この記事は古いバージョンに関する情報なので、参考になりません。
※この記事の通りになるのは、Principle4.0以降ですので、もし3.9以前のバージョンをお使いの方は親テーマをバージョンアップする方法を参考に、バージョンアップしてからお試し下さい。
※2014/6/29 AddQuicktagプラグインの仕様変更に合わせて、ファイル形式を修正しました。
スポンサーリンク
タグ挿入ボタンをPrinciple仕様に
記事を書くとき、<span>タグ入れたりclass名を入れたりするのは正直ちょっと面倒臭いと思います。
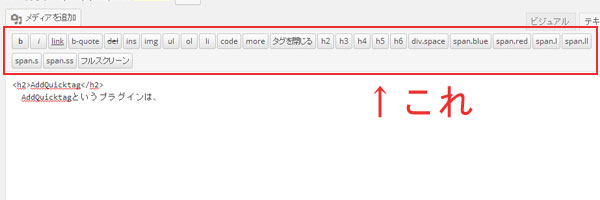
けど、WordPressでは記事の作成画面にタグ挿入ボタンがついてますよね?
このタグ挿入ボタンを使えば簡単にタグを挿入することができます。
しかも、AddQuicktagというプラグインを使えば、ここをPrinciple仕様にカスタマイズすることができます。
Principle仕様にしてしまえば、例えば、<span class=”l”>なんていうタグをワンクリックで挿入することが出来るようになります。文字列を選択した状態でタグ挿入ボタンをクリックすればその選択している文字列を囲う形で閉じタグも一発で挿入できます。
このタグ挿入ボタンをPrinciple仕様にしておけば、記事を書く際に超簡単に文字を装飾することが出来るようになるのでぜひやってみてください。
AddQuicktagをインストール
プラグイン → 新規追加から、「AddQuicktag」で検索して、今すぐインストールをクリックして、プラグインを有効化します。
AddQuicktagの設定
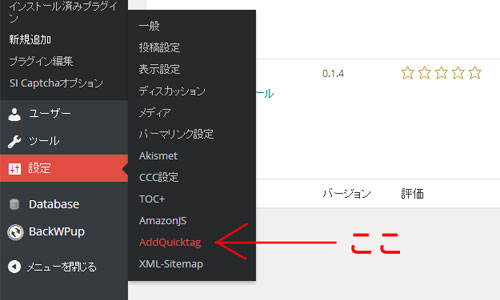
そして、設定の中にAddQuicktagというのをクリック。
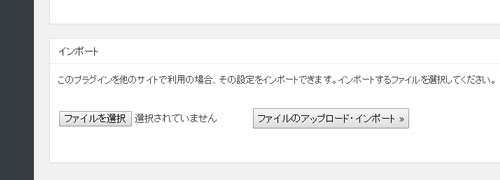
一番下の方に、インポートという欄がります。
そこから、Principle仕様のタグ挿入ボタンセットが入ったjsonファイルをインポートできます。(インポートすると全て上書きされますので、もし既にAddQuicktagプラグインを使っていて、自分でカスタムしている方は、ご注意ください。)
まずは下のPrinciple用タグ挿入ボタンjsonファイルをダウンロードして下さい。
Download
addQT-principle.zip
zipファイルになってますので、解凍してjsonファイルにして下さい。
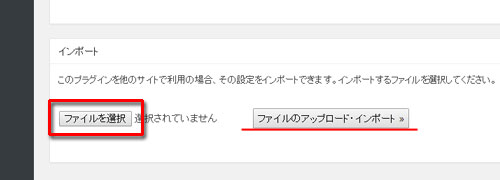
そのjsonファイルを選択して、
ファイルのアップロード・インポートをクリックすれば、インポートされますので変更を保存をクリックして完了です。
以下で、Principleで使えるタグを解説します。
スポンサーリンク
文字の装飾
文字に色をつける
文字を赤く
表示 → 文字を赤く
文字を青く
表示 → 文字を青く
文字を緑に
表示 → 文字を緑に
文字をグレイに
表示 → 文字をグレイに
文字の大きさを変える
文字を少し大きく
表示 → 文字を少し大きく
文字をかなり大きく
表示 → 文字をかなり大きく
文字を少し小さく
表示 → 文字を少し小さく
文字をかなり小さく
表示 → 文字をかなり小さく
文字を太く
文字を太く
表示 → 文字を太く
文字に背景色をつける
文字の背景を赤く
表示 → 文字の背景を赤く
文字の背景を青く
表示 → 文字の背景を青く
合わせ技
文字をかなり大きく、そして赤く
表示 → 文字をかなり大きく、そして赤く
リスト
ul(普通のリスト)
- あいうえお
- かきくけこ
- さしすせそ
表示↓
- あいうえお
- かきくけこ
- さしすせそ
ol(番号付きリスト)
- あいうえお
- かきくけこ
- さしすせそ
表示↓
- あいうえお
- かきくけこ
- さしすせそ
dl(説明付きリスト)
- あ行
- あいうえお
- か行
- かきくけこ
- さ行
- さしすせそ
表示↓
- あ行
- あいうえお
- か行
- かきくけこ
- さ行
- さしすせそ
table(表)
表も簡単に作ることが出来ます。
詳しくは、Principleなら、表(table)を作るのなんて超簡単を見てください。
blockquote
blockquoteっていうのは、他のサイトやページからの引用文を書く際に使います。「この部分はよそから引用しています」とクローラに伝えることで、重複コンテンツとみなされないようにします。
