スポンサーリンク
ホームページは素人でも作れる!
お店の集客の為にホームページを作りたいんだけど、業者さんに頼んだらお金がかかるし、なんとか自分で作れないものか・・。と思っている人、よくぞこのページに辿り着きました。
実は、最近では素人でも簡単に自分でホームページを作れるサービスがあります。
グーペ![]() っていうサービスなんですけど、これ凄いです。
っていうサービスなんですけど、これ凄いです。
グーペを利用すれば、何の知識も無い素人でも綺麗で見やすいホームページを簡単に作れます。
しかも、月額1,000円からという破格です。
当然、こんなサービスがあることを業者さんは絶対教えてくれません。(笑) ありえない安さですから。しかも激安業者さんに頼むよりきっといいホームページが出来上がります。
15日間の無料お試しができるので、ちょっと試しに作ってみるなら無料です。どんな風にホームページを自分で作ることができるのか?解説していきますので、このページをじっくり読みながら実際に自分でを作ってみて下さい。
スポンサーリンク
グーペで作られたホームページ
まず、グーペでどんなホームページが作れるのか?実際、グーペで作られたホームページを紹介します。
グーペで作ったホームページは、以下で紹介するようにスマホで見た時は自動的に画面内に収まってくれるようになってますので、スマホでも見やすいホームページを作ることができます。
※テンプレートにもよりますが、ほとんどのテンプレートはスマホ対応しています。
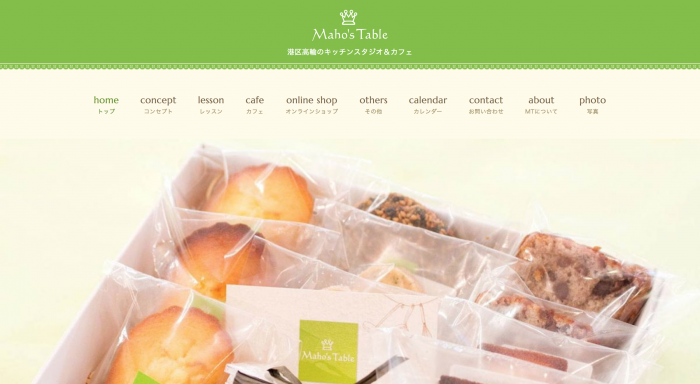
カフェのホームページ
スマホ画面

港区高輪のキッチンスタジオ&カフェ Maho’s Table
なんとも優しい色使いで、ぜひお店を見に行ってみたくなりますよね。こういうホームページを作れたら集客効果抜群です。
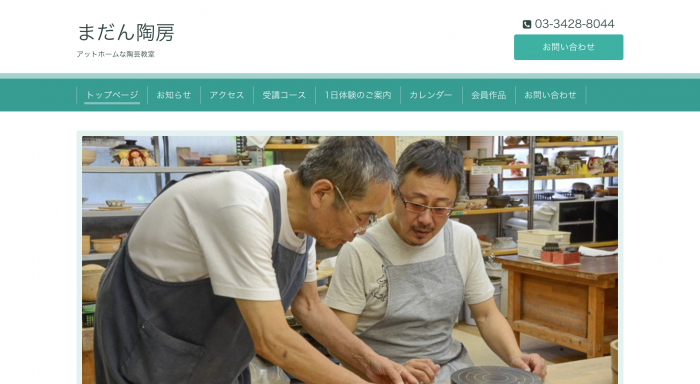
文化教室のホームページ
スマホ画面

まだん陶房
メニューも見やすく、教室の様子がよく分かります。見に来た人が知りたい情報にさっとアクセスできることが、ホームページの最も重要なポイントだと言えると思います。
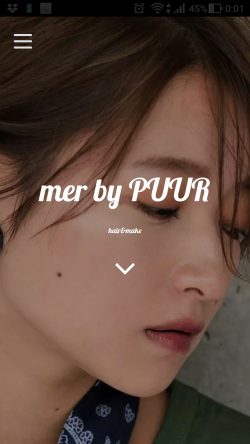
美容院のホームページ
スマホ画面

ヘアサロン mer by PUUR
めちゃくちゃ洒落てます。美容室等の業種ならお店の雰囲気に合わせて格好いいデザインにするのも大事なことです。
グーペの無料お試しを申し込む
ではさっそく無料お試しでホームページを作ってみましょう。
グーペ![]() を開いて下さい。
を開いて下さい。
ホームページをはじめようというボタンがあると思うので、クリックしてください。

