スポンサーリンク
アウトラインとは?
webページのアウトラインっていうのは、そのページの構造を大まかに表す目次みたいなものです。
参考:このページのアウトライン
アウトラインはSEO上、非常に重要だと言われています。
クローラーが、あるページをスキャンする際に、アウトラインが綺麗に整っているとそのページの内容を正しく読み取ってもらえます。
逆にアウトラインが綺麗に整っていないと、そのページに書いてある内容を正確に読み取ってもらえないかも知れません。
当然、クローラーがその内容を正確に読み取れないようなwebページは検索で上位表示はされないでしょう。
スポンサーリンク
HTML5でのアウトラインの作り方
hタグで階層を作る
アウトラインをどうやって作るのかというと、基本的にはhタグの階層で作ります。
<h1>1</h1>
<h2>1-1</h2>
<h3>1-1-1</h3>
<h3>1-1-2</h3>
<h2>1-2</h2>
<h2>1-3</h2>
このように、hタグの数字がその階層の深さを表します。
※字下げしているのは、分りやすくする為にしているだけです。
セクショニング・コンテンツ
hタグだけなら単純で良かったのですが、HTML5からよりアウトラインを明確にする為に、article、section、nav、asideというタグ(セクショニング・コンテンツ)が採用されました。
| article | 記事部分を囲う |
|---|---|
| nav | ページナビゲーション部分を囲う |
| aside | 本筋から逸れる部分を囲う |
| section | 文章のまとまりを囲う |
articleとnavとasideタグに関しては、単純にその部分を囲うだけなので問題ないのですが、sectionタグはちょっとややこしいです。
sectionタグで階層を作る
sectionタグで階層を作る意義を理解する為に、以下をご覧下さい。
以下はhタグだけでアウトラインを作っています。
<h1>アルファベットついて</h1>アルファベットには大文字と小文字があります。
<h2>大文字について</h2>大文字はA,B,Cとかです。
<h2>小文字について</h2>小文字はa,b,cとかです。
このようにアルファベットには大文字と小文字があります。
一番下の「このようにアルファベットには大文字と小文字があります。」という一文は、人間が読めば意味的には<h1>アルファベットついて</h1>のセクションのまとめの一文だということが分かると思います。
しかし、単純にhタグの入れ子構造だけで判断すると、その一文は<h2>小文字について</h2>のセクションの文章と見なされてしまいますよね。
こういう誤解をクローラに与えてしまわないように使われるのがsectionタグです。それぞれのhタグに対応する範囲をsectionタグで囲います。結果的にsectionタグは以下の様な入れ子構造になります。
<section> <h1>アルファベットついて</h1>アルファベットには大文字と小文字があります。
<section> <h2>大文字について</h2>大文字はA,B,Cとかです。
</section> <section> <h2>小文字について</h2>小文字はa,b,cとかです。
</section>このようにアルファベットには大文字と小文字があります。
</section>
※字下げしているのは、分りやすくする為にしているだけです。
これなら、最後の一文は<h2>小文字について</h2>ではなく<h1>アルファベットついて</h1>のセクションに含まれることを明確にクローラに伝えることが出来ます。
ですが、sectionタグを入れ子にしてその階層を表現する方法と、hタグの数字を使ってその階層を表現する方法は、機能的にバッティングしてしまうことになり、そのルールがちょっとややこしいことになっています。
その辺のsectionタグとhタグの関係については、非常に分かりやすく解説してくれているサイトがあるので、詳細はそちらに丸投げさせてください。。
HTML5 のセクショニングとアウトラインアルゴリズムの再確認 | Foreignkey, Inc. 
アウトラインを整えるには、記事部分だけでなくサイドバーなども含めたページ全体のアウトラインを整える必要があります。
ところがWordPressの配布テーマというのは、記事部分だけを書き手に委ねることになります。書き手に記事内でsectionタグを使うことを強要するのもどうかと思うし、記事部分と他の部分とでhタグの使い方がバラバラになってしまっても良くないと思うので、WordPressの配布テーマはsectionタグの使い方が悩ましいところなんです。。
今のところ、sectionタグの有無はSEOには一切影響ないそうなので、hタグだけでアウトラインを作っても何も問題ありません。とにかく読み取りやすいアウトラインを作ることが何より大事です。
webページのアウトラインを確認する
HTML5 Outliner
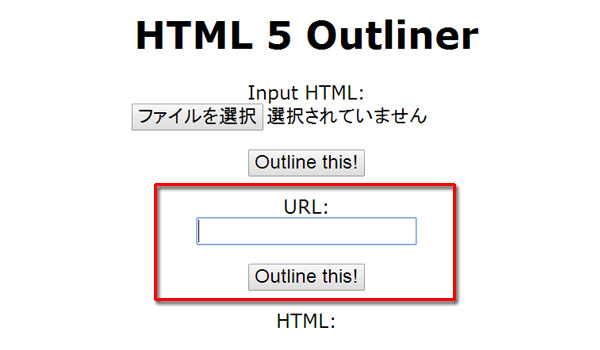
HTML5 Outlinerにアクセスして、

