スポンサーリンク
SEOに重要なアウトライン
Googleはwebページに書いてある内容を正確に把握する為に、hタグの使い方を頼りに、そのページのアウトラインを読み取っているそうです。
hタグというのは見出しに使うタグで、h1が最も大きな見出しを意味し、以下h2、h3・・と小さな見出しを表します。本のもくじを想像するとよく分かると思います。
ただしHTML5では、セクショニングコンテンツやら暗黙的セクションやらっていう非常にやっかいな機能が存在する為、一筋縄では行きません。その辺り詳しく知りたい方はググってみて下さい。
スポンサーリンク
アウトラインはテーマに依存する
アウトラインはSEO上、非常に重要な要素である上、適切な見出しはユーザーにとっても読みやすさを左右する大事なものです。
人気ブロガーの皆さんは、当然その辺りも意識してh2以降のタグを使って記事を書いていると思います。
しかし、書き手がアウトラインを構築することができるのは、記事部分だけです。ページ全体のアウトラインに関してはテーマ(テンプレート)に依存することになります。
アウトラインを比べてみる
そこで、今話題のブログ用WordPressテーマ4種について、それぞれのアウトライン構成の微妙な違いを見てみたいと思います。
今話題の4テーマというのは、言うまでもないと思いますが以下の4つです。
- Stinger5
- Gush2.0
- Simplicity
- Principle
これらを比べる為にテスト用のブログを作ってみました。
ブログタイトルは「ブログタイトル」です(そのまんまw)。
投稿記事は「記事1」から「記事3」、そして「アウトラインをチェックしてみた」の4記事あります(中身なし)。
サイドバーにはカテゴリーページ、アーカイブページ、タグページへのリンク(ウィジェット)を置きました。
このブログを上記の4テーマで表示した際、それぞれどういうアウトライン構成になるのかを比べたいと思います。
Stinger5の場合
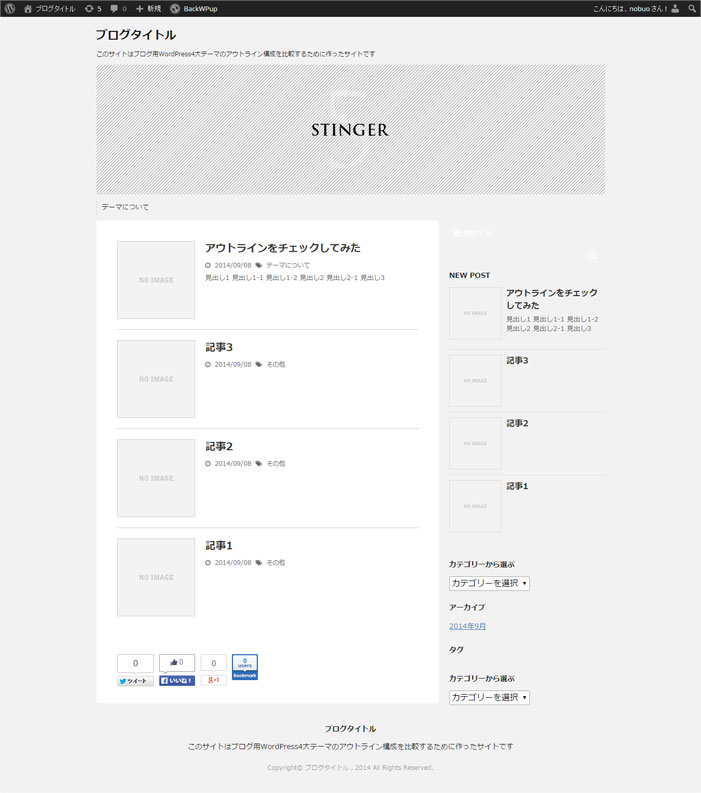
Stinger5のデフォルトでの見た目はこんな感じ。
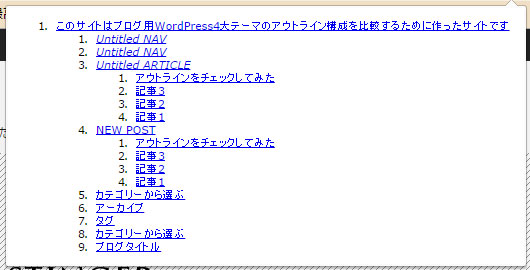
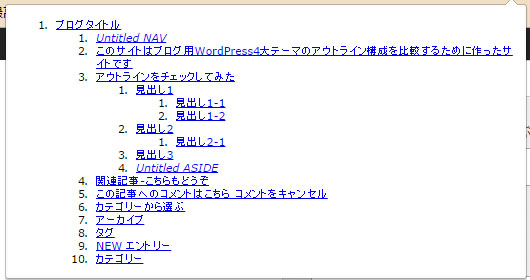
トップページのアウトライン
Stingerのトップページのアウトラインはこのようになっています。↓
Stingerシリーズの大きな特徴と言えるのがh1にブログタイトルを使わずにキャッチフレーズを使っているということ。これはEnjiさんが再三おっしゃっているように、ブログというのは企業サイトとは違って、「ブログ名」はSEO上それほど重視しなくてもいいという考え方によるものだそうです。
そのブログを既に知っている人がブログ名で検索して入ってくることよりも、ブログの説明文に含まれるワードでたまたま検索した人(そのブログを知らない人)を主なターゲットにしているんだと思います。
「Untitled ○○○」というのは、「見出しの付いていないセクション」のことで、Stingerの場合、ご覧のように3つ並んでます。