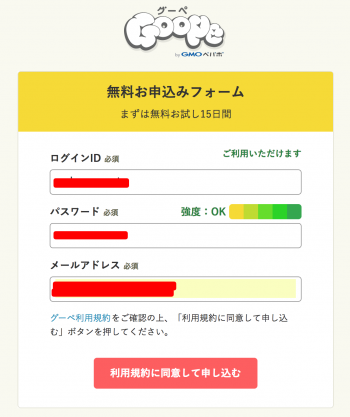
アカウント情報を登録します。希望するIDとパスワード、メールアドレスを入力して、利用規約に同意して申し込むをクリックします。

初期設定へをクリックします。

アカウントを登録すると、登録したメールアドレス宛に本人確認のメールが届くはずなので、そのメール内にあるご本人確認用URL(リンク)をクリックしましょう。
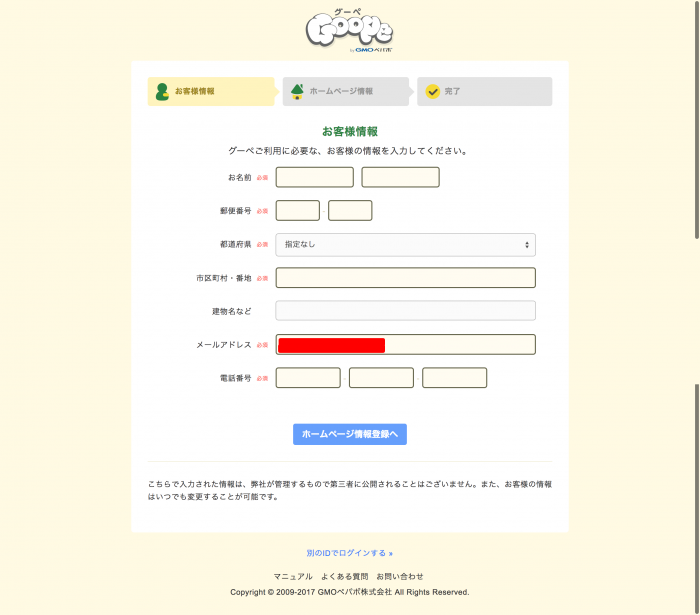
個人情報を入力する
自分の個人情報(住所など)を入力して、ホームページ情報登録へをクリックします。

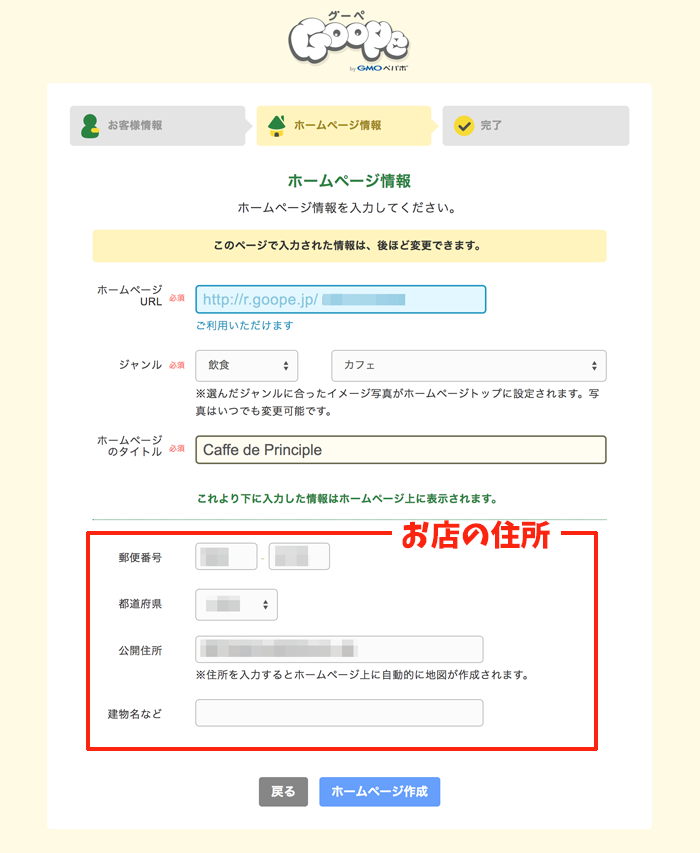
ホームページ情報を入力する
ホームページの情報を入力しましょう。今回は例としてカフェのホームページを作ろうと思うので、ジャンルはカフェを選択します。