Principleでは、以下のように装飾されます。
引用とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。(Weblio辞書より抜粋)
表示↓
引用とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。(Weblio辞書より抜粋)
以上です。
これらの装飾を利用して読みやすいブログを作ってください。
こちらもどうぞ→画像の挿入方法(右寄せ・左寄せ・真ん中)

















>ayaさん
申し訳ないですけどちょっと分らないですねぇ。
このプラグインの仕様については私は全然よく分ってない(私が作ったのではないです)ので、プラグインの作者様に問い合わせていただけたらと思います。
頑張ってください。
by Nobuo@管理人 2014/06/24 21:49
失礼します。
私もつまずきましたが、次の方法で解決出来ました。
最近、プラグで使うフェイル形式が.xmlから.jsonに変更されたようです。
管理人様の手を煩わせることなく下記の流れで解決できますので、皆様各自、頑張って下さい。
まず、最新のプラグインではなく、下記のページから古いバージョンをインストールします。
●AddQuicktag 2.2.2
http://webscripts.softpedia.com/script/Modules/WordPress-Plugins/AddQuicktag-48764.html
このバージョンは、.xmlでインポート出来ますので、管理人様に公開頂いている.xmlファイルをインポートします。
その後、AddQuicktagの最新バージョンにアップデートします。
これで、使えるようになります。
大丈夫です。
念のため、新しいバージョンで.jsonファイルをエクスポートダウンロードしておけば、
管理人様の手を煩わせることは無いと思います。
by masa 2014/06/28 04:35
>masaさん
なるほど。そんな大胆な仕様変更があったのですね。
貴重な情報ありがとうございます。
そしてお気遣いありがとうございます。
できるだけ早く手を煩わせて対応したいと思います。
by nobuo@管理人 2014/06/28 09:19
xmlファイルをjsonファイルに変更しました。
タグも少し追加してます。
上手くいかなかった方はもう一度お試し下さい。
masaさん、情報提供ありがとうございました。
by Nobuo@管理人 2014/06/29 22:23
[…] […]
by またまたStinger3とWordpressのカスタマイズあれこで、だいぶしまったデザインへ | xbeeing - road to Lamborghini - (ランボルギーニへの道) 2014/07/17 21:29
[…] WordPress テーマ Principle」の「AddQuicktagプラグインでタグ挿入ボタンをPrinciple仕様に」を参考にさせていただきました! […]
by WordPressにAddQuicktagプラグインを入れてタグ挿入ボタンをPrinciple仕様にしてみたのでテストをしてみるエントリー(≧∇≦)/ | めもたん!ブログ|φ(..)メモメモ 2014/10/30 00:23
Principle大切に使用させて頂いています^^
AddQuicktagをPrinciple仕様にしましたが黄色の背景はどうすればよいのでしょう??
でよいのでしょうか?
by たろう 2014/11/24 12:22
Principleのご愛用ありがとうございます。
黄色の背景というのは文字の背景のことでしょうか?デフォルトでは黄色の背景は設定していません。
もし自分で黄色背景も使えるようにしたいなら、style.cssに
.back-yellow{background-color: yellow;}
みたいな感じで追記して、黄色の背景にしたい文字列を
by Nobuo@管理人 2014/11/25 00:23
管理人さん
早速のお返事ありがとうございます^^
style.cssを編集ですね。
了解しました!
やってみます。
また、何かありましたら質問させて頂きます。
ありがとうございます。
by たろう 2014/11/25 14:07
管理人さん
私の環境が悪いのか…
style.cssを変更してみたのですが背景色は無色のままです。
コピペして試してもみたのですが、ダメでした。
管理人さんの言われるようにやったのですが。
by たろう 2014/11/25 14:56