この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
ソーシャルボタンとは
snsボタンというのは、Facebookのいいねボタンや、Twitterのツィートボタンや、はてブボタンのことを言います。って知ってますよね。
これらのソーシャルボタンは、SEO上非常に重要ですし、共有の連鎖で一気に記事がバズることがあるのでブログをするなら必須です。
Principleで設置できるのは、
・いいねボタン
・Google+1ボタン
・ポケットボタン
・lineで送るボタン
・はてブボタン
の6つです。
スポンサーリンク
ソーシャルボタンの設置方法
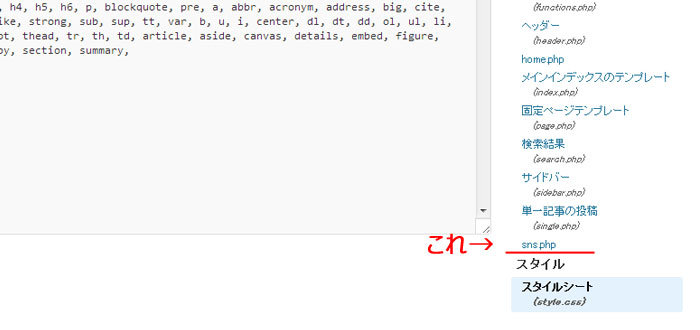
WP管理メニューの中の概観→テーマ編集を開くと、テンプレートファイルを直接いじる画面が開きます。
その画面の右下の方に、sns.phpというのがあります。(設定をいじる際は子テーマprinciple-childでいじることをお勧めします。)
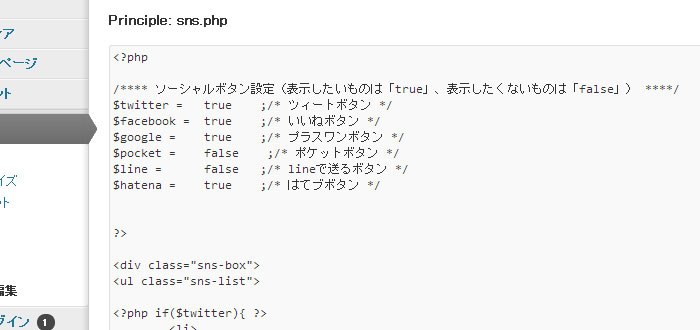
そこをクリックすると、sns.phpを編集する画面になります。

phpが意味不明な人は、ここをいじるのは慎重にしてください。けど、簡単です。
「true」とか「false」とか書いていると思いますが、表示したいソーシャルボタンの横のを「true」にすればそのボタンが表示されて、「false」にすれば表示されないっていうだけです。
プログラミング未経験の方は「true」と「false」のつづりを間違わないように。それから、くれぐれも他の場所を間違って消したりしないように注意して下さい。作業前に元の状態をコピーしておくか、不安な人はFTPソフトを使ってPrincipleのテーマフォルダの中にあるsns.phpをダウンロードしておいてから作業すれば、もしおかしくなってもまたアップロードすれば元に戻るので安心です。
書き直したら、下の方にある「ファイルを更新」をクリックすれば、あら不思議、お好みのソーシャルボタンが設置されています。
追記 2014.2.10
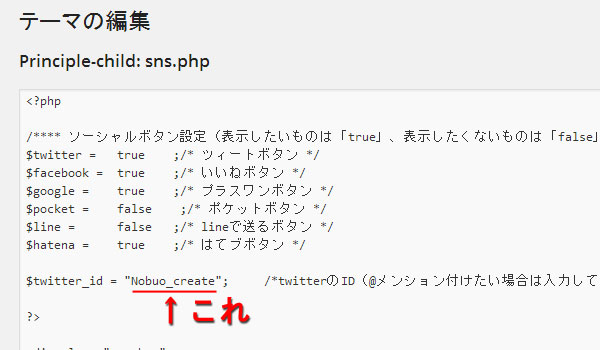
誰かがツィートしてくれた時に分かるようにツィート内に@メンションを入れたい場合は、
 ↑このように””の間にご自分のTwitterアカウントを入力してファイルを更新をクリックしてください。
↑このように””の間にご自分のTwitterアカウントを入力してファイルを更新をクリックしてください。
@メンションが不要な方は、””の間に何も入力しないようにしてください。
ソーシャルボタンの設置場所
ちなみにソーシャルボタンの設置場所は決まっていて、パソコンの場合は常時左端に表示されます。スマホやタブレットの場合は、トップページなら一番下、記事ページなら記事の直下に表示されます。
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。





















お世話になります。
いつも、ありがとうございます。
snsボタンのことでお伺いさせていただきたくコメントさせていただきました。
FBのいいねボタンのことですが、ヤフーニュースなどのボタンだといいねボタンを押すと、コメント枠が出てきて、シェアボタンのようにボタンを押した人のタイムラインに出てくる設定になっているのでこれだと口コミ効果が大きいなと感じました。