お店の住所も入力したら、ホームページ作成をクリックしましょう。
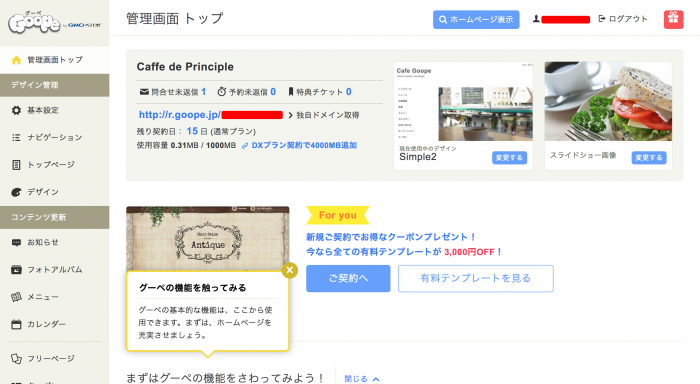
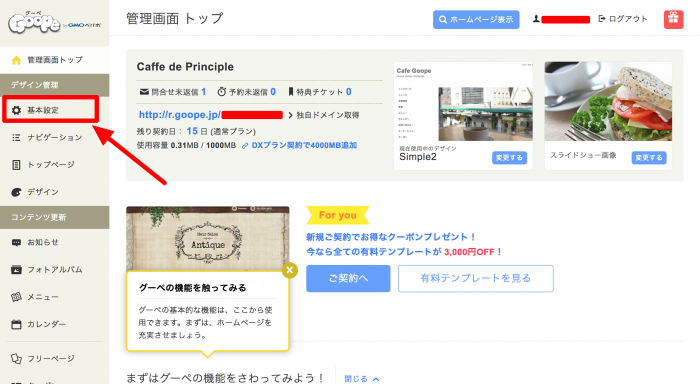
数秒程度待つと、グーペの管理画面が表示されると思います。

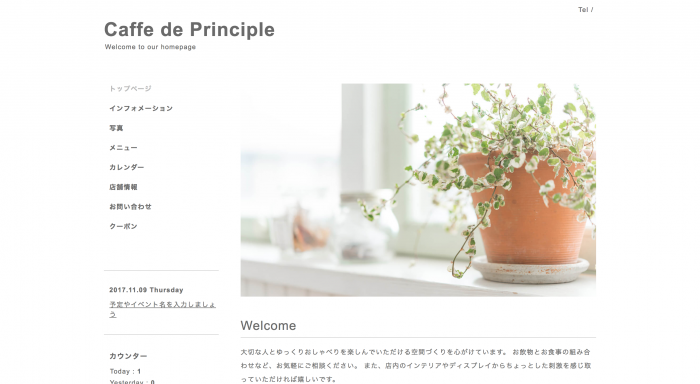
ページ上部にあるホームページ表示を押すと、なんと、もうホームページが出来上がっています。

仕事早すぎです。(笑)
カスタマイズする
ホームページの外観は出来上がっていますが、お店の情報(料金やメニューなど)はもちろん自分で入力しないといけません。写真などもサンプルで表示してくれていますが、もちろん自分のお店の写真に差し替えた方がいいです。
それにグーペではテンプレートを選ぶことが出来ます。有料の凝ったデザインのものもありますが、無料でも十分お洒落なホームページが作れると思います。
テンプレートを選ぶ
まずはテンプレートを選んで全体の外観を決めてしまいましょう(後から変更することもできます)。
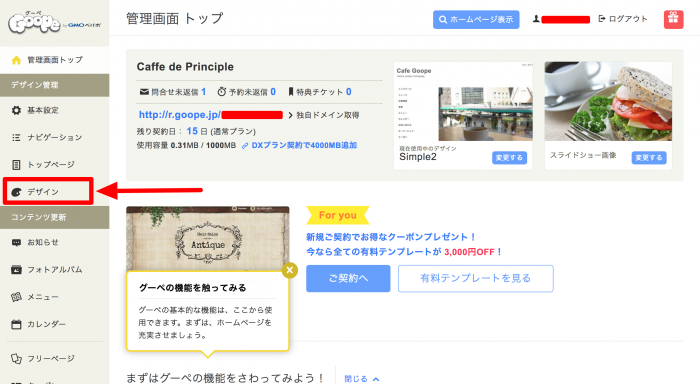
デザインをクリックします。