1つ目は「1.Untitled NAV」。これはスマホ表示用のナビゲーションメニューを指しています。cssが効いてる為、パソコンで見た場合は表示されませんが、アウトラインはHTMLのみから構成されるのでこれもアウトラインに含まれています。
2つ目の「2.Untitled NAV」というのは、タイトル下に表示されているパソコン用のナビゲーションメニューです。
3つ目の「3.Untitled ARTICLE」というのは、<article>というタグで囲んである部分を指しているのですが、ここでは「4記事+snsボタン」部分を<article>で囲ってあります。このセクションについて特に見出しはついていないのでUntitled ARTICLEになっています。
アウトラインを見れば、この<article>セクションの中に4つの記事が含まれているのが分かりますよね(階層が一段下がっている)。
「4.NEW POST」以降はサイドバーウィジェットになります。サイドバーウィジェットの見出しはh4になってますが、HTML5特有の暗黙的セクションというややこしい機能が働いた結果、<article>と同階層になります。
そして最後(フッター部分)にh3タグでブログ名です。これも暗黙的セクションにより数字は無視されて同階層になります。
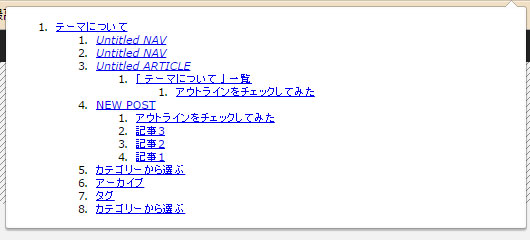
カテゴリーページのアウトライン
 Stingerでは、カテゴリーページのh1にずばり「カテゴリー名」を使っています(この例では「テーマについて」)。
Stingerでは、カテゴリーページのh1にずばり「カテゴリー名」を使っています(この例では「テーマについて」)。
ここでもSEOに強くしたいというEnjiさんの哲学が出ています。ブログ名よりもそのカテゴリーワードをh1に入れることで、カテゴリーページ自体を検索で上位表示させようという狙いです。
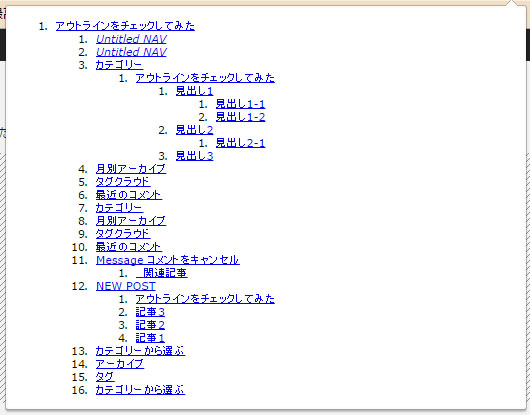
記事ページのアウトライン
 記事ページは当然、h1に記事タイトル。これは鉄板です。
記事ページは当然、h1に記事タイトル。これは鉄板です。
ただしStingerはちょっと特殊で記事タイトルがアウトライン中に2つ出てきます(実際には一つしか表記されていないのに)。これは記事タイトルが入ったh1が<section>タグ内にある為に、bodyセクションの見出しとして&そのセクションの見出しとして、同時に認識されているからだと思うのですが、何言ってんだこいつと思った方は、HTML5 のセクショニングとアウトラインアルゴリズムの再確認 | Foreignkey, Inc.を読んでみて下さい。
※追記:思い違いをしておりました。どうやらフッター部分にh3タグで書いてある記事タイトルが、bodyセクションの見出しとして認識されているようです。
一つ意味不明なのが、上記で説明した「Untitled ARTICLE(見出しのないarticle)」である<article>部分に、「カテゴリー」という見出しが付いています(記事ページのみ?)。
HTMLを見る限り「カテゴリー」なんていうワードは出てきていないのですが、何なんだろうか・・?
