テーマを自作するにあたって最低限知っておきたいWordPressの基本的な仕組みをまとめました。
まず1つは、
テーマフォルダの構成
これが分からないとテーマフォルダを作ることが出来ません。
それと、WordPressの仕組みを理解するのに欠かせない
テンプレート階層
パーツテンプレート
テンプレートタグ
ループ
という機能・概念についてです。
この4つさえ理解できれば、WordPressの仕組みの根幹部分は押さえられると思います。
ちょっと長いと思いますが、WordPressの基本中の基本部分ですので、もしテーマを自作したい人は参考にして下さい。
初心者にも分かるように丁寧に教えてもらいたいという人はTechAcademy [テックアカデミー]へどうぞ↓
スポンサーリンク
テーマフォルダの構成
ここでは「sample」という名前のテーマを作成することを例に、テーマフォルダの作り方を説明していきます。
テーマフォルダに欠かせないもの
 まずsampleという名前のフォルダを新規作成します。
まずsampleという名前のフォルダを新規作成します。
そのフォルダの中に、style.css、index.phpを新規作成します。この2つはWordPressにこのフォルダをテーマだと認識させる為には絶対必要です。

style.css
このsampleフォルダがテーマであることをWordPressに認識させる為には、style.css内にこのテーマの名前を書いておく必要があります。
テーマの名前は以下のように、コメントアウト(/**/)を利用してその中に書きます。
/* Theme Name: sample */
とりあえずこれで、このsampleフォルダを「sample」という名前のテーマとして認識させることができます。ちなみに、フォルダ名と、このテーマ名は違っても全然問題ないです。(が、違う名前にしても混乱するだけなので同じにしている方がいいです。)
名前だけでなく、他にもこのテーマの情報をWordPressに認識させることが出来ます。
- Theme Name
- テーマの名前。
- Theme URI
- テーマと関連するwebサイトのURL
- Description
- テーマの簡単な説明
- Version
- バージョン情報(1.0とか)
- Author
- 作者名
- Author URI
- 作者に関連するwebサイトのURL
- Tags
- タグ情報(おそらく公式のテーマとして登録された場合に使われるのかと)
※日本語も使えますが、日本語を使うならstyle.cssのエンコードをUTF-8に設定して保存する必要があります。
ちなみに、このサイトのテーマ「Principle」のstyle.cssのヘッダー部分はこんな風になっています。↓
@charset "utf-8"; /* Theme Name: Principle Description: SEOに強いレスポンシブデザインのブログ用テンプレート Version: 3.2-20140210 Author: Nobuo_CREATE Author URI: http://wp-principle.net/ */
※もちろんバージョン情報はその都度書き換えています。
※文字コードの指定(@charset “utf-8″)は必須ではないですが、htmlと同じ文字コードを指定しておく方がいいようです。
index.php
index.phpの中身はとりあえずは何も書く必要はありません。
中身の編集は、Wordpressの管理画面(テーマ編集)で出来ます。もちろん中身を書いてからアップロードしても構いません。
screenshot.jpg
これは必須ではないのですが、sampleフォルダ内に、screenshotという名前の画像ファイルを置くことで、その画像がこのテーマのスクリーンショットとして認識されます。
WordPressの管理画面で外観→テーマと進むと、テーマを選択できる画面になりますが、そこで表示されるのがこのscreenshotという名前の画像です。
画像ファイルの種類は、jpg、png、gifのうちどれでも構いません。
大きさは300×225pxが推奨されています。