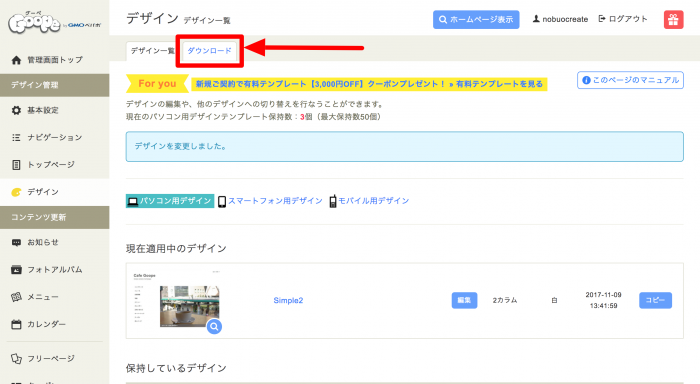
そしてページ上部にあるダウンロードタブをクリックします。

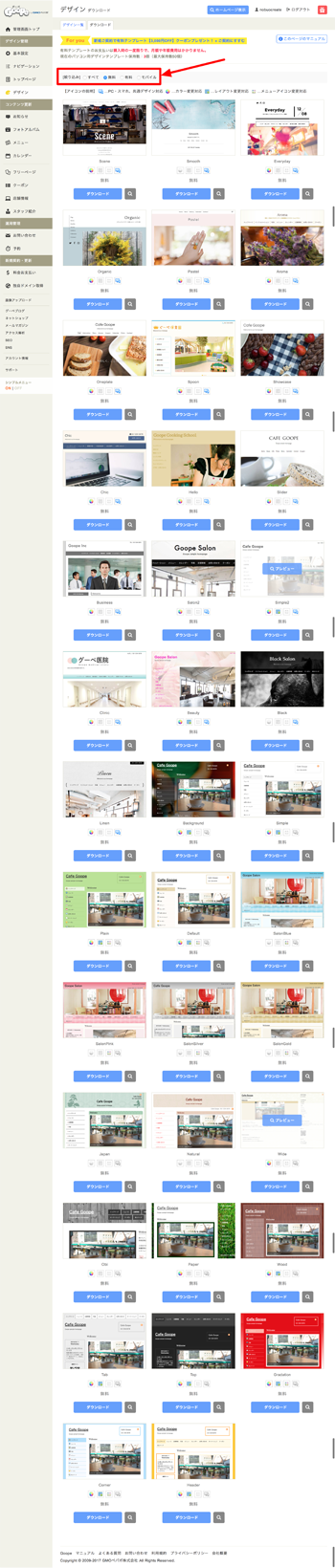
すると、様々なテンプレートから好きなものを選んでダウンロードすることができるようになっています。絞り込みというところで無料のテンプレートだけ表示させることも出来ます。

↑無料のテンプレートだけでもこんなにあります。
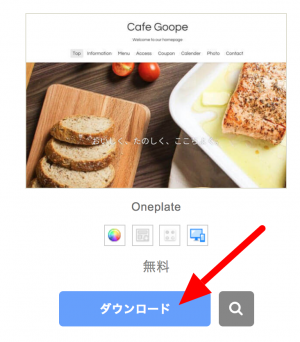
今回は、カフェのホームページによく合いそうなOneplateというテンプレートを使ってみたいと思います。ダウンロードをクリックします。

ダウンロードが完了したら、ボタンがデザイン一覧画面へに変わるのでそれをクリックしましょう。

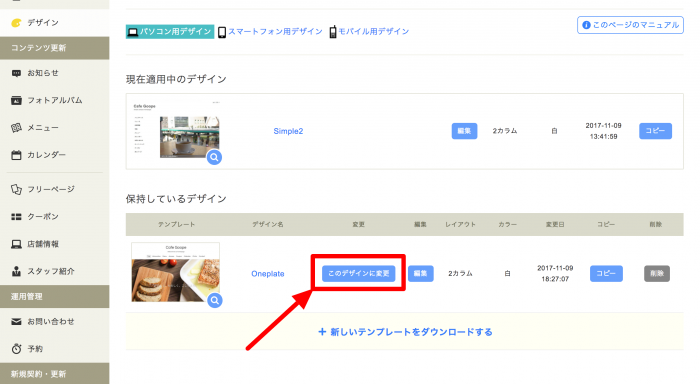
すると保持しているテンプレートの一覧画面になります。今ダウンロードしたOnplateというテンプレートのところのこのデザインに変更をクリックしましょう。