アウトラインを見る限りそのカテゴリーというセクションの中に記事内容がすっぽり入ってるのが見て取れると思います。
この辺、僕には理解できませんでした。
※追記:IT系ブロガーのあめたまさんが、解説してくれました→[STINGER5]STINGER5のアウトライン構造をじっくり観察してみた | Love2Labo.com
Gushの場合
Gush2.0のデフォルトでの見た目はこんな感じ。
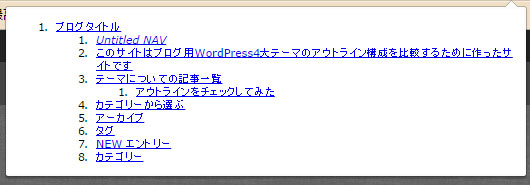
トップページのアウトライン
 Gushはオーソドックスにh1にブログ名を使っています。
Gushはオーソドックスにh1にブログ名を使っています。
「1.Untitled NAV」は画面最上部に表示されているナビゲーションメニューを指しています。
そしてGushはh2にキャッチフレーズを使っています。これはGushの特徴の一つです。
記事群のタイトルにはh3を使っているのですが、アウトライン上は、キャッチフレーズと同列になっています(暗黙的セクションによる)。
サイドバーウィジェットの見出しにはStingerと同様にh4が使われています。が、これも同列扱いです。
カテゴリーページのアウトライン
 カテゴリーページのh1はブログ名になっています。
カテゴリーページのh1はブログ名になっています。
その一つ下の階層にナビゲーションメニュー、キャッチフレーズ、カテゴリー名(の記事一覧)、サイドバーウィジェットとご覧のように同列で並んでいます。
記事ページのアウトライン
 Gushの最大の特徴と言えるのが、記事ページのh1がブログタイトルになっていることです(記事タイトルもh1になっているのですが暗黙的セクションにより、一階層下がってます)。
Gushの最大の特徴と言えるのが、記事ページのh1がブログタイトルになっていることです(記事タイトルもh1になっているのですが暗黙的セクションにより、一階層下がってます)。
Stingerと対称的にSEO上、ブログタイトルを重視していると言えるかも知れません(ブログタイトルのブランディング?)。
各記事ページは大きな検索流入が期待できるので、記事タイトルをh1に持っていくのがSEOの基本と言えますが、Gushの製作者であるエローラさんいわく、
たまに「<h1> が2つあるけど問題ないの?」というご質問をいただきます。
結論からいうと何の問題もなく、このブログでもブログタイトルと記事タイトルにそれぞれ<h1>を割り当てています。
とのことです。Gushの実績からしても実際、問題ないんだと思います。
Simplicityの場合
※追記 Simplicity最新版ではいろいろ変更されたそうです。詳しくは→Simplicity20140912開発版公開。カスタマイズ設定のねじれ解消、サムネイルカードリスト実装、インタレストAnalyticsに対応など。
お次はわいひらさんの作成したSimplicity。最近とてつもない勢いで広まっているようです。