アップロード
アップロードするには、普通にFTPソフトを使ってアップロードする方法と、WordPressの管理画面からアップロードする方法があります。
管理画面からアップロードする方が簡単ですが、その際テーマフォルダをzipファイルに圧縮しておく必要があります。
FTPソフトを使ってアップロード
作ったsampleフォルダをwp-contentの中のthemesというディレクトリ内にアップロードすればOK。
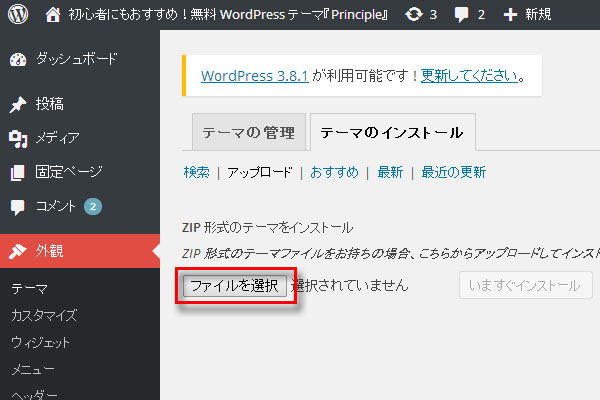
管理画面からアップロード
管理画面からアップロードするにはzipファイルでアップロードしないといけないので、先にLhasaかなにかを使って、sampleフォルダを圧縮してsample.zipを作っておきます。
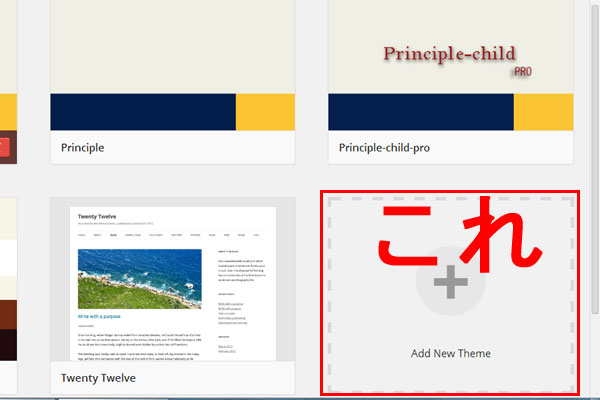
外観→テーマ(テーマ選択)の画面で、AddNewThemeというところをクリック。

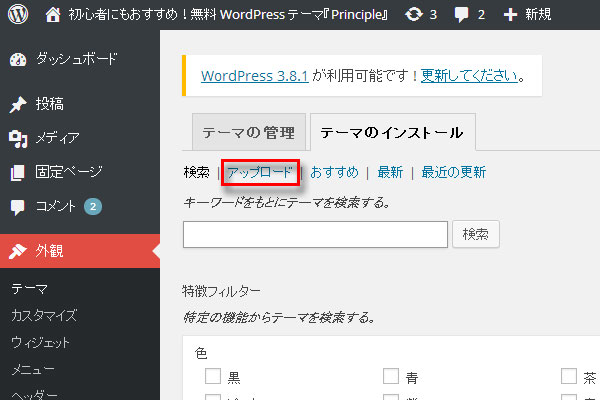
アップロードをクリック。

ファイルを選択から、sample.zipを選択して、いますぐインストールをクリック。

もちろん、上記のような、空っぽのindex.phpと、必要最低限のヘッダー情報を書いただけのstyle.cssしか入っていないテーマを有効化しても、サイト(ブログ)には何も表示されません。
とりあえず有効なテーマフォルダの作り方と、アップロードの仕方でした。
スポンサーリンク
テンプレート階層とは?
ページの種類?
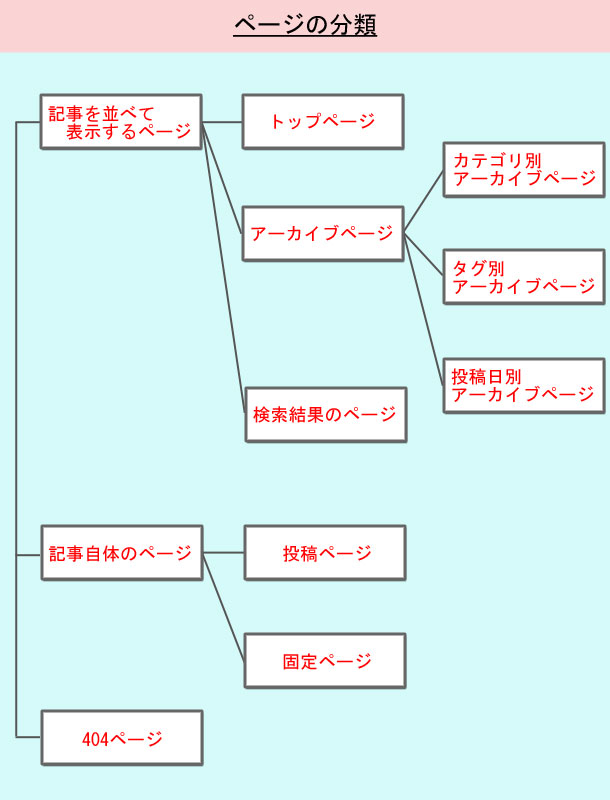
ブログで表示されるページにはいろんなページがありますが、大きく分けると2種類のページに分けられます。
- 記事を並べて表示するページ(例:トップページやカテゴリーページ)
- 記事自体のページ
記事を並べて表示するページ
記事を並べて表示するページはさらに、3つにに分けることができます。
- ○トップページ(記事を新しい順に並べて表示)
- ○アーカイブページ(何らかのくくりで記事を絞り込んで並べて表示)
- ○検索結果のページ(検索ワードを含む記事を並べて表示)
アーカイブページ
アーカイブページというのは上記の通り何らかのくくりで記事を絞り込んで並べて表示するページなのですが、何によって絞り込むかによって、さらに細かく分類されます。
- ●カテゴリーごとに絞る(カテゴリーページ)
- ●タグごとに絞る(タグページ)
- ●投稿日で絞る(月別アーカイブページ等)
などが代表的なものです。
ちなみに「投稿日で絞るページ」というのは、月ごとに絞れば「月別アーカイブページ」、年ごとに絞れば「年別アーカイブページ」ということになります。
なぜか、投稿日で絞るページだけが「○別アーカイブページ」というように「アーカイブ」という言葉が付きますが、意味的には「カテゴリーページ」も「カテゴリー別アーカイブページ」、「タグページ」も「タグ別アーカイブページ」と言うのが正しいし分かりやすいと思います。「アーカイブ」っていうのは「分類する」みたいな意味があるんだと思います
記事自体のページ
記事自体のページは、さらに2つに分けることができます。
- ○投稿ページ(普通のブログ記事ページ)
- ○固定ページ(著者のプロフィールみたいなページ)
投稿ページというのはどんどん新しいのが積み重なって古いのが奥へ押しやられていきますが、固定ページはずっとそこに在るみたいなページです。
404ページ
1つ例外的なページとして、ブログ内でデッドリンクになっていたり、存在しないURLを打ち込んだ時に表示される404 NotFoundを表示する為の、404ページというのもあります。
ページの種類まとめ
つまり図にするとこういうことです。

テンプレートファイルの選択
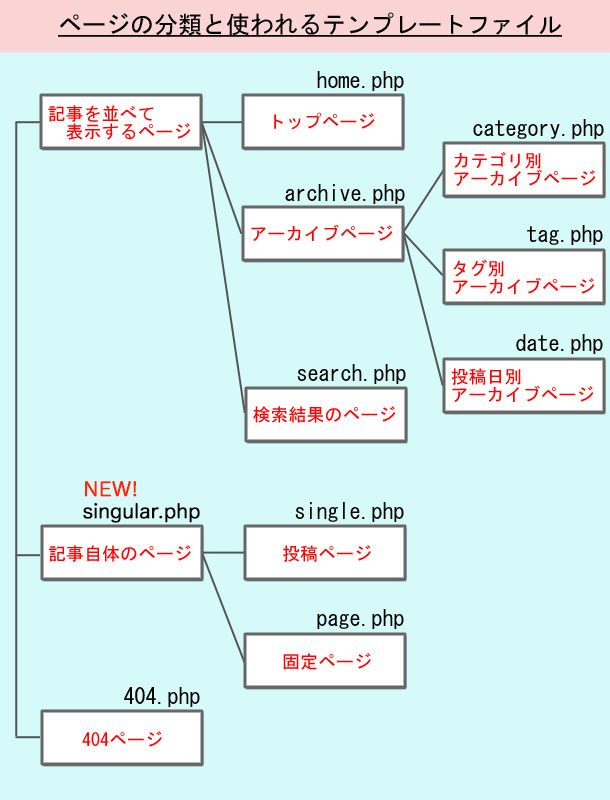
WordPressは、表示するページの種類によって、決められた名前のテンプレートファイルを選択して使うようになっています。
