先日、電ぶら(電気屋ぶらぶら)してたら、店内のauショップでASUSの8インチタブレットMeMo Pad8が月額500円の2年払いで買えるという嘘のようなホントの話を聞いてしまい、思わず衝動買いしてしまいました。
サイズ感といい、機能性といい、めっちゃいいタブレットだと思います。問題は使い道です。(笑) ただ欲しかったから買っただけっていう。。
と、そんな個人的な話は置いといて、Principleは当然スマホ画面に対応したレスポンシブデザインなのですが、実はタブレットでも見やすくなるようにちょっとした工夫がしてあります。
スポンサーリンク
読みやすい文字の大きさ
どんな工夫をしているのか結論から言うと、タブレットで見た時に文字サイズが大きく表示されるようにしてあるんです。
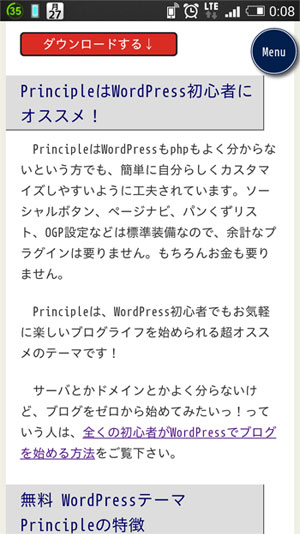
スマホ↓

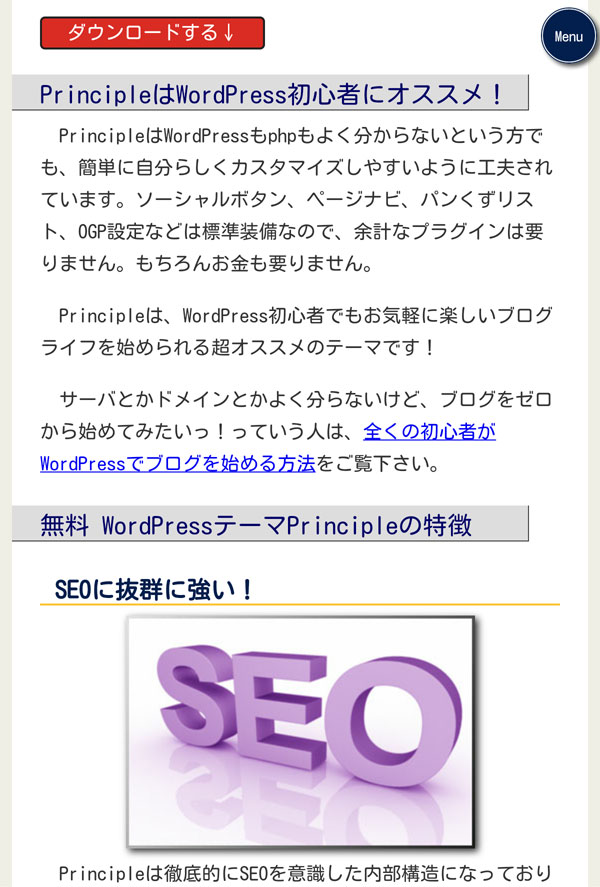
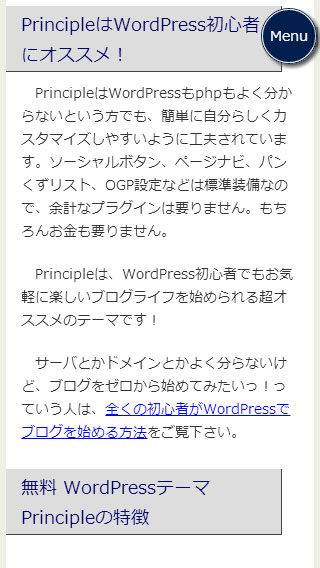
タブレット↓

iPhoneの画面(横幅320px)で読みやすい文字の大きさっていうのは14pxから16pxぐらいじゃないかなと思います。小さすぎると文字が見えにくいし、逆に文字が大きすぎると一行に入る字数が少なすぎて文章が読みにくくなるからです。
[14pxの場合]

[16pxの場合]

好みの問題もありますが、これ以上小さいのも大きいのも読みやすいとは言えないと思います。
スポンサーリンク
相対的な文字サイズ
Principleでは、cssでスマホ用のレイアウトを作る時、文字の大きさの単位はemを使っています。
emはデフォルトを1としてその倍率で文字の大きさを表します。
例えばデフォルトでは15pxで表示されるpタグに対して、
p{font-size: 1.2em}
とすると、そのpタグのフォントサイズは18pxになります。
同様に15pxで表示されるpタグに対して、
p{font-size: 0.8em}
とすると、そのpタグのフォントサイズは12pxになります。
このemを使って、タイトルは1.5emにしようとか、ちょっと小さくて良いところは0.85emにしようってな具合にやってます。
ところで、デフォルトの文字の大きさって何かと言うと、Principleでは、body要素に対して基準(デフォルト)となるfont-sizeを設定しています。
メディアクエリでスマホ用のcssを当てる際、body要素を以下のようにしています。
body{
font-size: 15px;
line-height: 1.7;
}
記事内の文字の大きさは、デフォルト通り表示される(1em)ようにしているので、スマホで見た場合の記事内の文字の大きさは15pxになります。
そして、当然、1.5emに設定しているタイトル文字列なんかは1.5倍の大きさ(22.5px)で表示されるし、0.85emで設定した文字列は0.85倍の大きさ(12.75px)で表示されるというわけです。
このようにPrincipleでは、基準となる文字サイズを決めた上で、全てのfont-sizeを相対的に設定しています。
タブレットでも読みやすく
そして、ここからがPrincipleの真骨頂。タブレットで見やすくする為の方法です。
タブレットは横幅が広いので、スマホで読みやすいような小さな文字がずらっと並ぶと一行が長くなりすぎて、これまた読みにくくなってしまいます。
そこで、タブレットではfont-sizeの基準を大きくしているんです(19px)。
/**** タブレット用font-size ****/
@media only screen and (max-width: 772px) and (min-width: 461px){
body{
font-size: 19px;
}
}
こうすることで、文字サイズを大きくしたい部分や、小さく表示したい部分と言った相対的な関係はそのままに、基準となる文字サイズ(デフォルト)だけを変えてしまうことができます。
つまり、記事内の一行に入る文字数が多くなり過ぎないわけです。
ついでに言うと、ブログタイトルも適度に大きくなってくれるので、画面ばっかり大きくてタイトル文字列が貧相に左端に寄った状態にはならないということです。
我ながらナイスアイデアだと思います。エッヘン。
メディアクエリ
メディアクエリの全体像はPrincipleではこんな風になってます。メディアクエリはいろんな書き方が考えられますが、参考にしたい方はどうぞ。
/****パソコン用 css****/
/*省略*/
/**** タブレット用font-size ****/
@media only screen and (max-width: 772px) and (min-width: 461px){
body{
font-size: 19px;
}
}
/**** スマホ用font-size ****/
@media only screen and (max-width: 460px){
body{
font-size: 15px;
line-height: 1.7;
}
}
/**** タブレット(772px以下)andスマホ用 css ****/
@media only screen and (max-width: 772px){
/*省略*/
}
もちろん隅々見たい方はダウンロードしてみてください。
参考になれば嬉しい限りです。