スポンサーリンク
OGPとは?
OGPというのは、Open Graph Protocolの略で、「このwebページ及びサイトはこんな内容ですよ」っていうのをデータとしてsnsなどで使ってもらう為に、HTMLのheadタグ内に書くメタデータです。
こういうのです。↓
<meta property="og:title" content="初心者にもおススメ!無料 WordPress テーマ『Principle』"> <meta property="og:type" content="blog" > <meta property="og:description" content="WordPress テンプレート 『Principle』の機能や使い方の解説サイトです"> <meta property="og:url" content="http://wp-principle.net/" > <meta property="og:image" content="http://wp-principle.net/wp/wp-content/uploads/2013/12/nobuo.gif"> <meta property="og:site_name" content="初心者にもおススメ!無料 WordPress テーマ『Principle』"> <meta property="fb:admins" content="1073741825">
例えばfacebookでいいね!された時などにこれらの情報が渡されて、facebookのタイムライン上にイメージ画像やサイトの説明などが表示されるので、OGPが書いてあるかどうかは拡散力に大きく関わってきます。
スポンサーリンク
OGPが自動生成される?!
Principleでは、なんとそのページの情報からOGPが自動で生成されるようになっています。なので設定方法っていうほど特別何もする必要はありません。
が、fb:app_idだけは、自分で入力しなければならない個所があるので、以下を参考にしてください。
OGPの各項目について説明していきます。
og:title
このページのタイトルを表す情報です。
記事ページなら記事のタイトルが、トップページならブログ名が自動的に入ります。
og:type
このwebサイトが何なのかを表す情報です。
Principleはブログ用テンプレートなので、”blog”にしてます。
og:description
このページの簡単な説明文を表す情報です。
記事ページなら記事の説明文が、トップページならブログ自体の説明文が入ります。
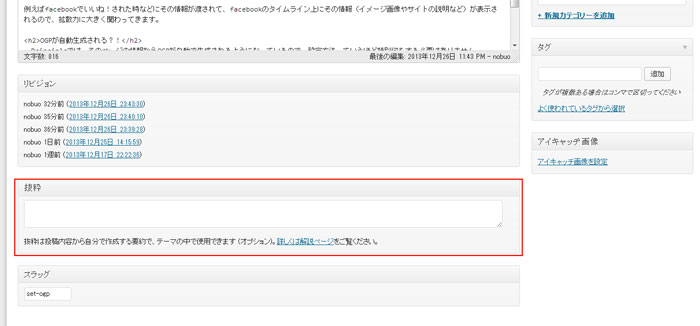
記事の説明文というのは、投稿の編集画面の下の方にある「抜粋」の中に自分で書かないとダメです。↓

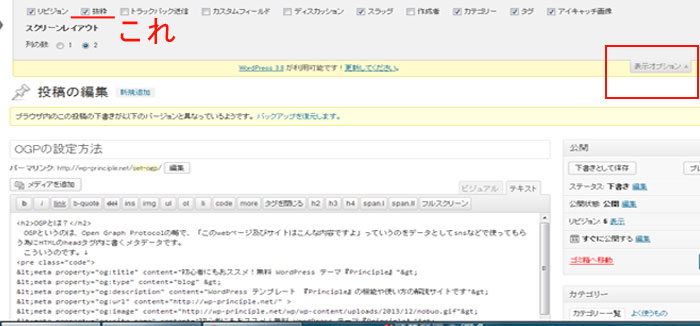
もし、抜粋欄が無い人は、画面右上の「表示オプション」というところをクリックすると、投稿の編集画面の表示をカスタマイズできるので、「抜粋」にチェックを入れれば出て来ます。

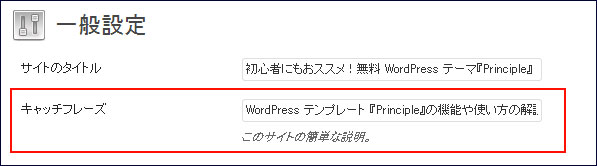
ブログ自体の説明文というのは、WP編集画面の左端にある「設定」→「一般」をクリックすると出てくる「一般設定」画面で入力できます。「キャッチフレーズ」というところに入力します。