例えば、投稿ページ(記事ページ)を表示する時は、WordPressはテーマフォルダ内にあるsingle.phpという名前のテンプレートファイルを使うよう定義されています。
また、カテゴリーページを表示する時は、category.phpという名前のテンプレートファイルを使うように定義されています。
ページの種類によって、どのテンプレートファイルが使われるかを、先ほどのページの種類分けの図に書き足しました。
 ※singular.phpというページテンプレートが追加されました。
※singular.phpというページテンプレートが追加されました。
これらの名前のテンプレートファイルは、ページテンプレートとしての特別な役割を自動的に与えられるわけです。
テンプレートファイルの優先順位
しかし、上記で作ったsampleフォルダの中にはindex.phpというテンプレートファイルしか入っていませんでしたね。single.phpやcategory.phpはありません。
投稿ページを表示しようとして、single.phpが無い場合どうするかと言うと、仕方ないのでindex.phpを使います。
カテゴリーページを表示しようとして、category.phpが無い場合どうするかと言うと、archive.phpを使います。もしarchive.phpも無い場合は、やはり仕方なくindex.phpを使います。
つまり、ページの種類ごとに、使うテンプレートファイルの優先順位が決まっているんです。
index.phpは最も優先順位が低いものの、全ての種類のページに対して最終手段として使われるようになっています。
なので、テーマフォルダ内には少なくともindex.phpが必要で、逆にindex.phpさえあればテーマとして成立するわけです。
テンプレート階層
ページの種類ごとに、使われるテンプレートの優先順位を階層的に表したものをテンプレート階層と言います。
基本的なテンプレート階層を表にまとめました。
| ページの種類 | 優先順位1 | 優先順位2 | 優先順位3 |
|---|---|---|---|
| トップページ | home.php | index.php | |
| カテゴリー別 アーカイブページ |
category.php | archive.php | index.php |
| タグ別 アーカイブページ |
tag.php | archive.php | index.php |
| 投稿日別 アーカイブページ |
date.php | archive.php | index.php |
| 検索結果 | search.php | index.php | |
| 投稿ページ | singular.php | single.php | index.php |
| 固定ページ | singular.php | page.php | index.php |
| 404ページ | 404.php | index.php |
※これは全てではありません。ごく基本的な部分です。
トップページ周りに関してはあえて省略しています。普通のブログのようにトップページは最新記事を順番に表示するだけならこれで問題ないですが、固定ページにしたりする時は、もう少し深い理解が必要です。
完全なテンプレート階層を理解したい人はテンプレート階層 – WordPress Codex 日本語版で勉強して下さい。
条件分岐タグ
条件分岐タグというのは、ページの種類によって処理を変えたい時に使います。
例えば、「is_single()」という関数は、表示しているページが投稿ページならtrueを返し、それ以外ならばfalseを返します。
なので、この関数をif分の( )の中に入れることで、
<?php if(is_single()){ ?> <p>このページは投稿ページです</p> <?php } ?>
こんな風に、もしこのページが投稿ページならば、っていう処理を書くことが出来ます。
しかし、よく考えて下さい。賢明な読者様ならもうお分かりだと思いますが、single.phpの中でif(is_single())って書いたところで、is_single()は絶対trueを返すので分岐にならないですよね。
じゃあ、どういう場合にこの条件分岐タグを使うかと言うと、以下の2パターンに限られます。