調べたところ、iframeタグではコメント欄は出ることはなく、html5やXFBML用のタグであれば、イイねと同時にコメント枠が出て、相手のタイムラインに出てシェアと同じ効果が出るとのことで、口コミ効果も大きいとのことでした。
そのような理由から、出来ればコメント枠が出るとありがたいのですが、
現在、PrincipleテーマのSNS設定は、iframeタグでの指示だと思うのですが、
今後、html5やXFBML等でのボタン指示に変更する予定はございますでしょうか。
もしくは、コメント枠を出す方法があればありがたいのですが、、、
Principleテーマは、他にない素晴らしいテーマに仕上がってらっしゃるゆえ、なんとかならないかと、自分で何とか出来ないかと、自分自身でFBから提供されるhtml5やXFBMLで設定してみましたが、私の力不足ゆえ、コメント枠が見えなかったり、出現してんも1秒足らずで消えてしまったりとうまく行きませんでした。
不躾な質問ではございませんが、よろしくお願い致します。
by masa 2014/09/13 14:08
ちょっといろいろ試してみますのでしばしお待ちを。
Facebookは仕様がころころ変わったりしてややこしいんですよね。。
>Principleテーマは、他にない素晴らしいテーマに仕上がってらっしゃる
おお、なんとも嬉しいお言葉を頂けて嬉しい限りです。今後ともよろしくどうぞ。
by Nobuo@管理人 2014/09/15 23:50
お手数をお掛けします。
なにとぞ、よろしくお願いします。m(_ _)m
by masa 2014/09/17 01:26
おそらくiFrameがどうとかではなく、そもそもボタンの種類が違うようです。普通のイイネ!ボタンとオススメボタンがあるようです。他にもシェアボタンとかあって、個人的には一つにしろよ!と言いたくなりますw
で、そのコメント欄の出るオススメボタンというやつは、コメント欄の出るスペースが必要なのですが、今のPrincipleの仕様では残念ながらそのスペースがありません。
なので、snsボタン周りをまあまあ大幅にカスタマイズしなければうまく表示されないと思います。
ちなみにFacebook Developerのイイネボタンを作る画面で、likeをrecommendに変えたらイイネボタンではなくオススメボタンを作ることが出来ますので、良かったら試してみて下さい。
とは言え僕もいまいちよく分かっていないので、もし何かわかったら教えてもらえると嬉しいです。
by Nobuo@管理人 2014/09/17 09:17
[…] デフォルトでは全部のボタンが表示されるようになっているので、要らないものはfalseにして消してください。 参考:ソーシャルボタンの設置方法 […]
by いいね!ボタンをより拡散力のあるシェアボタンに変えました | 初心者にもおすすめ!無料 WordPress テーマ Principle 2014/11/21 01:37
はじめまして、Mrs.ちょこらと申します。
principleすごく分かりやすくて助かっています!(^^)!
WordPress初心者で全然分からないワタシでも路頭に迷うことなくブログが作れました!ありがとうございます。
シェアボタンもアドセンスもうまく表示されたのですが、このシェアボタンをアドセンスの下に配置することは可能でしょうか?
もしカスタマイズができるようでしたら、そのような配置にしてみたいのです。
お時間のある際に、ご回答いただけましたら幸いです。
by Mrs.ちょこら 2016/09/29 05:47