「URL」の欄に、調べたいwebページのURLを入れてその下の「Outline this!」っていうのをクリックするだけで、そのページのアウトライン階層を分りやすく見ることができます。
Chromeプラグイン「HTML5 Outliner」
Chrome ウェブストア – HTML5 Outliner
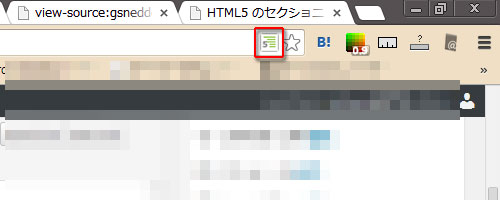
こちらはプラグインなのでインストールする手間はかかりますが、インストールしてしまうと、
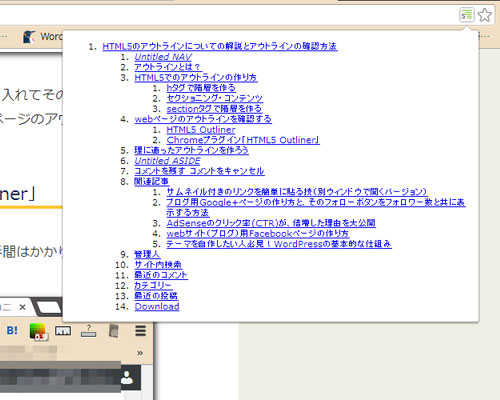
 こんな風にアドレスバーの右端にアイコンが表示されます。なんとそれをクリックするだけで、その時開いているwebページのアウトラインを確認することができます。超便利です。
こんな風にアドレスバーの右端にアイコンが表示されます。なんとそれをクリックするだけで、その時開いているwebページのアウトラインを確認することができます。超便利です。

理に適ったアウトラインを作ろう
手前味噌ではありますが、Principleは理に適った階層構造のアウトラインになるように、設計されています。
あなたのブログのアウトラインは理に適った階層になっていますか?上記のサイトやプラグインを使って、ぜひ確かめてみてください。
そして、記事を書く際は、アウトライン階層を意識してhタグを使うようにすれば、SEOに強いページになるはずです。

















[…] HTML5のアウトラインについての解説とアウトラインの確認方法 […]
by HTML5 アウトライン構造の SEO 的ベストプラクティス | Design Hack and Slash 2015/02/17 09:08
「悩ましい」は、辞書などには「悩む」という意味もありますが、通例上は
官能的な意味が正しい意味です。
アナウンサーなども間違ってるらしく、誤用している人が多いらしいんですが、
間違えないで下さい。
性的な意味を持たなければいいんですが、それで不快になる人が多いので、迷惑なんです。
それもネットで広めないで下さい。
若い世代や子供や無知な大人にどんどん拡大して行きます。
言葉の使い方には責任持って下さい。
「悩みます。」とか、「悩むところだ。」などの使い方で問題ないのでは?
by タグの使い方が色っぽいって意味になってます。 2017/11/23 00:34
日本語の間違えを正して教えてるのに
馬鹿にするようなTweetるなんて最低です
プライバシーの侵害です
人権侵害はすぐに辞めろ
by 知るか 2017/11/23 01:26