- ①比較的優先順位の低いテンプレートファイルを複数のページテンプレートとして使っている
- ②パーツテンプレート内
優先度の低いテンプレートファイル
「比較的優先度の低いテンプレートファイルを複数のページテンプレートとして使っている」とは、具体的にどういう状態かと言うと、archive.phpを、カテゴリーページにも月別アーカイブページにも使っているような状態です。
本来ならカテゴリーページはcategory.php、月別アーカイブページはdate.phpを用意しておけば、それぞれのページテンプレートとして使われるのですが、あえてcategory.phpもdate.phpも用意せず、archive.phpだけ用意しておけば、カテゴリーページも月別アーカイブページもarchive.phpがページテンプレートとして使われる事になります。
その場合に、archive.phpの中に、
<?php if(is_category()){ ?> <p>このページはカテゴリーページです</p> <?php }else if(is_date()){ ?> <p>このページは投稿日別アーカイブページです</p> <?php } ?>
こういう処理を書いておけば、同じテンプレートファイル(archive.php)を使いながらも、カテゴリーページの場合と投稿日別アーカイブページの場合とで処理を分けることが出来ます。
月別アーカイブ専用のテンプレートファイルはmonth.phpなのかと思いきや、実はmonth.phpは定義されていません(month.phpというテンプレートファイルを作ったところで月別アーカイブページを表示する時に使ってもらえません)。
ただし、月別アーカイブページというページの種類は存在します。is_month()でそのページが月別アーカイブページかどうかを調べることはできます。
ここは非常に説明しづらいしややこしいところなので深入りしないでおきます。
このように、表示しているページの種類を判定する関数を条件分岐タグと言います。
代表的な条件分岐タグを表にまとめました。
| ページの種類 | trueを返す条件分岐タグ |
|---|---|
| トップページ | is_home() |
| カテゴリー別 アーカイブページ |
is_category(), is_archive() |
| タグ別 アーカイブページ |
is_tag(), is_archive() |
| 投稿日別 アーカイブページ |
is_date(), is_archive() |
| 月別 アーカイブページ |
is_month(), is_date(), is_archive() |
| 年別 アーカイブページ |
is_year(), is_date(), is_archive() |
| 検索結果ページ | is_search() |
| 投稿ページ | is_single() |
| 固定ページ | is_page() |
| 404ページ | is_404() |
※これは全てではありません。
特にトップページ周りに関してはあえて省略しています。普通のブログのようにトップページは最新記事を順番に表示するだけならこれで問題ないのですが、トップページを固定ページにしたりする時は、もう少し深い理解が必要です。
完全な条件分岐タグを理解したい人は条件分岐タグ – WordPress Codex 日本語版で勉強して下さい。引数を使うことでもっと複雑な条件分岐処理をする事も出来ます。
パーツテンプレート内
パーツテンプレート内で条件分岐タグを使うことで、ページの種類によって柔軟に出力する内容を変える事が出来るようになります。
パーツテンプレートという言葉が初めて出てきました。
これまで説明してきたテンプレートファイル(index.phpやsingle.phpやcategory.php)はページテンプレートと言えます(たぶんこんなWordPress用語はないと思いますが)。
パーツテンプレートっていうのが何なのか?は次項で説明します。ページテンプレートとパーツテンプレートの機能の違いもしっかり理解してる方がいいです。
パーツテンプレートとは?
