この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
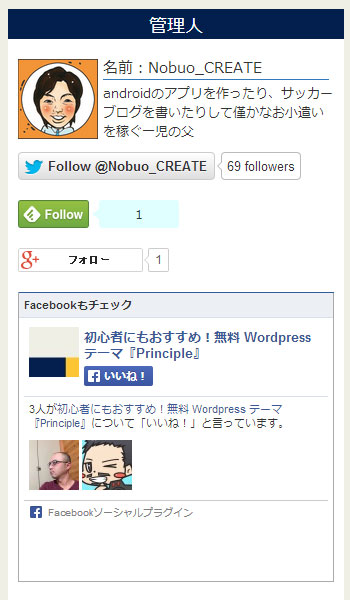
プロフィール欄を作ろう
 Principleにはサイドバーにプロフィール欄を表示する為のウィジェットが用意されています。
Principleにはサイドバーにプロフィール欄を表示する為のウィジェットが用意されています。
すごく簡単にあなただけのプロフィール欄を作ることができるので、以下の方法でぜひやってみて下さい。
スポンサーリンク
プロフィール欄の設定方法
ウィジェットの設定
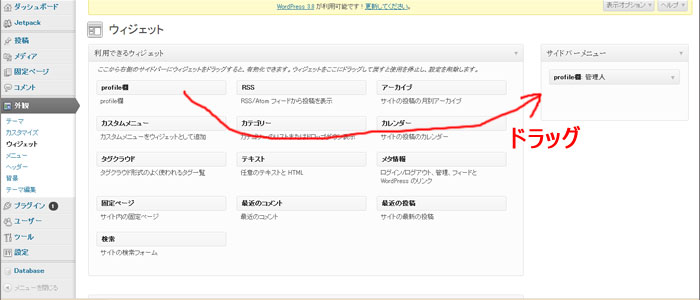
まずはウィジェットの設定画面を開きます。
管理画面の左にある「外観」の中に「ウィジェット」というのがあるので、それをクリック。

すると、↓こんな画面が開きます。プロフィール欄というウィジェットをサイドバーメニューの中にドラッグしてください。

ウィジェットを使えば簡単にサイドバーに表示したい項目を並べることができるので、表示したい順番で入れて下さい。
で、そのドラッグして入れたプロフィール欄ウィジェットをクリックすると、設定ウィンドウが開きますので好きなように設定して下さい。
タイトル
このプロフィール欄自体のタイトルです。「管理人」とか「中の人」とか好きなようにつけてください。
名前
あなたの名前を入力してください。
画像ファイルのURL
プロフィール欄に表示する画像のURLを入れます。
表示したい画像をWP管理メニューの「メディア」からアップロードして、そのファイルのURLを入力してください。

