この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
記事内に画像を挿入する
文字だらけの記事よりも、適度に画像がある方が読みやすくなります。Principleでは簡単にいい感じに画像を配置できるのでやってみてください。
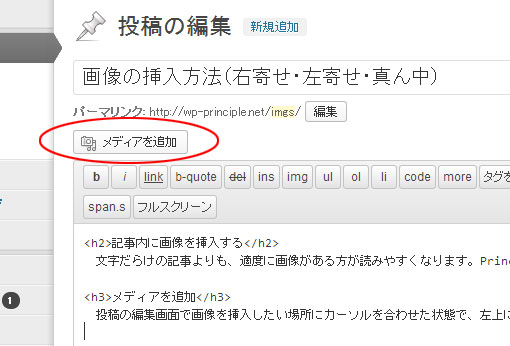
メディアを追加
投稿の編集画面で画像を挿入したい場所にカーソルを合わせた状態で、左上にあるメディアを追加をクリックします。
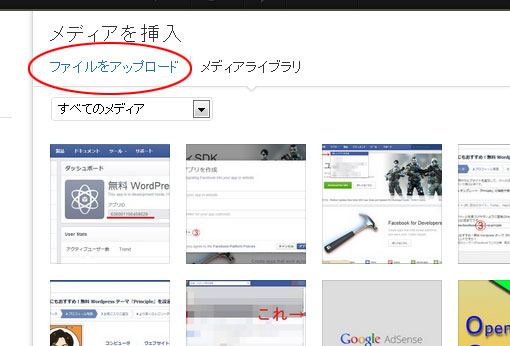
画像をアップロード
既にアップロードしている画像なら、ライブラリの中から選択できますが、まだアップロードしていないのなら、ファイルをアップロードをクリックして、挿入したい画像をドラッグしてアップロードしてください。
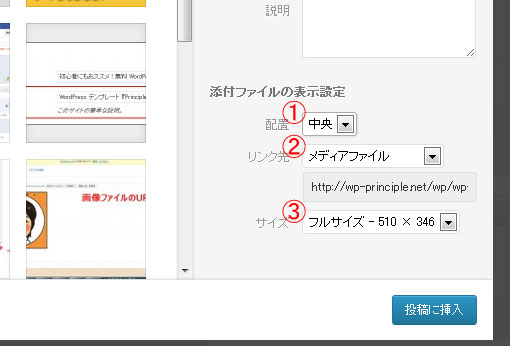
画像の表示設定
 挿入したい画像を選択したら、右下の表示設定を設定します。
挿入したい画像を選択したら、右下の表示設定を設定します。
①画像の配置する場所を選びます。中央か、左寄せか、右寄せか。
右寄せ、左寄せの場合は、あまり画像が大きいと文章が読みにくくなるので、Principleでは大きい画像を寄せで表示した場合、自動的に縮小されて表示されるようになっています。
あと、スマホの場合は横幅が少ないので右寄せ、左寄せにしていても、普通に真ん中に表示されるようになっています。
②リンク
入りきらないような大きな画像なんかの場合は、縮小版を配置して、等倍の画像はリンク先で表示させることができます。
リンクする必要がない場合は、なしを選びます。
③サイズ
挿入する画像のサイズを選びます。
サムネイルか(小)、中か、フルサイズ(大)かを選べるようになっています。
Principleでは横にはみ出るような大きさの画像は自動的にリサイズされて、枠内におさまります。
※寄せで表示した場合、imgタグの後に改行を入れると変に一行空いてしまうので、改行せずそのまま文章を書いた方がいいですよ
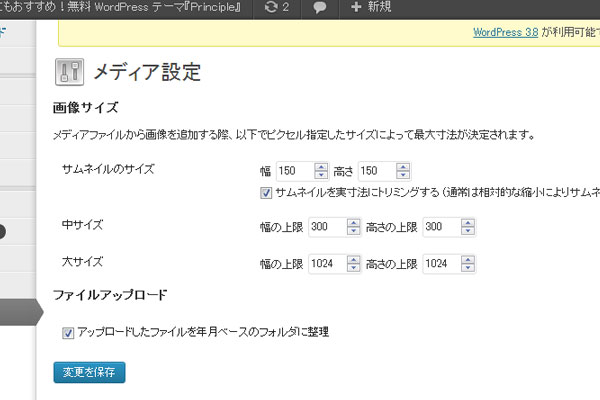
 ちょっと横道にそれますが、サムネイルは何pxにするか?とかそれぞれのサイズも自由に設定できるようになっています。
ちょっと横道にそれますが、サムネイルは何pxにするか?とかそれぞれのサイズも自由に設定できるようになっています。
WordPress管理画面の左端のメニューの設定→メディアをクリックすると、それぞれの表示サイズを設定できます。
で、表示設定を選んだら投稿を挿入を押せば完了です。
。
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。