この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
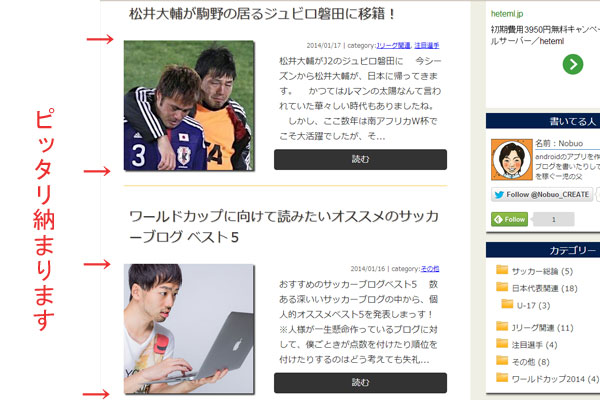
アイキャッチ画像をピッタリ納める
Principleではアイキャッチ画像は200×200の正方形を推奨しています(それ以外でも全然問題はないです)。

参考:サッカー語り人
200×200ならピッタリ納まるので、レイアウトがすっきり綺麗になります。
ちなみに横幅が200pxより大きい画像は200pxに勝手に縮みます。高さもそれに合わせて縮みます。変な縦長の画像になったりはしません。
スポンサーリンク
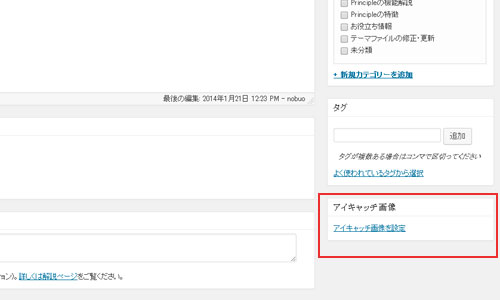
アイキャッチ画像の設定の仕方
投稿の編集画面の右下にありますよね。

アイキャッチ画像を設定をクリックして、画像をアップロードするなりライブラリから選択するなりして下さい。難しいことは何もないと思います。
アイキャッチ画像があった方が見栄えがいいし、興味を持ってもらいやすいので、絶対設定しておきましょう。
アイキャッチ画像を探す
自分で写真を撮ったり作ったりしてもいいですが、無料で画像を使わせてくれるサイトもあるので、そういうところで拝借すれば簡単です。
PAKUTASO/ぱくたそ-すべて高品質の無料(フリー)写真素材 
利用規約なんかは各サイトで確認してください。
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。





















こんばんは。
ちょっと設定したいことがあるんですが、教えていただけますか?
記事を書くときのアイキャッチ画像を「なし」に設定することは可能ですか?
No title という枠が出ないようにしたいです。
よろしくお願いします。
by みかんちょ 2014/09/17 21:01
空白になっても良かったら簡単に出来ると思いますが、それでもいいですか?
by Nobuo@管理人 2014/09/17 22:41
素早い対応ありがとうございます。
一度、試してみたいので是非教えてください。
by みかんちょ 2014/09/17 23:24
loop.phpというテンプレートファイルをいじります。出来れば親テーマをいじるより子テーマ内に移してからの方がいいです。
loop.php内の
<img class=”wp-post-image no-image” src=”<?php bloginfo(‘template_url’); ?>/images/no-image.jpg” alt=”noimage”>
という部分を消去します。
完了。
簡単でしょ?
もし分からなければまた聞いてください。
by Nobuo@管理人 2014/09/18 11:23
ありがとうございます。
出来ました。
しかし、やはり空白では寂しかったです。
いい経験になりました。
もう一つだけ教えて頂きたいのですが。
スマホで見たときにもグローバルナビを設置できますか?
よろしくお願いします。
by みかんちょ 2014/09/19 05:04
>スマホで見たときにもグローバルナビを設置できますか?
子テーマ内のstyle.cssのスマホ・タブレット用の枠内に、
nav div{display: run-in;}
↑を貼り付ければ、表示されることはされると思います。
by Nobuo@管理人 2014/09/19 09:26
できました!
本当に感謝です。
ありがとうございました。
これからも愛用させて戴きます。
by みかんちょ 2014/09/20 00:04