1つのページをパーツに分解
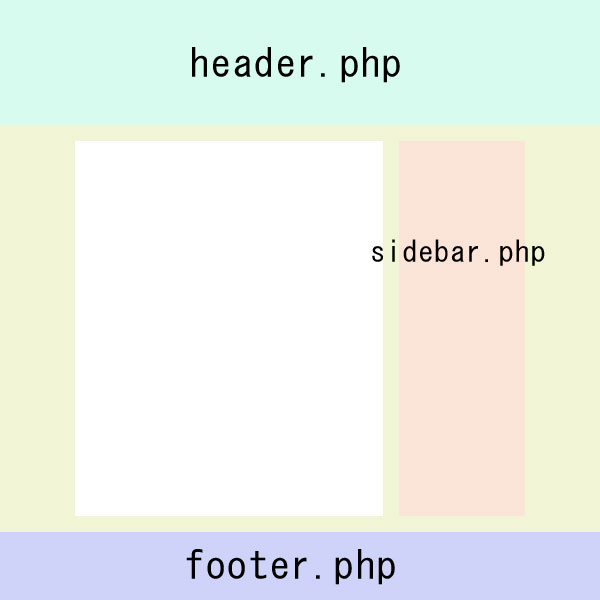
パーツテンプレートとういのは、1つのページ内で、ヘッダー部分、サイドバー部分、フッター部分というようにパーツごとに分解したテンプレートファイルを言います。

普通のブログでは、トップページであろうと、記事ページであろうと、カテゴリーページであろうと、ヘッダー部分やサイドバー部分、フッター部分というのはほとんど同じ(共通)ですよね。
もしテーマを作っていてヘッダー部分の表示をちょっと変えたいなと思った時に、いちいちhome.phpのヘッダー部分も、single.phpのヘッダー部分も、category.phpのヘッダー部分も変えるとなると面倒すぎますよね。
そこで、テーマフォルダ内にheader.phpというテンプレートファイル(パーツテンプレート)を作って、ヘッダー部分のソースコードはheader.phpに書くようにします。
それ(header.php)をhome.phpからもsingle.phpからもcategory.phpからも読み込むようにしておくんです。
そうすることで、ブログのヘッダー部分のhtmlを触りたい時はheader.phpを触れば、全ページのヘッダー部分を一発で変えられるわけです。
もちろんヘッダー部分(header.php)だけでなく、サイドバー部分(sidebar.php)、フッター部分(footer.php)も、別で作って、それぞれのページテンプレートファイルの中で読み込むようにしておけば、メンテナンスもしやすくてグッドです。
コメント欄を表示する為のcomments.php、検索フォームを表示する為のsearchform.phpというのもありますがここでは省略します。
インクルードタグ
WordPressには、これらのパーツテンプレートを読み込む為に用意されたインクルードタグというのがあります。
| パーツテンプレート | インクルードタグ |
|---|---|
| header.php | <?php get_header() ?> |
| sidebar.php | <?php get_sidebar(); ?> |
| footer.php | <?php get_footer(); ?> |
| ○○○.php | <?php get_template_part(’○○○’); ?> |
例えば、single.php内でどのようにインクルードタグが使われるかというと、
[single.php]
<?php get_header() ?> /*************************** メインカラム ***************************/ <?php get_sidebar(); ?> <?php get_footer(); ?>
このように、single.php内でそれぞれのパーツテンプレートをそれぞれ必要な場所で読み込むようにします。
上の表の「○○○.php」というのは何かと言うと、任意の名前のパーツテンプレートを自由に作れるんです。
ただし、その場合、読み込む為のインクルードタグは、
<?php get_template_part(’○○○’); ?>
この形になります。
例えば、snsボタン部分やAdSenseのコードなど、いろんなページに共通の部分はそれぞれパーツテンプレートとして分けてしまって、適時読み込むようにしていればメンテナンスしやすくなります。
インクルードタグについて詳しくはインクルードタグ – WordPress Codex 日本語版をどうぞ。
パーツテンプレート内で条件分岐
パーツテンプレート内で条件分岐タグを使えば、各ページの種類によって、サイドバーに表示するものを変えたりすることができます。
例えば、サイドバーに新着記事を表示するとします。非常に便利ですよね。
けど、トップページの場合、メインカラムに新しい記事から順番にズラーっと表示されているわけです。なのでトップページのサイドバーに新着記事は要らないですよね。
そういう場合は、sidebar.phpの中でこんな条件分岐を作ればいいんです。
<?php if(!is_home()){ ?> /* 新着記事を表示 */ <?php } ?>
※「!」は否定の意味があります。
こうしておけば、トップページ以外なら新着記事が表示されて、トップページの場合は表示されないようになりますね。
パーツテンプレート内での条件分岐の使い所が分かりやすいようにサイドバーに新着記事を表示するという例を挙げましたが、「サイドバーに新着記事を表示する」のは実はちょっと難しいです。ここでは新着記事を表示する方法は省略させてもらいます。
このようにパーツテンプレート内でうまく条件分岐タグを使えば、トップページにだけ何かを表示させたり記事ページにだけ何かを表示させたりという風に、サイドバー部分やヘッダー部分で表示するものをそのページに合わせて変えることができます。
テンプレートタグとは?
