スポンサーリンク
ブログ用Google+ページを作る
普通のGoogle+ページは本名&顔が認識できる写真でしか作れませんが、それとは別にブログ用のGoogle+ページを作ることができます。
ブログ用のGoogle+ページは顔写真ではなくファビコンのような感じの画像ファイルをプロフィール画像として設定できます。
本名や顔写真をさらすのが嫌な方はブログ用Google+ページを作ることをおすすめします。
ブログ用Google+ページの作り方
まずご自分のGoogle+ページにアクセスします。→Google+
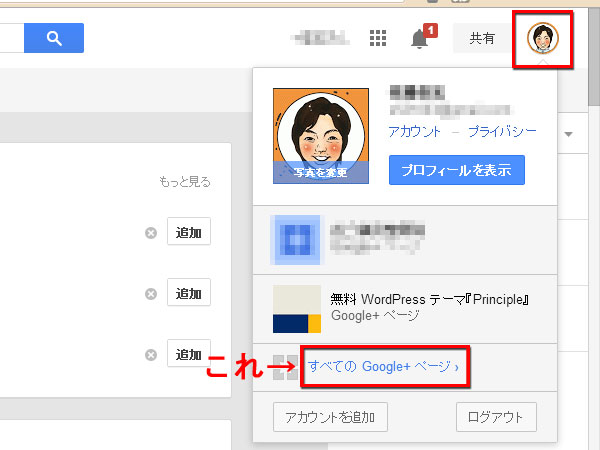
ページ右上の自分のアイコンをクリックします。
 そして、すべてのGoogle+ページをクリックします。
そして、すべてのGoogle+ページをクリックします。
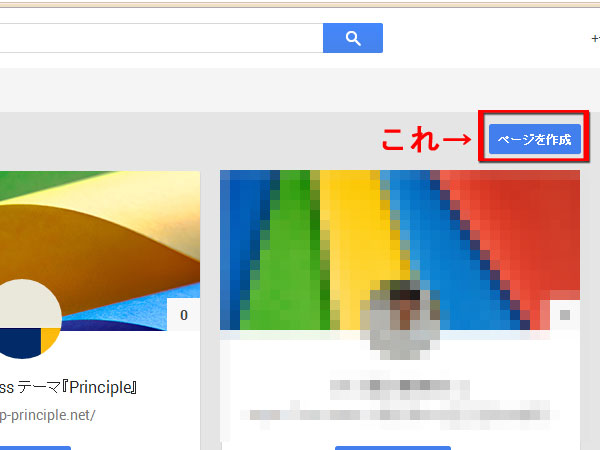
 ページを作成をクリックします。
ページを作成をクリックします。
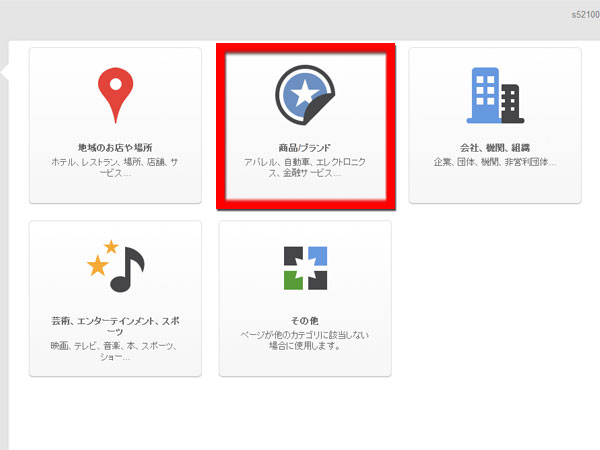
 商品/ブランドをクリックします。
商品/ブランドをクリックします。
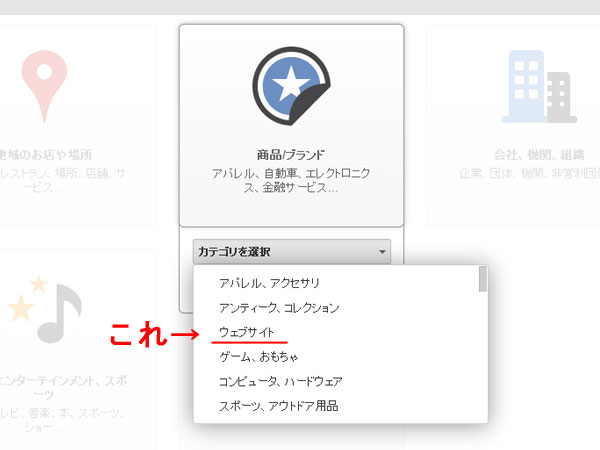
 カテゴリからウェブサイトを選択して次へをクリックします。
カテゴリからウェブサイトを選択して次へをクリックします。
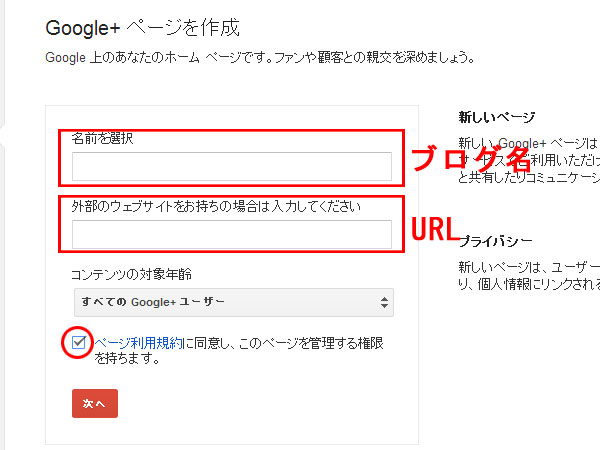
 ブログ名とそのURLを入力して、規約のチェックを入れて、次へをクリックします。
ブログ名とそのURLを入力して、規約のチェックを入れて、次へをクリックします。
以上で完了です。
スポンサーリンク
Google+ページのフォローボタン
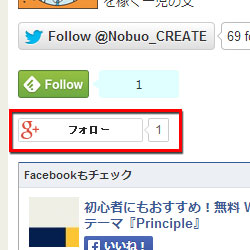
 Google+ページのフォローボタンというのは、画像の赤で囲ってあるやつです。
Google+ページのフォローボタンというのは、画像の赤で囲ってあるやつです。