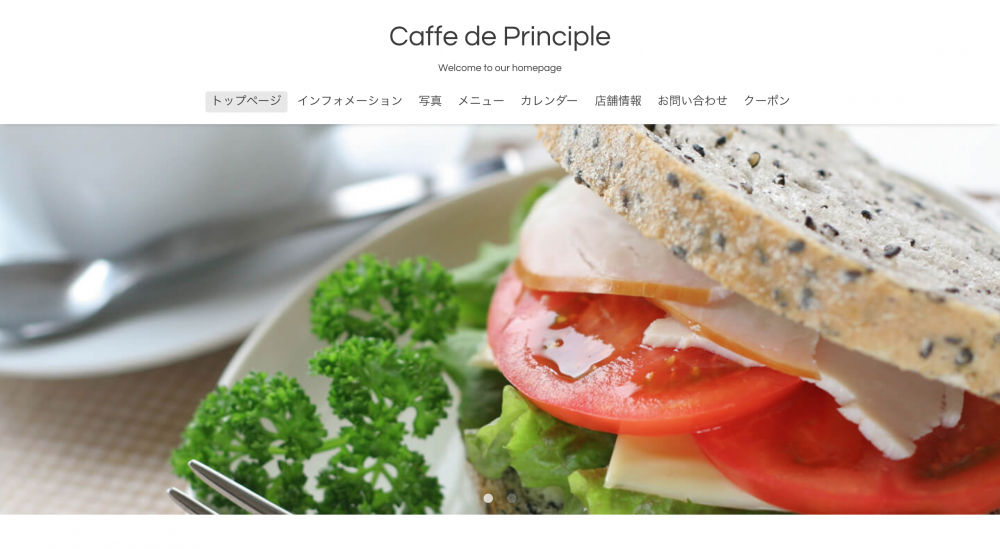
さて、ホームページはどんな感じになったでしょうか?

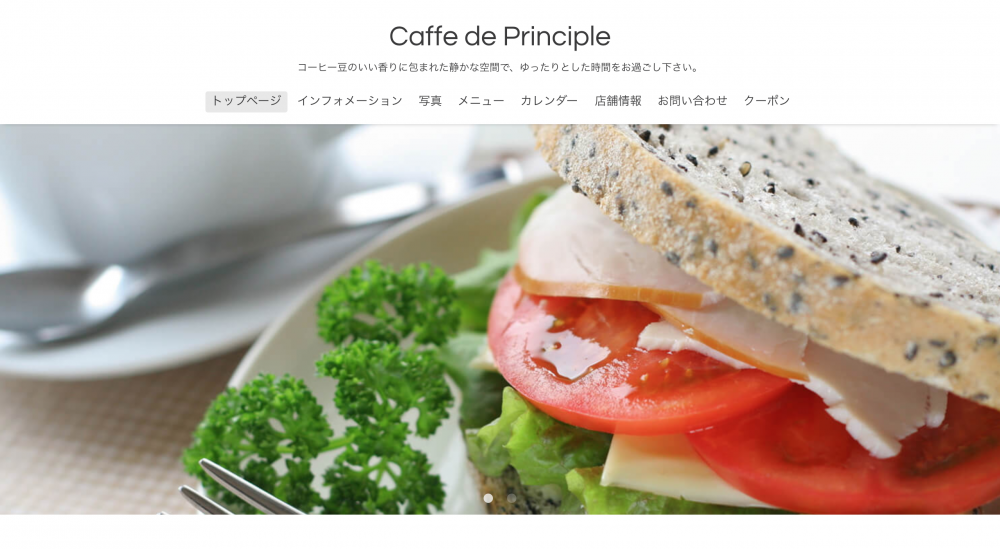
おお、いい感じです。今風な写真をどーんと使うトップページになりました。
スマホでもご覧の通り。↓

テンプレートはいつでも簡単に変更できるのでいろいろ試してみて下さい。
基本設定
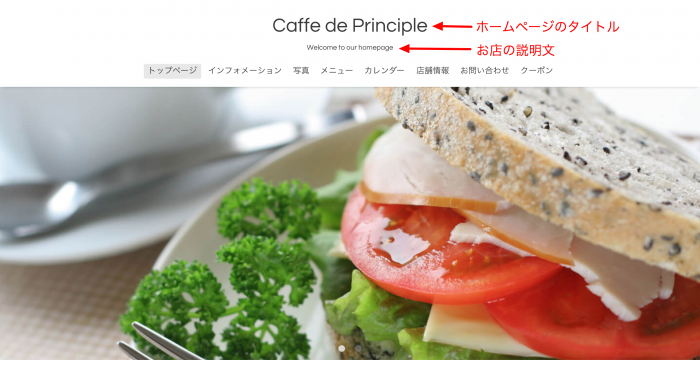
ホームページのタイトルやお店の簡単な説明文を編集してみましょう。