テンプレートタグというのは、ブログのタイトルや、記事のタイトル、記事の本文といったWordPress上でユーザーが入力したデータなどを出力する際に使う関数です。
WordPressでは「関数」とは別に「テンプレートタグ」というものを定義しているのですが、その違いは正直、よく分かりません。。要はブログに関するなんらかの情報を出力(取得)する時に使う関数のことをテンプレートタグと呼んでいるだけです。
代表的なテンプレートタグ一覧
テンプレートタグはとても書ききれないぐらい多いので、ここでは、よく使われるであろう代表的なものだけ紹介します。
全部見たい人は、テンプレートタグ – WordPress Codex 日本語版をどうぞ。
- bloginfo(’name’)
- サイトのタイトルを出力する。[詳細]
- bloginfo(’description’)
- キャッチフレーズを出力する。[詳細]
- home_url()
- トップページのURLを返す。[詳細]
- wp_title()
- 現在のページのタイトルを表示する。[詳細]
- get_template_directory_uri()
- テンプレートファイルのあるディレクトリを返す[詳細]
- get_stylesheet_uri()
- 現状のテーマで使われているcssのURI(パス)を返す。[詳細]
- the_title() [ループ中]
- 現在の投稿のタイトルを出力する。[詳細]
- the_permalink() [ループ中]
- 現在の投稿のパーマリンクURIを出力する。[詳細]
- has_post_thumbnail() [ループ中]
- 現在の投稿にアイキャッチ画像が設定されている場合はtrueを返し、アイキャッチ画像が無い場合はfalseを返す。[詳細]
- the_post_thumbnail() [ループ中]
- 現在の投稿のアイキャッチ画像のimgタグを出力する(引数にwidth、height、alt、classなどの属性情報を渡すことができる)。[詳細]
- the_category() [ループ中]
- 現在の投稿が属する全カテゴリーを、そのカテゴリーページへのリンク付きで出力する。[詳細]
- the_time() [ループ中]
- 現在の投稿の投稿日時を出力する。[詳細]
- the_content() [ループ中]
- 現在の投稿の本文を出力する(本文中にタグがある場合、それより前の内容のみを出力する)。[詳細]
- the_excerpt() [ループ中]
- 現在の投稿の抜粋文(htmlタグや画像は除外した最初の120語)を出力する。[詳細]
※get_template_directory_uri()とget_stylesheet_uri()は分類上テンプレートタグには属していないですが、あえてここで紹介しました(テンプレートタグという括りの基準がよく分かりません・・)。
テンプレートタグは引数に値(パラメータ)を渡すことで、いろんな使い方ができます。
それぞれのテンプレートタグ(関数)によって受け取れる引数が決まっているので、応用的な使い方をしたい人はテンプレートタグ – WordPress Codex 日本語版で調べてみて下さい。
出力する関数と取得する関数
関数(テンプレートタグ)の使い方として気をつけないといけないのは、出力する関数と取得する関数の違いです。
出力する関数は勝手にechoまでしてくれるのですが、取得するだけの関数は、戻り値としてその値が返ってくるだけなので自分でechoする必要があります(上記の説明文の「返す」と書いてあるのが取得する関数です)。
具体的な例として、出力する関数であるbloginfo()と、取得する関数のhome_url()の使い方を見て下さい。
<h1><?php bloginfo('name'); ?></h1> <a href="<?php echo home_url(); ?>">Home</a>
このように、bloginfo()はこの関数自体が出力までしてくれるのでechoする必要はありませんが、home_url()は単にURL(文字列)を戻り値として返す関数なので、その値をechoしてあげないと、何も出力されません。
ループ中で使う関数?