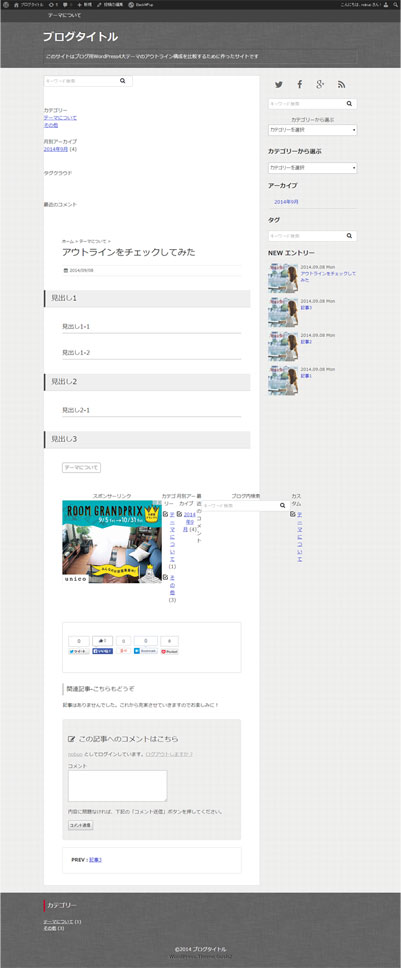
Simplicityのデフォルトでの見た目はこんな感じ。
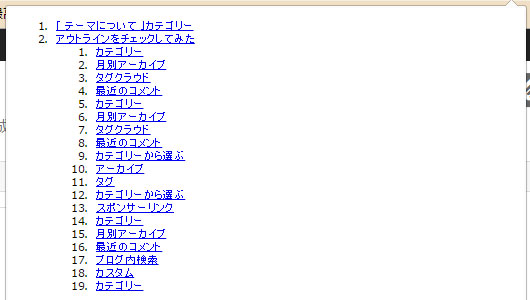
トップページのアウトライン
 SimplicityはStingerと同じくトップページのh1にブログ名ではなく、キャッチフレーズを使っています。
SimplicityはStingerと同じくトップページのh1にブログ名ではなく、キャッチフレーズを使っています。
その直下の階層にh2の記事名がズラッと並び、さらに一階層下がって、h4のサイドバーウィジェット及び、フッターウィジェットが並びます(h2の次にh4が来てもアウトライン上は一階層深くなるだけです)。
ブログ名はアウトライン上では登場しません(Stingerの場合は一番下に出てきます)。これでは正直、ブログ名での検索に弱いのではないかなと感じてしまいます。実際どうなのでしょうか。
しかしながら、アウトラインにはブログ名は出てきませんが、フッター部分のブログ名をアンカーテキストとして全ページからトップページにリンクを貼ることで、ブログ名をアピールしているんだと思います。ちなみにStingerはフッター部分のブログ名にトップページへのリンクは貼っていません。
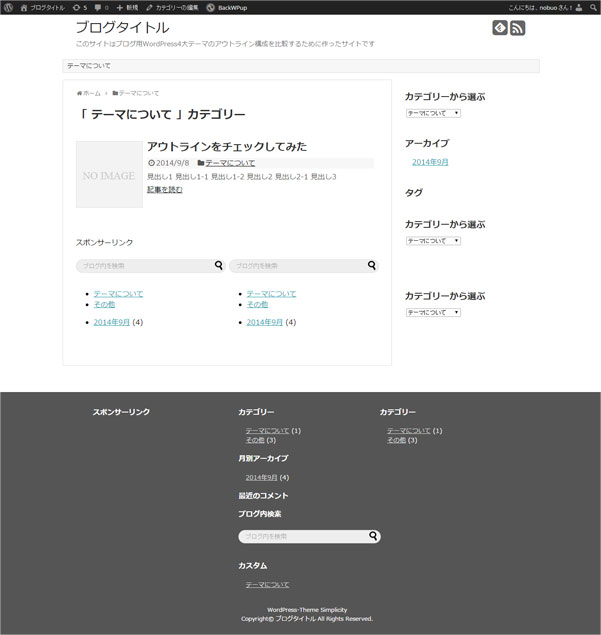
カテゴリーページのアウトライン
 見たところ、カテゴリーページにはh1がありません。
見たところ、カテゴリーページにはh1がありません。
なので、h2の『「テーマについて」カテゴリー』と、そのカテゴリーに属する記事名がズラッと一番上の階層に並ぶようです(ってこの例では1記事しかありませんが)。
一番上の階層にいっぱい並んでしまうのはSEO上、あまりよくないのではないかなと個人的には思うのですが、そこんとこSEOのプロであられるシブヤタクト先生のご意見を伺いたいところです。
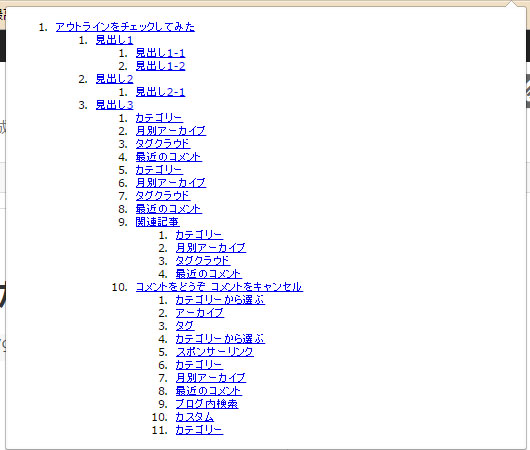
記事ページのアウトライン
 記事ページはスッキリとh1に記事タイトルが、以下記事内容の見出しがh2、h3と並んでいて綺麗なアウトラインになっています。
記事ページはスッキリとh1に記事タイトルが、以下記事内容の見出しがh2、h3と並んでいて綺麗なアウトラインになっています。
ただ、「3.見出し3」の直下の階層に、サイドバーウィジェット等が入り込んでしまっています。これではアウトラインだけを見た場合、記事内の見出しの内部(下層)に、全部入ってしまうことになるので、どこまでが記事内容なのか把握しづらいと言えなくもないです。
これは記事タイトルをh1に持ってきた場合、どうしてもそうなってしまいます。おそらくGoogleならなんとかしてメインコンテンツ部分を把握できると思うので、心配ないとは思いますが。
ちなみに、Stingerは<section>タグを使うことで、最高階層(h1)に記事名を使いながらも、下の階層にも記事セクションを作ることで記事部分を上手く明示しています。