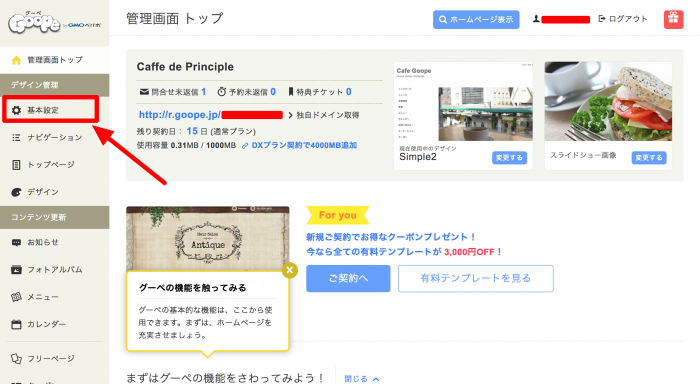
管理画面の基本設定というところをクリックします。

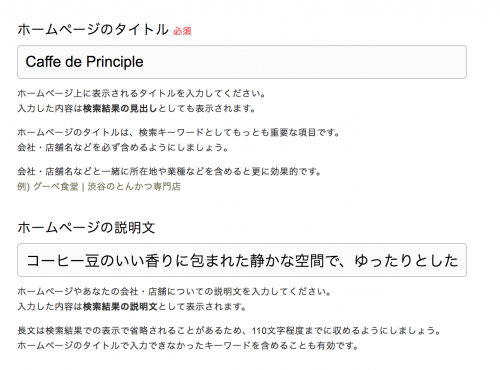
ホームページのタイトルという欄と、ホームページの説明文という欄があるので、そこを編集します(説明文だけ編集します)。

書けたら、画面下にある更新ボタンをクリックしましょう。
こんな感じに変わりました。↓

基本設定では、他にもタイトル部分を画像に差し替えたり、ファビコンを設定したり、いろいろ出来るようになっています。
スライドショーの写真を設定する
現状ではトップページには写真が2枚順番に表示されるようになっています。もちろんサンプル写真なのでここは自分のお店の写真に差し替えた方がいいです。
今回は、とりあえず無料素材で拾ってきた写真に差し替えたいと思います。
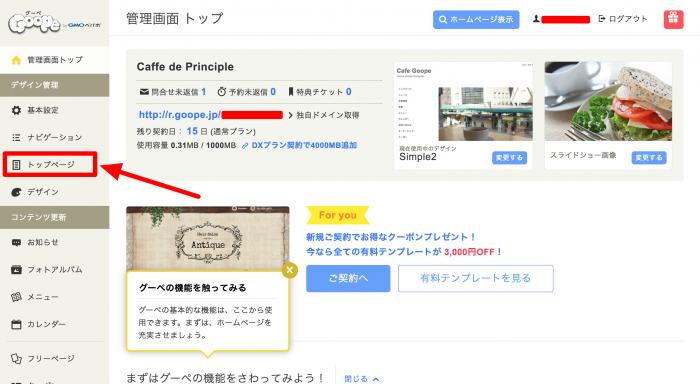
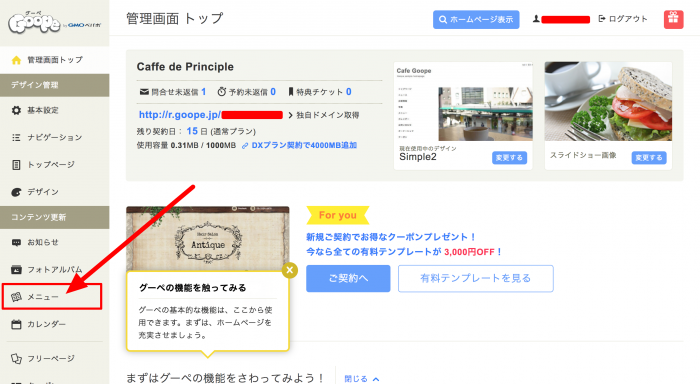
管理画面のトップページをクリックしましょう。

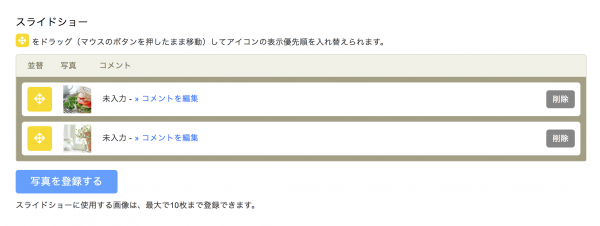
現状では以下のように2枚の写真が登録されています。初めから登録されている写真です。

これらを削除して、自分の写真を登録しましょう。写真を登録するボタンから登録できますのでやってみて下さい。
3枚登録したところこんな感じになりました。↓
登録するだけで勝手にスライドショーになるので簡単です。10枚まで登録することができます。
自分のお店の写真をカッコよく撮って、使ってみて下さい。
メニューを設定する
お店で取り扱っている商品のメニューを登録します。左側にあるメニューをクリックしましょう。

