この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
貼るだけ簡単
※AdSenseコードは子テーマ内のテンプレートファイルに貼る事を推奨します。
WP管理メニュー(画面左)の「外観」→「テーマ編集」を開くと、右上の方に、「ad-300.php」と「ad-336.php」というテンプレートファイルがあります。
「ad-300.php」に「300×250-レクタングル(中)」の広告コードを貼り付けます。
「ad-336.php」に「336×280 – レクタングル(大)」の広告コードを貼り付けます。
以上で、終わりです。
※追記 14年1月11日
モバイル用のレスポンシブ広告にも対応しました。
「ad-responsive.php」に「レスポンシブ広告ユニット(ベータ版)」「320×50モバイルバナー」の広告コードを貼り付けます。
※レスポンシブ広告ユニットではスマホのファーストビューを大きく占めてしまいAdSenseポリシーに抵触するおそれがある為、モバイルバナー広告を使うことを推奨致します。
これでモバイルにのみ、レスポンシブ広告 モバイル用バナーが表示されます。
スポンサーリンク
AdSense広告の表示され方
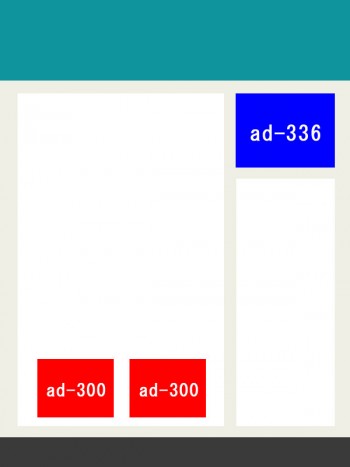
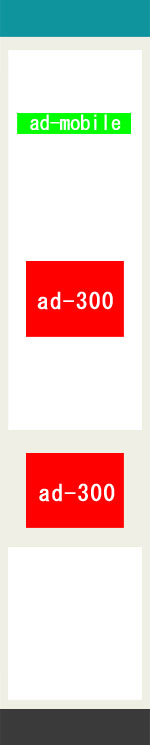
 PrincipleではAdSenseポリシーに則って、AdSense広告は1ページにつき3か所までしか表示されません。また、スマホの場合は、画面内に2つ同時には表示されないようになっています。
PrincipleではAdSenseポリシーに則って、AdSense広告は1ページにつき3か所までしか表示されません。また、スマホの場合は、画面内に2つ同時には表示されないようになっています。
パソコンでみた場合、最もクリック率が高いと言われる記事下に2つ、サイドバー上部に1つAdSense広告が表示されます。
これが最強布陣だと言われています。
※追記
Principle6.0以降では、記事下にレクタングル大(336px)が2つ横並びで表示されます。
 しかしスマホで広告を2つ並べると画面を広告が独占することになってしまい、AdSenseポリシー違反になります。
しかしスマホで広告を2つ並べると画面を広告が独占することになってしまい、AdSenseポリシー違反になります。
なので、スマホ、タブレットの場合は記事下に表示されるAdSense広告が1つだけになり、その分、記事タイトル直下にレスポンシブ広告 モバイルバナーが1つ表示されます。
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。




















昨日設定が終わり、Principleを使わせて頂いています。
無料でご提供いただき本当にありがとうございます。
さて、さっそく質問なのですが、
記事下のAdSense広告が縦並びになっていて並んでくれないのですが、原因はなんでしょうか?
忙しいところ申し訳ありませんがよろしくお願いします。
by うえせい 2014/08/23 23:58
すみません、cssで左側の広告の幅を狭く設定したら並びました。
失礼しました。
by うえせい 2014/08/24 05:45
初めまして。
Principleを使わせていただいているのですが
アドセンスはしっかり法事されています。
なのですが、PRやsponsored linkなどがどうやっても入りません。
どうすればよろしいでしょうか?
これを、入れておかないといけないと思うのですが
入れていなくてもOKなのでしょうか?
by みこ 2014/12/08 02:00
質問後解決いたしました。
今後もよろしくお願いします。
by みこ 2014/12/08 02:02
何度も申し訳ありません。
PCの方ではOKなのですが
スマホで見た場合PRが2つ表示されてしまいます。
ここはどのようにすれば解決できるでしょうか?
もぉ1点なのですが、スマホで見ると記事した広告がシェアボタンの下にきているのですが
ここをシェアボタンの上にする事は可能でしょうか?
よろしくお願いします。
by みこ 2014/12/08 02:06
AdSenseの設定方法の通りにやってもらえたら全て解決するはずなのですが、同じようにやってますか??
by Nobuo@管理人 2014/12/08 11:08
返信ありがとうございます。
設定通りにやらせていただきました。
広告は反映されているのですが
スマホでの記事下広告をシェアボタンの上にもっていきたいのですが
設定方法通りにやっていれば、記事下広告はシェアボタンの上にくるのでしょうか?
by みこ 2014/12/09 00:13
>スマホでの記事下広告をシェアボタンの上にもっていきたい
すっかり忘れてました申し訳ないです。><
single.php内に、以下の部分があると思います。
<?php get_template_part(‘sns’); ?>
<!– Google Adsense –>
<aside>
<?php get_template_part(‘adsense’); ?>
</aside>
これをひっくり返して、
<!– Google Adsense –>
<aside>
<?php get_template_part(‘adsense’); ?>
</aside>
<?php get_template_part(‘sns’); ?>
にしたら大丈夫だと思います。
もしテンプレートファイルを触り慣れていないのでしたら、バックアップを取ってからやってみてください。
by Nobuo@管理人 2014/12/09 00:31
返信ありがとうございます!
無事できました。
まだ、聞きたい事があるのですが
ファビコンを変更したいのですが、ファビコンはどのように変更すればよろしいでしょうか?
ファビコンも上書きでいいのかと思ったのですが
上書きじたいできませんでした。
2つめに、ブログの記事の上にでている「Index」を別の文字に変更したのですが大丈夫だったでしょうか?
質問が多くて申し訳ございません。
よろしくお願いします。
by みこ 2014/12/09 00:43
>ファビコンも上書きでいいのかと思ったのですが上書きじたいできませんでした。
ファビコンは、ブラウザに残っているキャッシュの影響で新しく設定したものが反映されないことがあります。一度キャッシュをクリアして見て下さい。
>2つめに、ブログの記事の上にでている「Index」を別の文字に変更したのですが大丈夫だったでしょうか?
意味的におかしくなければ大丈夫です。
by Nobuo@管理人 2014/12/09 11:39