Gushはh1に記事名ではなくブログ名を使うことで、記事部分のセクショニングに成功しています。
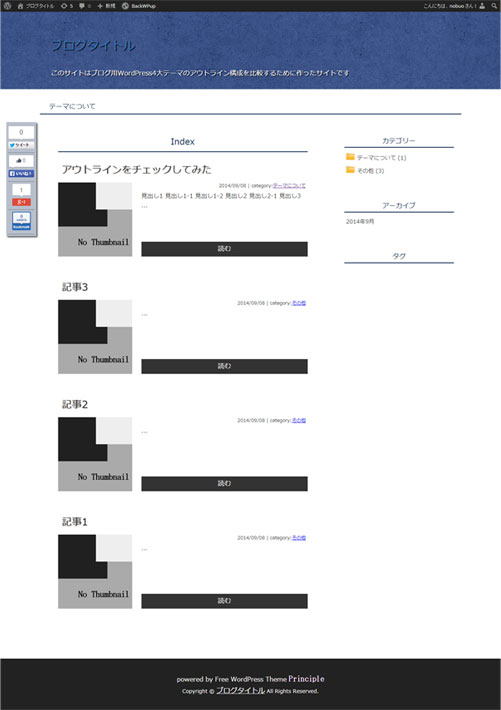
Principleの場合
お待たせしました。おおとりを飾るのは今、最もレアなテーマと密かに話題になっているPrincipleです。
デフォルトの見た目はこんな感じです。
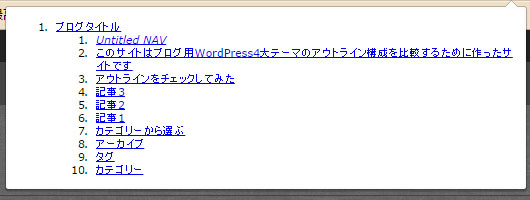
トップページのアウトライン
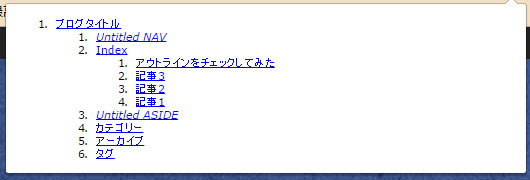
 h1にブログ名、一階層下がって「1.Untitled NAV」(ナビゲーションメニュー)、同列に「2.index」、その直下に記事タイトルがズラッと。
h1にブログ名、一階層下がって「1.Untitled NAV」(ナビゲーションメニュー)、同列に「2.index」、その直下に記事タイトルがズラッと。
「3.Untitled ASIDE」以降がサイドバー部分になります。「3.Untitled ASIDE」っていうのは広告を囲っている<aside>タグで、見出しは特に無いのでUntitledです。
非常にスッキリしていて我ながらナイスアウトラインだと思います。手前味噌ではありますが、Principleのこだわりポイントの一つです。
カテゴリーページのアウトライン
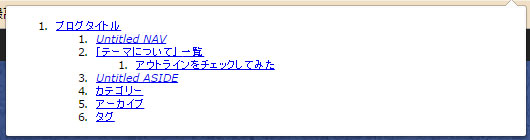
 カテゴリーページはほぼトップページと同じアウトラインです。トップページと何が違うかというと、『index』が『「テーマについて」一覧』に変わっているんです。
カテゴリーページはほぼトップページと同じアウトラインです。トップページと何が違うかというと、『index』が『「テーマについて」一覧』に変わっているんです。
要はそういうことなんです。トップページとカテゴリーページの違いというのはズラッと表示している記事の種類(全記事or特定カテゴリーの記事)が違うだけなので、アウトライン的には表題部分以外なんら変わりません。
直接キーワード的にSEO効果を狙うのではなく、まさにサイトのアウトラインを正確に伝えることに重きを置いた設計です。
記事ページのアウトライン
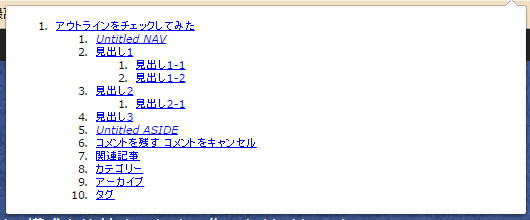
 こちらもオーソドックスにh1に記事タイトル、以下記事内容。
こちらもオーソドックスにh1に記事タイトル、以下記事内容。
そして、Simplicityのところでも言いましたが、h1に記事名を置いた為に、どこまでが記事内容なのかがアウトライン上では分かりにくくなってしまっています。
Principleでは、せめてサイドバーウィジェットが記事中に埋もれたような状態にならないように、サイドバーウィジェットの見出しにはh2を使っています。
