この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
貼るだけ簡単
※AdSenseコードは子テーマ内のテンプレートファイルに貼る事を推奨します。
WP管理メニュー(画面左)の「外観」→「テーマ編集」を開くと、右上の方に、「ad-300.php」と「ad-336.php」というテンプレートファイルがあります。
「ad-300.php」に「300×250-レクタングル(中)」の広告コードを貼り付けます。
「ad-336.php」に「336×280 – レクタングル(大)」の広告コードを貼り付けます。
以上で、終わりです。
※追記 14年1月11日
モバイル用のレスポンシブ広告にも対応しました。
「ad-responsive.php」に「レスポンシブ広告ユニット(ベータ版)」「320×50モバイルバナー」の広告コードを貼り付けます。
※レスポンシブ広告ユニットではスマホのファーストビューを大きく占めてしまいAdSenseポリシーに抵触するおそれがある為、モバイルバナー広告を使うことを推奨致します。
これでモバイルにのみ、レスポンシブ広告 モバイル用バナーが表示されます。
スポンサーリンク
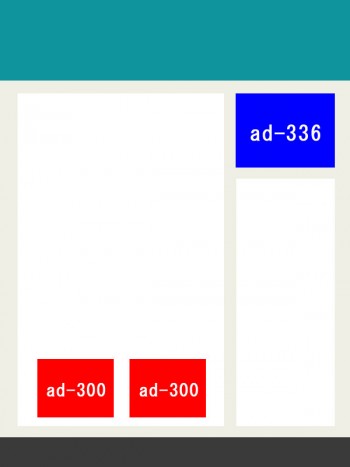
AdSense広告の表示され方
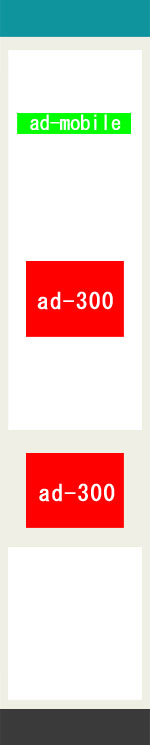
 PrincipleではAdSenseポリシーに則って、AdSense広告は1ページにつき3か所までしか表示されません。また、スマホの場合は、画面内に2つ同時には表示されないようになっています。
PrincipleではAdSenseポリシーに則って、AdSense広告は1ページにつき3か所までしか表示されません。また、スマホの場合は、画面内に2つ同時には表示されないようになっています。
パソコンでみた場合、最もクリック率が高いと言われる記事下に2つ、サイドバー上部に1つAdSense広告が表示されます。
これが最強布陣だと言われています。
※追記
Principle6.0以降では、記事下にレクタングル大(336px)が2つ横並びで表示されます。
 しかしスマホで広告を2つ並べると画面を広告が独占することになってしまい、AdSenseポリシー違反になります。
しかしスマホで広告を2つ並べると画面を広告が独占することになってしまい、AdSenseポリシー違反になります。
なので、スマホ、タブレットの場合は記事下に表示されるAdSense広告が1つだけになり、その分、記事タイトル直下にレスポンシブ広告 モバイルバナーが1つ表示されます。
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。

















>コードを出さないようにするにはどうすればよろしいでしょうか。
簡単に出ないようにする方法は思いつかないですね。申し訳ないです。
by Nobuo@管理人 2015/03/18 18:56
はじめまして。
Principalを活用させていただいています。
Adsensの広告コードを子テーマ内に張り付けたのですが、いつまでも認識されません。
アドバイスをいただけたら助かります。
子テーマとメインは同じディレクトリの階層においてあります。
慣れない作業が多く、変な質問をしていたらすみません。
by まみ 2015/04/26 16:18
ソースを見たところ、特に問題なくできてると思います。
もしコードを貼り付けて数週間経っても広告が表示されないようなら、アドセンス八部と呼ばれる状態かも知れません。ググってみて下さい。
アドセンス八部だとすると、なかなか積極的な改善策はなく対処が難しいです。
もしかしたらコンテンツの内容がアダルト的なものと誤解されているのかも知れません。
難しい状況ですね。。
サイトのテーマ的にアドセンスを扱うのは難しいかも知れませんね。
とりあえずそのまま待ってみるしかないかと思います。お役に立てず申し訳ないです。
by Nobuo@管理人 2015/04/27 13:11
アドバイスありがとうございました。
まだ一週間なので、待ってみようと思います。
by まみ 2015/04/27 13:56
お世話になります。
ワードプレス初心者で初めてテーマを使わせていただいています。
非常識な質問でしたら申し訳ありません。
記事を参考にアドセンスコードを子テーマの方に貼りました。
アドセンスは無事に表示されています。
アドセンスの上に「スポンサーリンク」の表示は無くても大丈夫なのでしょうか?
また、表示しなければならない場合はどうしたら良いですか?
教えていただけると助かります。
by かずみん 2016/09/03 16:21
>かずみんさん
<p>スポンサーリンク</p>
↑これを広告の上に貼り付けたらとりあえず表示されると思います。
by Nobuo@管理人 2016/09/03 16:27
ありがとうございます!
教えて頂いた通りにやってみたら出来ました。
頑張ってサイト作ります。
これからもよろしくお願いいたします。
by かずみん 2016/09/05 12:57
We’d give u a new product to test and you’re free to write a post to share product.we sincerely want to cooperate with you.
by selina 2016/09/22 20:17
could you please help us post some phone review ? we can send them to you for the review
this is my email: selina@gearbest.com
looking forward to your reply
by selina 2016/09/22 20:19
nobuoさん、こんにちは。
こちらのテンプレートダウンロードさせていただきました。
すみません。初歩的な質問で大変心苦しいのですが
固定ページの中に、関連記事を表示させる方法を教えて
頂けませんか?
これからアドセンスの審査受けようと思っており、まだ
何も理解できてない状態なんですが・・・
ここにサイトを表示すると他の方からも見られてしまうのでしょうか?
by みずき 2016/11/28 16:14