画像のようにフォロワー数付きでひょうじさせる簡単な方法をご紹介します。
コードを取得
Google+ Follow Button – Google+ Platform — Google Developers 
上記のサイトで簡単にコードを取得できます。
フォローボタンの設定
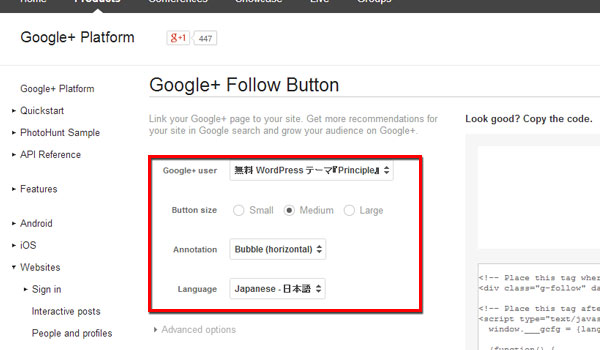
 赤で囲った部分でGoogle+ページの指定、及び、フォローボタンの見た目の設定をします。ここは触れば分かると思うのでいろいろ試してみてください。
赤で囲った部分でGoogle+ページの指定、及び、フォローボタンの見た目の設定をします。ここは触れば分かると思うのでいろいろ試してみてください。
コードを取得
設定ができたら、右下のコードをコピーして表示したい場所に貼り付ければいいだけなのですが、Google+ボタン(フォローボタンではなく)を既に貼ってあるページにフォローボタンを貼る時は、このコードの下側のscriptは貼る必要がありません。
なので、
<div class="g-follow" data-annotation="bubble" data-height="20" data-href="//plus.google.com/○○○○○○○○" data-rel="publisher"></div>
Google+ボタンを設置してあるページの場合、このdivタグ部分を貼るだけでOKです。
注:↑このコードを貼ってもダメですよ。
お役に立てましたら光栄です。(^^)


















[…] [ 情報提供元 ] : ブログ用Google+ページの作り方と、そのフォローボタンをフォロワー数と共に表示する方法 | 初心者にもおすすめ!無料 WordPress テーマ『Principle』 関連商品 続きを読む → […]
by 2045年、人間とコンピュータの融合なるか:前編 新清士の「デジタルと人が夢見る力」 – コミニー[Cominy] / ブログ | ミリオンハイスクール | ネットビジネス | WordPress 2014/06/24 10:01