プロフィールページのURL
もし、詳しい自己紹介の固定ページがあるなら、画像と名前からそこにリンクを貼れるのでその固定ページのURL(パーマリンク)を入力してください。
無ければ空欄で結構です。
自己紹介
簡単な自己紹介文を入力してください。
Twitterアカウント
フォローボタンを設置したい場合は、ここにTwitterのアカウントを入力してください。
フォローボタンを設置しない場合は空欄にしておいてください。
あなたのg+ページのID
追記 2014.2.10
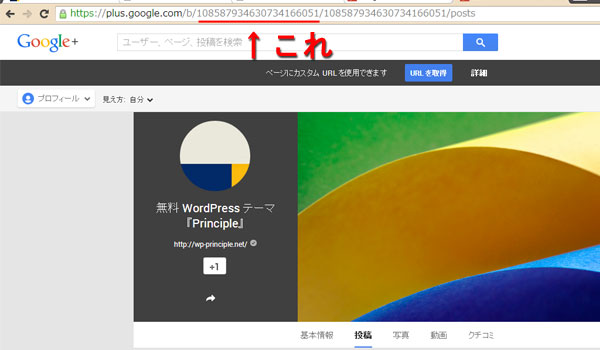
google+ページのフォローボタンを設置したい場合は、そのgoogle+ページのID?を入力してください。
google+ページのIDというのは、google+ページのURLの中に含まれている十数桁の数字の羅列です。
 この数字をコピぺして下さい。
この数字をコピぺして下さい。
google+のフォローボタンを設置しない場合は空欄にしておいて下さい。
LikeBoxを表示する
Facebookのlikeボックスを設置したい場合は、あなたのFacebookページのURLの欄と、appIdの欄を両方とも入力する必要があります。
likeボックスを設置しない場合でも、facebookのいいね!ボタンを使うなら、appIdだけは入力している方がいいので、以下を参考にアプリIDを取得して入力してください。
あなたのFacebookページのURL
あなたのFacebookページのURLの欄に、ブログ用FacebookページのURLをそのままここに貼り付けてください。
→webサイト(ブログ)用Facebookページの作り方”
appId
ブログ用FacebookページのアプリIDを入力します。
アプリIDを取得する
アプリIDっていうのが何なのかちょっと謎なんですが、以下の通りやれば簡単に取得できます。
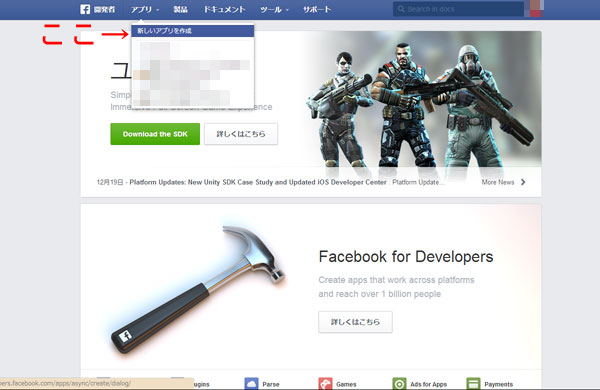
Facebook開発者ページにログインします。
左上のアプリっていうところをクリックして、新しいアプリを作成 をクリックします。

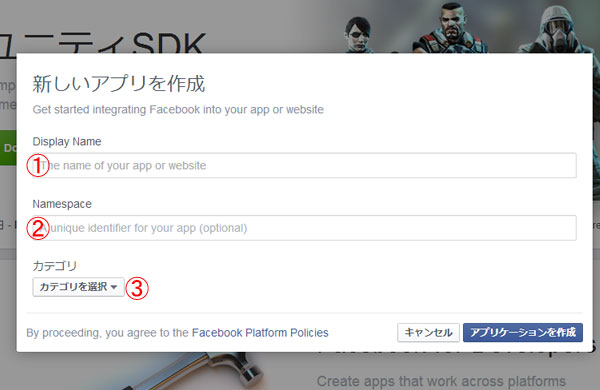
するとこんな入力画面になります。

①は、アプリの名前です。アプリって何なのか?正直よく分からないのですが、あなたのブログ名でも入力しておいて下さい。
②は、空欄でもいいです。
③は、カテゴリーを適当に選んでください。
これでアプリケーションを作成をクリックすると、セキュリティチェックの文字列を入れたら完成です。
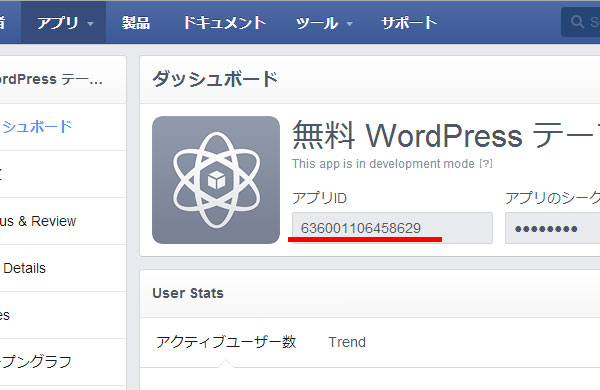
新しいアプリを作成できたら、もう一度、左上のアプリをクリックします。今作ったアプリが出てきますよね?そこをクリックすると、そのアプリのページに移動します。