og:url
このページのURLを表す情報です。
自動的にこのページのURLが入ります。
og:image
このページのイメージ画像のURLを表す情報です。
記事ページならその記事のアイキャッチ画像のURLが、トップページならプロフィールウィジェットで設定した画像のURLが入ります。(参考:プロフィール欄の設定方法)
og:site_name
このサイト(ブログ)の名前を表す情報です。
自動的にブログ名が入ります。
fb:app_id
紐付けされるfacebookアプリのIDです。
プロフィール欄ウィジェットのappidの値が自動で入るようになっています。
ですので、プロフィール欄の設定方法を参考に、プロフィール欄ウィジェットのappidを入力しておいてください。
正しくOGPが設定されているかチェック
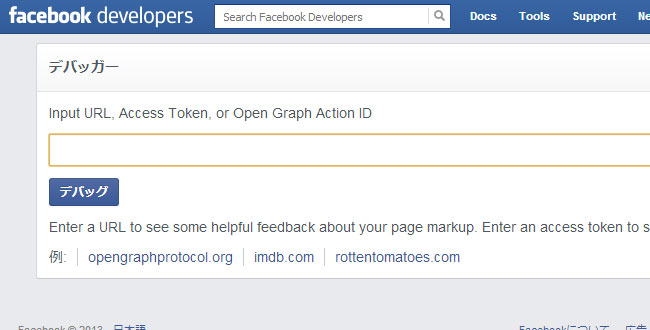
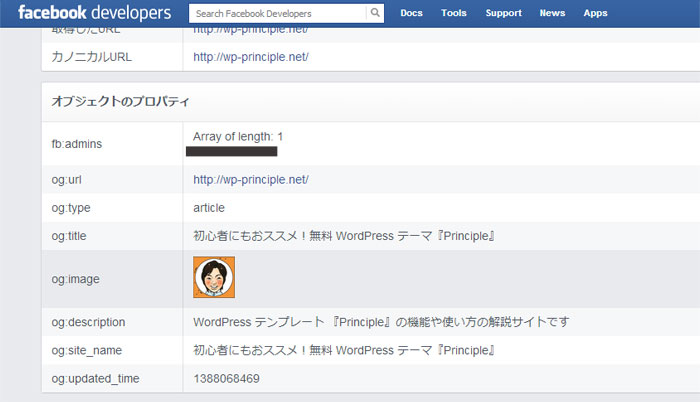
Debugger – Facebook Deveropersで、正しくOGP情報が伝わっているかをチェックすることができます。

チェックしたいページのURLを入れて確かめてください。
↓こんな風に何もエラーが出なければOKです。

何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。


















はじめまして。
突然すみません。
キャッチフレーズを表示させるにはテーマの編集に何か入力する必要があるのですか?
この記事を拝見させて戴きましたが理解できませんでした。
宜しくお願い致します。
by みかんちょ 2014/05/15 08:45
キャッチフレーズはデフォルトではサイト内には表示されないようになってます。
ogpとしては表示されてますよね?
ちなみにタイトルの下とかに表示したい感じですか?
by Nobuo@管理人 2014/05/15 16:01
返答ありがとうございます。
すみません、下記がogpなので表示されていないかもしれません。
表示場所はタイトルの下が希望です。
キャッチフレーズは
専業・副業どちらでも可能な方法の実践記録です。
<meta property="og:title" content="” >
<meta property="og:description" content="”>
<meta property="og:url" content="” >
<meta property="og:image" content="” >
<meta property="og:site_name" content="” >
<meta property="fb:app_id" content="” >
by みかんちょ 2014/05/15 23:31
今、貴サイトのogpを確認させてもらいましたが、表示されていました。
<?php bloginfo(‘description’); ?>
↑これを表示したい場所に貼り付けてもらえれば表示されます。
もしよく分らなかったら、『タイトルの下にキャッチフレーズを表示する方法』っていう記事を近々書こうと思うので、しばしお待ち下さい。
by Nobuo@管理人 2014/05/16 00:04
素早い返答ありがとうございます。
わざわざ確認までして戴き感謝です。
表示されていると聞いて安心しました。
本当に素人なので記事を待つことにします。
宜しくお願い致します。
by みかんちょ 2014/05/16 00:09
タイトルの下にキャッチフレーズを表示する方法をアップしました。
試してみて下さい。
もし、問題があれば教えていただければ幸いです。
by Nobuo@管理人 2014/05/16 01:34
無事にキャッチフレーズを表示できました!
親切に分かりやすく、本当にありがとうございました!
by みかんちょ 2014/05/16 05:47
ブランド激安市場、スーパーコピー時計激安、ブランドコピーN級品通販専門店bbagok
当店の商品は特恵を与える。興味あれば、是非ご覧下さい
スーパーコピー腕時計
店長: 山本 優希
製品はされています高品質と低価格で提供,
◆経営方針:品質を重視して、納期も厳守して、第1を使いを信じます!
品数豊富、色々な選択があります。
消費税無し!
by bbagoksof 2024/04/23 17:41