この記事は古いバージョンに関する情報なので、参考になりません。
※この記事の通りになるのは、Principle4.0以降ですので、もし3.9以前のバージョンをお使いの方は親テーマをバージョンアップする方法を参考に、バージョンアップしてからお試し下さい。
※2014/6/29 AddQuicktagプラグインの仕様変更に合わせて、ファイル形式を修正しました。
スポンサーリンク
タグ挿入ボタンをPrinciple仕様に
記事を書くとき、<span>タグ入れたりclass名を入れたりするのは正直ちょっと面倒臭いと思います。
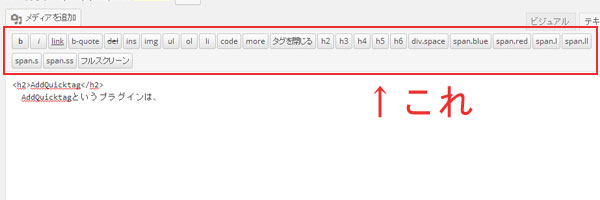
けど、WordPressでは記事の作成画面にタグ挿入ボタンがついてますよね?
このタグ挿入ボタンを使えば簡単にタグを挿入することができます。
しかも、AddQuicktagというプラグインを使えば、ここをPrinciple仕様にカスタマイズすることができます。
Principle仕様にしてしまえば、例えば、<span class=”l”>なんていうタグをワンクリックで挿入することが出来るようになります。文字列を選択した状態でタグ挿入ボタンをクリックすればその選択している文字列を囲う形で閉じタグも一発で挿入できます。
このタグ挿入ボタンをPrinciple仕様にしておけば、記事を書く際に超簡単に文字を装飾することが出来るようになるのでぜひやってみてください。
AddQuicktagをインストール
プラグイン → 新規追加から、「AddQuicktag」で検索して、今すぐインストールをクリックして、プラグインを有効化します。
AddQuicktagの設定
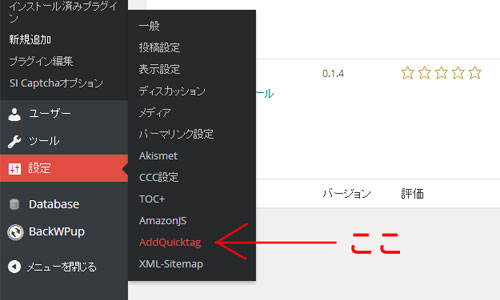
そして、設定の中にAddQuicktagというのをクリック。
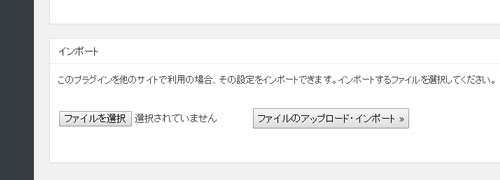
一番下の方に、インポートという欄がります。
そこから、Principle仕様のタグ挿入ボタンセットが入ったjsonファイルをインポートできます。(インポートすると全て上書きされますので、もし既にAddQuicktagプラグインを使っていて、自分でカスタムしている方は、ご注意ください。)
まずは下のPrinciple用タグ挿入ボタンjsonファイルをダウンロードして下さい。
Download
addQT-principle.zip
zipファイルになってますので、解凍してjsonファイルにして下さい。
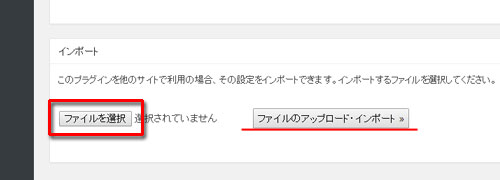
そのjsonファイルを選択して、
ファイルのアップロード・インポートをクリックすれば、インポートされますので変更を保存をクリックして完了です。
以下で、Principleで使えるタグを解説します。
スポンサーリンク
文字の装飾
文字に色をつける
文字を赤く
表示 → 文字を赤く
文字を青く
表示 → 文字を青く
文字を緑に
表示 → 文字を緑に
文字をグレイに
表示 → 文字をグレイに
文字の大きさを変える
文字を少し大きく
表示 → 文字を少し大きく
文字をかなり大きく
表示 → 文字をかなり大きく
文字を少し小さく
表示 → 文字を少し小さく
文字をかなり小さく
表示 → 文字をかなり小さく
文字を太く
文字を太く
表示 → 文字を太く
文字に背景色をつける
文字の背景を赤く
表示 → 文字の背景を赤く
文字の背景を青く
表示 → 文字の背景を青く
合わせ技
文字をかなり大きく、そして赤く
表示 → 文字をかなり大きく、そして赤く
リスト
ul(普通のリスト)
- あいうえお
- かきくけこ
- さしすせそ
表示↓
- あいうえお
- かきくけこ
- さしすせそ
ol(番号付きリスト)
- あいうえお
- かきくけこ
- さしすせそ
表示↓
- あいうえお
- かきくけこ
- さしすせそ
dl(説明付きリスト)
- あ行
- あいうえお
- か行
- かきくけこ
- さ行
- さしすせそ
表示↓
- あ行
- あいうえお
- か行
- かきくけこ
- さ行
- さしすせそ
table(表)
表も簡単に作ることが出来ます。
詳しくは、Principleなら、表(table)を作るのなんて超簡単を見てください。
blockquote
blockquoteっていうのは、他のサイトやページからの引用文を書く際に使います。「この部分はよそから引用しています」とクローラに伝えることで、重複コンテンツとみなされないようにします。
Principleでは、以下のように装飾されます。
引用とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。(Weblio辞書より抜粋)
表示↓
引用とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。(Weblio辞書より抜粋)
以上です。
これらの装飾を利用して読みやすいブログを作ってください。
こちらもどうぞ→画像の挿入方法(右寄せ・左寄せ・真ん中)
















サイトを教えてもらえたら問題点が分かると思いますが、もしサイトは秘密なら、ここ(コメント欄)に、style.cssに追記した部分と、文字列にspanタグを当てた部分を貼り付けてもらえますか?
by Nobuo@管理人 2014/11/25 15:38
管理人さん、大変お返事が遅くなり申し訳ありません。
サイトはちょっと恥ずかしいです(汗)
誠に勝手ではございますが、追記部分と他を貼り付けさせて頂きます。
/**** 文字装飾 ****/
.red{color: red;}
.blue{color: blue;}
.green{color: green;}
.gray{color: gray;}
strong,
.b{font-weight: bold;}
.ll{font-size: 1.7em; font-weight: bold;}
.l{font-size: 1.2em; font-weight: bold;}
.s{font-size: 0.8em;}
.ss{font-size: 0.65em;}
.back-red{background-color: #ffccff;}
.back-blue{background-color: #ccffff;}
.back-yellow{background-color: #ffff00;}「追記部分」
テスト「タグを当てた部分」
以上、よろしくお願いいたします。
by たろう 2014/11/26 06:13
あれ?
タグが入らないですね…
もう一度
テスト
by たろう 2014/11/26 06:16
なんだか、タグを受け付けないようです…
すいません。
span class=”back-yellow” /span
を抜いてみました。
by たろう 2014/11/26 06:20
管理人さん
何度も申し訳ありません。
黄色の背景できました。
私が何か変な事をしていたようです。
お手数をおかけいたしました。
ありがとうございました。
by たろう 2014/11/26 08:51
良かったです!
ちなみにタグは 半角で、&lt; &gt;(←これは全角)です。
また何かあればどうぞ。
by Nobuo@管理人 2014/11/26 09:31
[…] […]
by 『AddQuickTag』でWPの投稿エディタをカスタマイズ | タモレねっと 2015/01/01 22:17