関数名の横に[ループ中]と書いてある関数は、ループの中で使う必要があります。
ループについては次項で説明します。
ループとは?
ループというのは、トップページや、カテゴリーページの様に記事を順番に並べて表示する際に、各記事の情報を一つ一つ出力しながら回して行く為の仕組みです。
ループの構造・仕組みを理解しないと、WordPressの本格的なカスタマイズは出来ませんので、ちょっとややこしく感じる人も居るかも知れませんがしっかり理解出来るように頑張って下さい。
ループの全体像
まずは、ループの全体像。
<?php if(have_posts()): while(have_posts()): the_post(); ?> <?php endwhile; else: ?> <?php endif; ?>
この一見ややこしいループを理解する為に、まずは普通の波カッコ{}付きのif文、while文にして、phpのタグも取っ払いましょう。
if(have_posts()){
while(have_posts()){
the_post();
}
}else{
}
これを分かりやすいようにゆっくり解説していきます。
記事がない場合
こういうのは外側から順番に見ていくとよく分かります。一番外側の波カッコに注目。
if(have_posts()){ <!-- 記事がある場合の処理 --> }else{ <!-- 記事が無い場合の処理 --> }
これが一番外側です。
have_posts()っていうのはWordPressで用意されている関数で、表示するべき記事が一つでもあればtrueを返します。
つまり、このif文によって、表示するべき記事がある場合と、一つも無い場合とに分岐しているわけです。
まずは簡単な「表示するべき記事が一つも無い場合」の処理を具体的に書き入れます。見やすいようにあえてphpタグは省略します。
if(have_posts()){
}else{
<p>記事はありません。</p>
}
これで、表示するべき記事が無い場合は、「記事はありません。」と表示されます。
※ちなみに表示するべき記事が無いというのは、404 NotFound(デッドリンクor存在しないURLを打つ)の場合や月別アーカイブページを表示した際にその月に書かれた記事が一つもない場合などが考えられます。
記事がある場合
while文でループさせる
では、記事がある場合にどういう処理をするかも書き入れましょう。
if(have_posts()){
while(have_posts()){
}
}else{
<p>記事はありません。</p>
}
記事がある場合はwhile文を使ってループさせます。
while文というのは( )の中がtrueである限り、{ }の中身が繰り返し処理されます。
この場合、繰り返しの条件となるhave_posts()は表示するべき記事がある場合はtrueを返すので、次に表示するべき記事がなくなるまで(つまり全部の記事が出力されるまで)、{ }の中身を繰り返し処理します。
the_post()とインクルードタグ
では、どんな処理を繰り返すのか書き入れましょう。
if(have_posts()){
while(have_posts()){
the_post();
}
}else{
<p>記事はありません。</p>
}
まず、the_post()です。
この関数the_post()は、表示するべき記事群の中から、次の一記事についての情報(記事タイトルや本文や属するカテゴリー名など)を出力できる状態にセットします。(具体的には、グローバル変数$postに一記事の情報を読み込みます)。
the_post()で、一記事の情報(記事タイトルや本文や属するカテゴリー名など)を表示できる状態にセットしてから次に、
if(have_posts()){
while(have_posts()){
the_post();
<h1><?php the_title(); ?></h1>
}
}else{
<p>記事はありません。</p>
}
インクルードタグthe_title()を使って、現在の記事(the_post()によってセットしてある記事)のタイトルを出力しています。h1タグで囲っています。
※phpタグをあえて省略している部分もあるので、そこは適当に理解してください。。
もういっちょ行きましょう。
if(have_posts()){
while(have_posts()){
the_post();
<h1><?php the_title(); ?></h1>
<p><?php the_category(); ?></p>
}
}else{
<p>記事はありません。</p>
}
タイトルの下にこの記事が属するカテゴリーも出力するようにしました。
これでこのwhile文が回れば、the_post()で次々と各記事の情報を取得しながら、h1タグに囲われた記事タイトル、pタグに囲われたカテゴリー名が、記事の存在する限り繰り返し出力されます。(※1ページ当たりにいくつの記事を表示するかはWordPressの設定画面から出来ます)
もちろん、このwhile文の中(the_post()の後)で、上記で説明した[ループ中]で使うインクルードタグを使えば、その記事に関する情報(投稿日時やアイキャッチ画像など)を、繰り返し出力させることができます。
奥が深いループ
ループに関して、基本的な部分だけを簡単に説明しました。
