スポンサーリンク
タイトルを文字ではなく画像に
タイトルロゴみたいなのを画像ファイルで作って、それをブログタイトル(文字)の代わりに表示する方法を解説します。
例えばヘッダー部分がこんな風になります。↓
ロゴ画像を作る
PhotoShopなんてなくても、ロゴ画像を簡単に作れるwebサービスがあります。
All Logos on FlamingText.com←ここで、どんな字にしたいか選んで、テキストを入力するだけです。驚くほど簡単に出来ます。
約1分で出来あがったのがこちら↓
もちろん自力で作ってもらっても構いません。
※以下、ここではpngファイルで作ったものとして説明します。
画像をアップロードする
作ったロゴ画像ファイルの名前を「title-banner.png」に変更します。
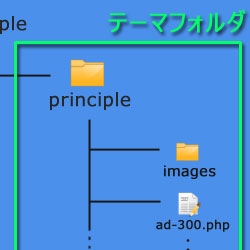
FTPソフトを使って、テーマファイル(子テーマを使っている人は子テーマ)内のimagesというフォルダ内にアップロードします。
header.phpを書き換える
子テーマをお使いの方は、親テーマ内にあるheader.phpというファイルを一度ダウンロードして、そのheader.phpを子テーマ内にアップロードします。
WordPress管理画面の外観→テーマ編集と進んで、header.php(ヘッダー)を編集する画面にします(子テーマありの方は子テーマ内のheader.phpを、子テーマ無しの方は普通にheader.phpを編集します)。
header.phpの下の方に以下の部分があると思います。
※Principleのバージョンによっては、<h1>と<a>が入れ換わっているかも知れませんのでご注意を。
<?php if(is_front_page() || !is_singular()){ ?>
<h1 class="blog_title"><a class="no-deco" href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
<?php }else{ ?>
<p class="blog_title"><a class="no-deco" href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></p>
<?php } ?>
この<?php bloginfo(‘name’); ?>の部分を両方とも、
<img style="max-width:100%; height:auto;" src="<?php echo get_template_directory_uri(); ?>/images/title-banner.png" alt="<?php bloginfo('name'); ?>">
に書き換えます。
つまり、こうなります↓
<?php if(is_front_page() || !is_singular()){ ?>
<h1 class="blog_title"><a class="no-deco" href="<?php echo home_url(); ?>"><img style="max-width:100%; height:auto;" src="<?php echo get_template_directory_uri(); ?>/images/title-banner.png" alt="<?php bloginfo('name'); ?>"></a></h1>
<?php }else{ ?>
<p class="blog_title"><a class="no-deco" href="<?php echo home_url(); ?>"><img style="max-width:100%; height:auto;" src="<?php echo get_template_directory_uri(); ?>/images/title-banner.png" alt="<?php bloginfo('name'); ?>"></a></p>
<?php } ?>
以上で完了です。
スポンサーリンク
余白の調整
ちなみに、ケータイで見たら、それなりの大きさに勝手にリサイズされるようになっています。
ただしケータイの場合右上にmenuボタンがあるので、それにかぶらないように表示されますので、画面横幅いっぱいには表示されません。
もし、表示領域を変えたい(余白の調整をしたい)人は、子テーマのstyle.css内に、以下のコードをそれぞれpc用の場所、スマホ・タブレット用の場所に貼り付けて数値を調整してみて下さい。
h1.blog_title{
padding-top: 60px 30px; // 上下、左右
}
↑pc用
h1.blog_title{
padding: 15px 60px 18px 4%; // 上、右、下、左
}
↑スマホ・タブレット用
分からないことがありましたら、コメント欄にでもどうぞ。















本日、テーマをダウンロードして使わせて頂いたのですが、なぜかこのブログタイトルのPNG化ができなくて困っています。タイトルがあるはずの場所には小さい□で中が×になっています。一応やり直してみたのですが改善せずです。。。なにかお気づきの点があればご教示くださいませ。
by ゆーじ 2015/04/28 16:35
ありがとうございます。
最近リリースしたマテリアルっていうテーマなら簡単に出来るので、せっかく作りかけてるのに勿体ないとは思いますが、良かったらマテリアルでやってみてはいかがでしょうか?
http://wp-material.net
もしPrincipleでなさるのであれば、もう少し具体的な状況を教えて下さい。
by Nobuo@管理人 2015/04/28 20:38
お返事ありがとうございます。
なるほど、マテリアルが新作なんですね!
では、ちょいとマテリアルに引っ越してみますので今後ともよろしくです。
by ゆーじ 2015/04/29 00:31
こちらこそよろしくです!また何かあれば遠慮なくどうぞ。
by Nobuo@管理人 2015/04/29 09:00
お世話になります。
子テーマをお使いの方は、親テーマ内にあるheader.phpというファイルを一度ダウンロードして、そのheader.phpを子テーマ内にアップロードします。
という部分が分からなく、前に進むことができません。
手順を詳しく教えていただけるとありがたいです。
よろしくお願いします。
by yochobo 2015/05/05 12:11
それがまさに手順なのですが、具体的にどこが分からないですか?
by Nobuo@管理人 2015/05/05 13:17
テンプレ使わせていただいています。
ヘッダー周りを編集しているのですが、
ヘッダーの背景?(青色の部分)を変えたいのですが
変更方法がわかりません。
よろしければ教えてください。
by まなP 2015/06/28 22:57
「denim.jpg」を書き換えたらできました!
by まなP 2015/06/28 23:17
お世話になります。
DLさせていただき、初めてのWordPressでのブログ作成に挑戦しています!
タイトル文字ですが、フォントを変更することは可能でしょうか?
ご教示いただけますと幸いです。
よろしくお願いします。
by pic 2016/01/04 17:24
お世話になっています♪
超初心者なのですが、no-image.jpeg の画像を自作のものに替えたいと思っています。
或いは、消す という形にしたいのですが、どうすれば良いでしょう?
denim.jpeg も自作のものにして、URLに替えたら思うようなことになったのですが、no-image.jpeg に関してはどこにあるのか わからなくて・・・
もう1点、固定ページは順番の入れ替えは出来ないのでしょうか?
よろしくお願いいたします。
by 瑠璃 2016/04/15 22:45