とりあえずブレンドコーヒーを登録しましょう。メニューの詳細や写真も入れたり、おすすめメニューとして設定することもできます。

入力できたら画面下にある登録ボタンをクリックします。
同じように、サンドイッチも登録しました。
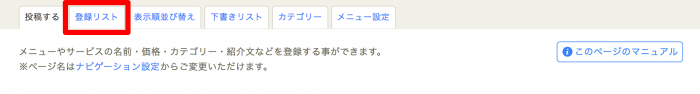
では登録したものを確認してみましょう。ページ上部にある登録リストというタブをクリックしましょう。

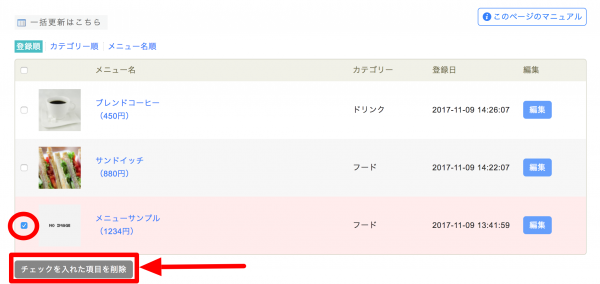
登録したブレンドコーヒーとサンドイッチが確認できます。

一番下のメニューサンプルというのは初めから登録されているサンプルです。これは要らないので消してしまいましょう。
消したいものにチェックを入れて、下のチェックを入れた項目を削除クリックします。

このように不要なメニューは簡単に削除することができます。
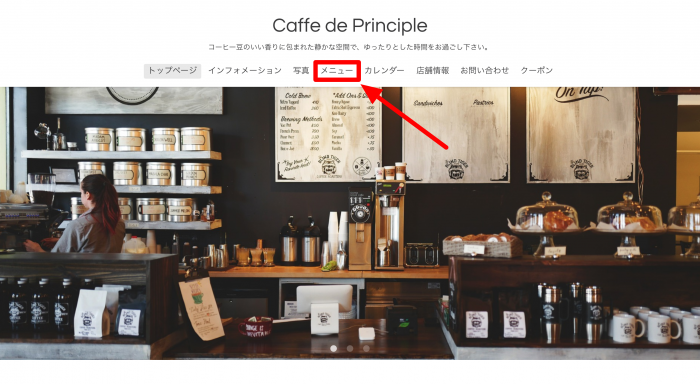
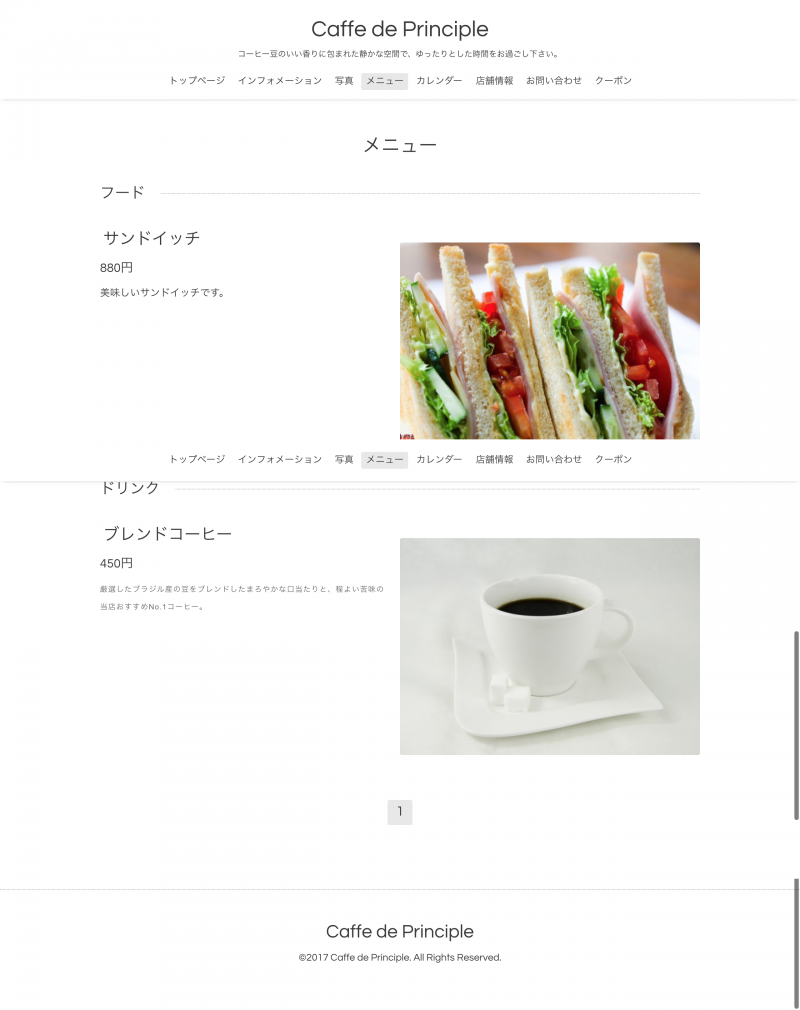
これでホームページがどんな感じになったか確認してみます。ページ上部にあるメニューをクリックして開いてみましょう。

