この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
記事下の広告を縦並びに
先日、ENJIさんがこんな記事を書いてはりました。
記事によると、ENJIさんはGoogle AdSenseで1PV当たり1円以上の収益を上げているというのです。この数字とんでもないです。
ENJIさんいわく、記事下のAdSenseは横並びよりも縦並びの方がクリック率が上がるんだそうです。
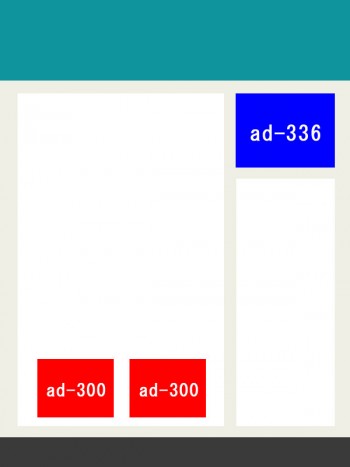
横並びの方が見栄えはいいし、Principle6.0では336pxのレクタングル大が二つ並べられるようにわざわざメインカラムの幅を広げたのですが、金の為ならそんなこと言うてられません。
試しに縦並びにしてみよっかなと言う人の為に、一瞬で記事下のダブルレクタングルが縦並びに変わる方法をお教えします。
スポンサーリンク
貼るだけ簡単
/**** AdSense縦並び ****/
div.ad-left,
div.ad-right{width: auto; float: none;}
div.ad336{margin: 0;}
↑これをコピーして、子テーマのstyle.cssの適当な場所(スマホ用の場所以外!)に貼り付けるだけです。
もちろんスマホで見た場合には一つしか表示されないので、ポリシー違反の心配はありません。
これであなたのブログも収益アップ間違い無し!
ちなみに上記のENJIさんの記事はホントに勉強になるので、よく読んで研究してみて下さい。
さあ、あなたも楽しみながら、稼ぎましょー!