そこにアプリIDが書いてありますね。
このアプリIDをappIdの欄に張り付ければOKです。が、
その前にもう一つだけ面倒ですがやってください。このアプリとあなたのブログを紐付ける大事な作業です。
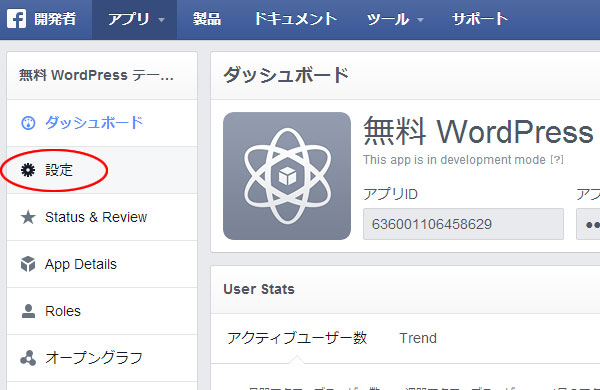
今作った新しいアプリページで、左にあるメニューの中にある設定をクリックします。

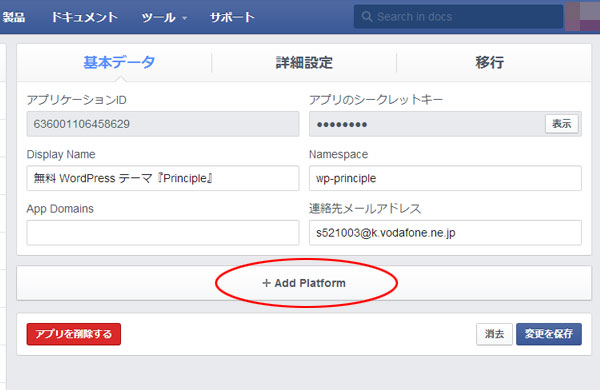
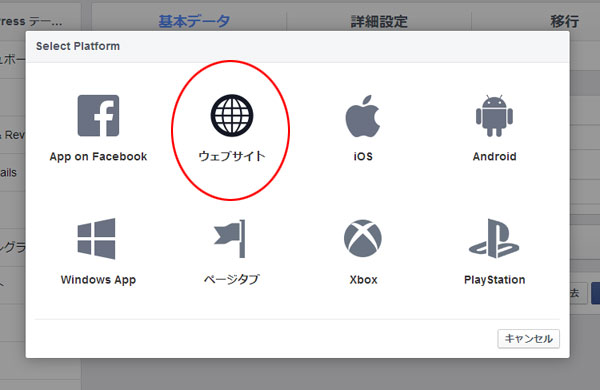
+Add Pratformというのをクリック。

そしてウェブサイトを選択して、

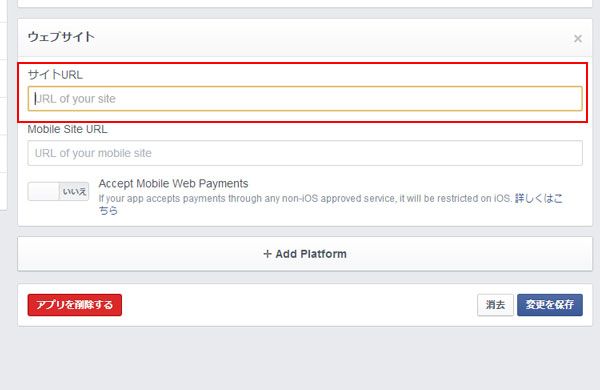
サイトURLという欄にあなたのブログのURLを入力してください。

そして右下の変更を保存をクリック。
これで完璧です!
feedlyのRSS登録ボタンを設置する
feedlyのRSS登録ボタンを設置したい場合は、チェックボックスにチェックを入れて下さい。
保存
忘れずに保存ボタンを押せばあなただけのオリジナルプロフィール欄の完成です!
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。

















[…] まあ、以下を参考にしてappIdをプロフィール欄ウィジェットに入力しておくのが一番いいとは思います。 参考:プロフィール欄の設定方法 […]
by いいね!ボタンをより拡散力のあるシェアボタンに変えました | 初心者にもおすすめ!無料 WordPress テーマ Principle 2014/11/21 01:35