するとこんな感じになってます。

ちゃんとカテゴリーごとに分けられているし、写真もあっていい感じです。
カテゴリーとかも自由に編集できるので、自分のお店で扱っている商品を綺麗に分かり易く見せられるように登録してみて下さい。
もしお店のメニューに変更があっても、簡単に自分で登録し直すことができます。
タイトルを画像(ロゴ)に変える
あと、タイトルはただの文字よりも、画像にした方がいい感じになります。画像を作るにはそれなりの画像編集ソフトが必要ではありますが。
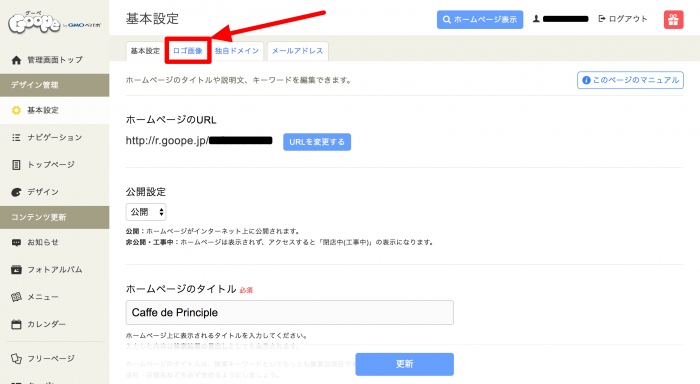
タイトルに画像を設定するには、先程ちょっと説明しましたが基本設定からできます。

上にあるロゴ画像タブを開きます。

画像を使用するを選択すると、ファイルを選択してアップロードすることができます。

簡単に作ってみた画像をタイトル文字の替わりに嵌めてみました。↓

どうでしょうか?もちろん好みの問題もあるかと思いますが、ちょっと絵を入れたりフォントを替えるだけでだいぶ印象が変わると思います。
どうでしょうか?専門知識なんて無くてもデザインを変更したり、自分のお店の無いように合わせたホームページが作れるというのがお分かりいただけたでしょうか?
実際、自分で触ってみるとよく分かると思うので、一度試しにやってみてください。触るだけなら無料です。
→ホームページ作成サービス「グーペ」
![]()
グーペでホームページを作るメリット
安い
業者さんに頼めば、安くとも月1万円ぐらいはかかるところが多いです。
月10,000円と、月1,000円では毎月9,000円の差になります。当たり前ですが。(笑)
月々9,000円はめちゃくちゃ大きいです。9,000円あったらどんな美味しいもんでも食べられますよ。
自分でいろいろ作業する必要はありますが、システムがよく出来ているのでむしろ楽しんでできると思います。
ハイクオリティ
うん十万円取るような業者さんなら、すごい凝ったホームページを作ってくれるかも知れませんが、激安業者さんは正直、そんなにクオリティの高いものは作ってくれません。
なぜならそんな安い仕事に力入れてられないからです。
ホームページっていうのは、作り込もうと思えばいくらでも凝ったものが作れます。けど、大量生産の安い仕事の場合、どうしてもテキトーになってしまいます。これは仕方ないです。現場のwebデザイナーの仕事量を想像してあげてください。
そういう意味では、グーペのテンプレートの方がよほどデザインも見やすさもクオリティが高いと思います。しかもいろいろ選べるので飽きたら変えてみるなんてこともできます。
更新しやすい
グーペの場合、ホームページ管理システムを丸ごと使わせてもらえるので更新作業が楽ちんというのが非常に大きなメリットになります。
お店のキャンペーン情報や、臨時休業のお知らせなど、そういったちょっとした更新を自分でやってしまえるというのは非常に効率的です。
わざわざ臨時休業のお知らせをコーディングさせられるwebデザイナーの気持ちになってあげて下さい。(笑)
たまにいつ作ったのかよく分からないようなホームページも見かけますが、そういうのはやっぱりイメージが悪いです。常に更新しているホームページの方が安心感があると思います。
というわけで、お店用のホームページが欲しいな。でもお金はかけたくないな。と悩んでいる方は、ぜひ一度、グーペを触ってみてください。きっとこれなら出来る!と思えるはずです。