もしサイドバーウィジェットの見出しがh4だと、例えば記事中の最後の見出しがh3だった場合、その直下のレベルにサイドバーウィジェットが潜り込んでしまうからです。
h2なら上から2階層目なので、少なくとも記事中のh3タグのさらに続きのような奥深くへサイドバーウィジェットが潜り込んでしまうことはありません。
ちなみにStingerとGushはサイドバーウィジェットの見出しはh4なのですが、奥に入り込むことはありません。
なぜかと言うと、<section>タグを使っているからです。
ページ内で<section>タグを一つでも使うと、使っていない部分まで暗黙的セクションが勝手に作られて認識されるので、実質、hタグの数字は無視される現象が起きます。
hタグだけでアウトラインを作るのは単純でいいのですが、<section>タグを使うと暗黙的セクションのおかげで一気に複雑になります。<section>タグはアウトラインを作る上で、便利なようで実は厄介です。記事部分のみ書き手に委ねる配布テーマだとなおさらだと思います。
どちらがいいとか悪いとかではなく、<section>タグを一つも使わない方が、全体のアウトラインを自力で(暗黙とか意識せず)整えやすいのは整えやすいです。
ちなみに、Principleでは<section>タグは使っていません。
というのも、どうせ<section>タグを使うなら、webページ全体のセクショニング及びアウトラインをもっと意識して、各セクションとhタグをきっちり連動させたいからです。
WordPressの配布テーマというのは肝心要のメインコンテンツ部分は書き手に委ねることになります。書き手はもちろん一人ではなく複数です。いろんな人がいろんな書き方をします。どんな書き方でもある程度普通に対応できるようにすることは非常に重要だと僕は思います。
完璧な構造を目指すばっかりに、真四角のものじゃないと蓋が閉まらないとか、まん丸じゃないと上手くはまらないっていうのはいい器とは言えません。配布テーマというのは、どんな形のコンテンツ(記事)でも受け入れる大きな器である必要があると思います。
最後に
というわけで、4大テーマのアウトラインについて分析してみました。
どれが一番いいとか悪いではなく、それぞれに特徴や強みがあるのかなと思います。そのうちGoogleが「は?アウトライン?そんなこと考えなくても読めばだいたい何書いてるか分かるじゃん。見ればどれがサイドバーかぐらい分かるじゃん。」って言うぐらい賢くなる可能性もありますが、まだそこまで賢くないようなので、Googleにも分かるように書いてあげて、検索エンジンにどんどんindexしてもらいましょう。
では、あなたもお気に入りのテーマを見つけて楽しいブログライフを満喫してください!
いっちょWordPressでブログやってみよっかなと思い立った人はこちらをどうぞ→全くの初心者がWordPressでブログを始める方法
Enjiさん、エローラさん、わいひらさんへ