「表示するべき記事」という表現を使って来ましたが、何をもって「表示するべき」かと言うと、例えばトップページを表示する時は、全ての投稿記事が「表示するべき記事」となり、カテゴリーページを表示する時は、そのカテゴリーに属する記事が「表示するべき記事」になります。
自動的にです。WordPressは賢いんです。
ちなみに、記事自体のページ(single.php)を表示する時は、その記事一つだけが「表示するべき記事」になります。なので、single.phpにループを書いていても、その記事しか出力されないようになっています。
しかも、記事自体のページでインクルードタグthe_content()を使って記事本文を出力する場合、なんと<!–more–>は無視されて、記事本文が最後まで出力されるようになっています。
つまり、極端なことを言うと、テーマフォルダにindex.phpだけ放り込んで、そこにループだけ書いておけば、最低限のブログが出来上がっちゃうわけです。めちゃくちゃ賢いですよねWordPressって。
ここでは省略しましたが、WP_Queryクラスや$postについての理解が深まれば、自由自在にループを扱うことが出来るようになります。
一つのページ内で二つ以上のループを使う(自動的に読み込まれた「表示するべき記事」以外の記事情報を表示したい時)にはWP_Queryを使いこなす必要があります。例えば記事自体のページにそのカテゴリーの関連記事の情報を並べて表示したりする場合です。
オリジナルテーマを作ろう
以上で、WordPressの基本的な仕組みのまとめを終わります。
とりあえず、これだけ理解できればテーマ作りにとっかかれるはずです。実際テーマを作り出すといろんな壁にぶつかると思います。けど頑張ってトライしてるうちに理解が深まっていろんなことができるようになってくると思います。
ぜひ、あなたもオリジナルテーマを作りに挑戦してみてください。
全部読んでくれた方、お疲れ様でした。ありがとうございました。
そして、書いた人、お疲れ様。(笑)
追伸、functions.phpについては端折ってしまいました。またの機会に。。
分からないことはteratailでプロのエンジニアに聞いてみて下さい。↓

もっと細部まで知りたい、もっと高度な使い方を知りたいという人は、TechAcademy [テックアカデミー]へどうぞ↓



















[…] テーマを自作したい人必見!WordPressの基本的な仕組み […]
by アンテナサイトを作る日記 2014/04/21 00:48
[…] WordPressの基本的な仕組み […]
by WordPressのテンプレートタグ参照ページ | ポコ・ア・ポコの世界 2014/09/29 10:02
[…] WordPressの基本的な仕組み […]
by WordPressのテンプレートタグ参照ページ | ちょっと違ったパソコン教室 | WordPress、Photoshop、Illustratorも教えるパソコン教室 2014/10/03 11:04
いつもPrincipleにはお世話になっております。
ひとつ教えて欲しいことがあります。
Facebookの投稿等をサイドバーに表示させたいのです。
bodyタグにFacebookのタグを入れないといけないみたいなのですが、bodyタグがどこにあるのか分かりません。
お忙しいところ申し訳ありませんが、お時間のあるときで結構です。
場所を教えて頂けないでしょうか?
よろしくお願いします。
by たろう 2015/02/24 16:41
>bodyタグがどこにあるのか分かりません。
どこ?というのはどのテンプレートファイルに?ということですか?
by Nobuo@管理人 2015/02/24 22:26
>どこ?というのはどのテンプレートファイルに?ということですか?
はい、そうです。
どのファイルにbodyタグがあるのかが分からなくて困っています。
よろしくお願いします。
by たろう 2015/02/25 18:22
bodyタグはheader.phpに開始タグ、footer.phpに終了タグがあります。
もしscriptタグを貼り付けるのであれば、footer.php内のbodyタグの終了タグの手前にでも貼ったらいいと思います。
by Nobuo@管理人 2015/02/25 19:59
管理人さん
ありがとうございます。
footer.phpですね。
わかりました。やってみます。
また、分からないことがありましたらよろしくお願いします。
本当にお忙しい中ありがとうございました。
by たろう 2015/02/26 00:08
管理人さん、いつもお世話になっております。
先日の件は、解消しました。
ありがとうございました。
さて、このページに使われている『囲い』に関してなのですが
これは、CSSで設定されているのでしょうか?
それとも直接、囲いタグを打ち込んでおられるのでしょうか?
もし、CSSで設定されているのであれば、どのようにされているのかをお教え願えませんでしょうか?
ソースとかを見てみたのですが、初心者の私にはなかなか分かりかねます。
お忙しいとは思いますが、よろしくお願いします。
by たろう 2015/03/07 10:33
>ソースとかを見てみたのですが、初心者の私にはなかなか分かりかねます。
http://www.htmq.com/style/index.shtml
ここらとソースを見比べながら勉強してください。
chromeならCtrl + Shift + Iでいろいろ見れますよ。
by Nobuo@管理人 2015/03/07 12:30