この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
キャッチフレーズとは
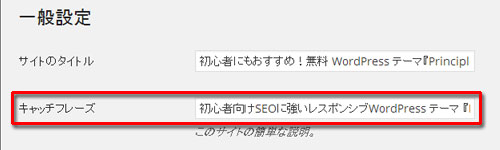
WordPress管理画面の設定→一般にキャッチフレーズという欄があります。

このキャッチフレーズ欄には、そのサイト(ブログ)の簡単な説明文を書きます。
スポンサーリンク
キャッチフレーズをタイトルの下に表示する
Principleでは、デフォルトではこのキャッチフレーズをサイト内に表示はしていません。
ogp設定の中で使っています。参考:OGPの設定方法
もしタイトルの下に、このキャッチフレーズを表示したい方は、header.phpを以下のようにカスタマイズしてください。
デフォルトのheader.phpに以下のコードを挿入します。
<p class="blog_title" style="font-size:1em; line-height:1.6; padding-top:0;"><?php bloginfo('description'); ?></p>
※テンプレートファイルをいじる際はバックアップを取るようにして下さい。
[header.php]
<div id="header">
<div class="title_back">
<?php if(is_front_page() || !is_singular()){ ?>
<a class="no-deco" href="<?php echo home_url(); ?>"><h1 class="blog_title"><?php bloginfo('name'); ?></h1></a>
<?php }else{ ?>
<a class="no-deco" href="<?php echo home_url(); ?>"><p class="blog_title"><?php bloginfo('name'); ?></p></a>
<?php } ?>
</div><!-- .title_back -->
<p class="blog_title" style="color:#fff; font-size:1em; line-height:1.4; padding-top:0; padding-right:0;"><?php bloginfo('description'); ?></p>
<?php if(get_header_image() != ""){ ?>
<img class="header_pic" src="<?php header_image(); ?>" alt="<?php bloginfo('name'); ?>">
<?php } ?>
</div><!-- #header -->
↑これはheader.phpの一部です。
場所を間違わないように、赤字の部分を追加して下さい。
文字の大きさや行の高さを変えたかったら、数字の部分を適当に変えてみてください。

















こんにちは!
principle使わせていただいてます。
とても便利で使いやすくて助かってます。ありがとうございます。
2点ほど疑問があるのですが‥
1点目・・ヘッダーとパンくずリストの間に固定ページの記事タイトルが縦に箇条書きに表示されてしまいます。固定ページはウィジェット最上部に表示させてるためこの位置には不要なので消したいと思ってheader.phpなど見ましたがどこをいじったらいいのか分かりません。
2点目・・ドメイントップに表示するホームページで固定ページなどの記事を現状1記事しか設定できないと思いますが、これを複数記事設定したい場合はどうしたら良いのでしょうか‥。
上記教えていただけるととても幸いですm(__)m
by tk 2018/03/30 15:26