頼んでもいないのに、勝手に勝手な分析をしてしまい申し訳ないです。個人的に非常に面白かったです。ありがとうございました。
それと、現在事実上のブログ用WordPress3大テーマと言えるStinger、Gush、Simplicityの中に、Principleを無理やりねじ込んだことをどうかお許し下さい。w














[…] Stinger、Gush、Simplicity、Principleのアウトライン構造を比較してみた […]
by Simplicity20140912開発版公開。カスタマイズ設定のねじれ解消、サムネイルカードリスト実装、インタレストAnalyticsに対応など。 2014/09/12 19:47
[…] STINGER5の場合でもトップページでは「説明文」が一番大きな見出しになります。STINGER5のアウトライン構造はこちらのページでわかりやすく解説されているので参考にしてください。 【参考】Stinger、Gush、Simplicity、Principleのアウトライン構造を比較してみた […]
by Stingerカスタマイズ!迂闊に「説明文」を消しちゃダメ!アウトラインが崩れるぞ 2014/09/16 00:04
[…] […]
by [STINGER5]STINGER5のアウトライン構造をじっくり観察してみた | Love2Labo.com 2014/09/26 20:59
[…] 2014年11月6日 admin コメントをどうぞ […]
by http://wp-principle.net/stin-gus-simp-prin/ | たいらTV 2014/11/06 16:33
[…] Stinger、Gush、Simplicity、Principleのアウトライン構造を比較してみた […]
by 【悲報】テーマをStinger3からTwentyFourteenに変更した結果 | まとめたる 2015/02/18 23:55
[…] 参考 Stinger、Gush、Simplicity、Principleのアウトライン構造を比較してみた […]
by 【200記事達成記念】「マテリアル」を使った感想と問題点。 2015/08/25 00:33
[…] 引用: Stinger、Gush、Simplicity、Principleのアウトライン構造を比較してみた […]
by 自分のブログのアウトラインを調べてみた/Chromeのプラグイン「HTML5 Outliner」の使い方 | わにゴコロ 〜印西でブログ書いてます〜 2016/03/26 13:51
このページの「HTML5 のセクショニングとアウトラインアルゴリズムの再確認」のリンクをクリックすると変なページに飛ばされます。リンクミスかな?
by Hirapar 2017/03/03 19:47
>Hiraparさん
ご指摘ありがとうございます。
おそらくリンク先のサイトが変わってしまったようです。
修正しておきました。
by Nobuo@管理人 2017/03/03 20:29