スポンサーリンク
新生Principle
PrincipleというWordPressテーマをご存知でしょうか?
「Simplicityなら知ってるけど?」という方が多いかも知れません。
Simplicityのパクリと思っている方もいるかも知れません。
パクリではありません。
様々なブログ用WordPressテーマがここ数年リリースされていますが、Principleは、元祖WordPressテーマとも言えるあのStingerに次いで(ひっそりと)リリースされていた由緒正しいテーマです。
リリースしたのは2013年12月です。早いものであれから5年以上の歳月が流れました。
そしてこの度、そのPrincipleを大幅リニューアルして公開することにしました。まあリニューアルというよりも完全に別物です。フルモデルチェンジです。互換性とかは無視しました(旧Principleが使われている気配がない為w)。
※マテリアルシリーズとの互換性は多少あります。
初代Principleを作った当時は、正直私のWordPressに対する知識も技術もデザインセンスも控えめに言ってウ○コレベルだったのですが、あれからマテリアル、マテリアル2をリリースしWordPressと本気で向き合ってきました。WordPress以外にもいくつかのwebサイト、webサービスを作りました。
この5年でそれなりにいろんな知見を得ることができました。
その全て注ぎ込んで作ったのが、この新生Principleです。名前は普通にPrincipleのままにします。過去は上書きしていくスタイル。
※ファイルver.7以降が新Principleです。
無料で公開致します。
多くの方に触ってもらえると嬉しいです。
以下で簡単にどんな機能があるか解説。
スポンサーリンク
新Principleの機能
こだわりの収まるデザイン
デザイン的にこだわったのは、収まりの良さです。名付けて「オサマルデザイン」です。笑
ご存知のようにWordPressはウィジェットを使って、いろんなパーツを自由に並べることができますが、どんなパーツをどんな風に並べてもとりあえず上手く収まるように工夫しました。


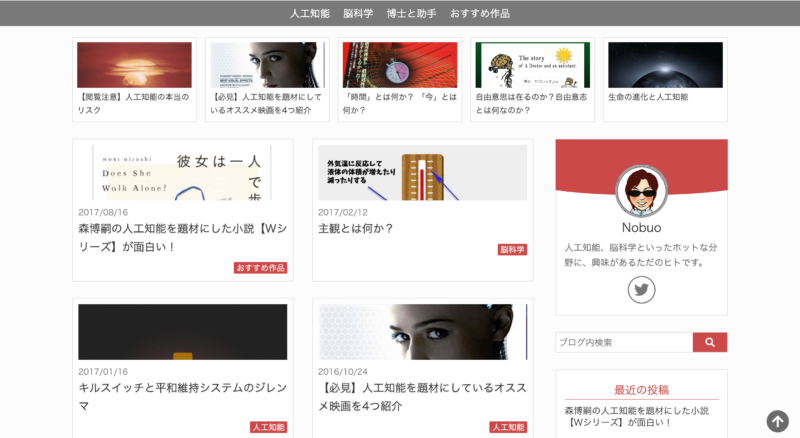
↑僕が運営しているAI革命前夜
整然とグリッドに沿って並んだ感じが見て取れるかと思います。好みの分かれるところかも知れませんが、こういうデザインが好きな方はぜひPrincipleで綺麗なレイアウトのブログを作って下さい。
豊富なウィジェット
ウィジェットは全部で9箇所あります。

- 記事直上
- 記事直下
- サイドバー最上部(枠なし)
- サイドバー(枠あり)
- サイドバー最下部(枠なし)
- Index上部(枠なし)
- Index下部(枠あり)
- Index下部(枠なし)
- フッターエリア(6個まで)
Indexというのはトップページやカテゴリーページのような記事一覧画面の記事群のことです。その上と下にウィジェットを配置できます。
枠ありと枠なしがありますが、画像なんかの場合は枠なしの方が綺麗に収まると思います。リストやテキストだけなら枠ありの方がいいでしょう。
記事直上や記事直下には、アフィリエイトタグや、何か宣伝したい画像リンクなんかを埋めれば有効活用できると思います。
フッターエリアは配置されたウィジェットの数によって、横幅が調整されるようになっていますが、一応ウィジェットは6個までにしてください。それ以上詰め込むとレイアウトが崩れてしまうかと思います。
カラー設定が楽ちん&楽しい
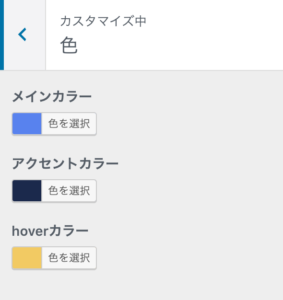
カスタマイザー(外観→カスタマイズ)でカラーの設定を行うことができます。
選べるのは以下の3つ。

メインカラーによって背景色が微妙に変わるのが、誰も気づかないであろうお洒落ポイント。笑
どんな色を選んでもそこに乗る文字色が自動的に黒になったり白になったりするので、あなたの好きな色を使ってハイセンスな配色を実現してみてください。
※ただしアクセントカラーを白にするのだけは無しの方向でお願いします。
プロフィール欄を簡単設置
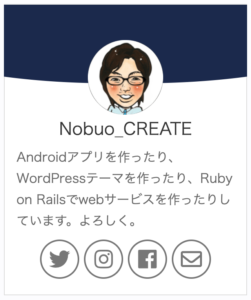
カスタマイザーのプロフィール欄設定から、サイドバーに設置するプロフィール欄を作ることができます。

アイコン、簡単なプロフィール文の他に以下のリンクを置くことができます。
アイコン上部の色はアクセントカラーが反映されるようになっています。
デザイン的にもなかなかいい感じだと思うので、ぜひ使ってみて下さい。
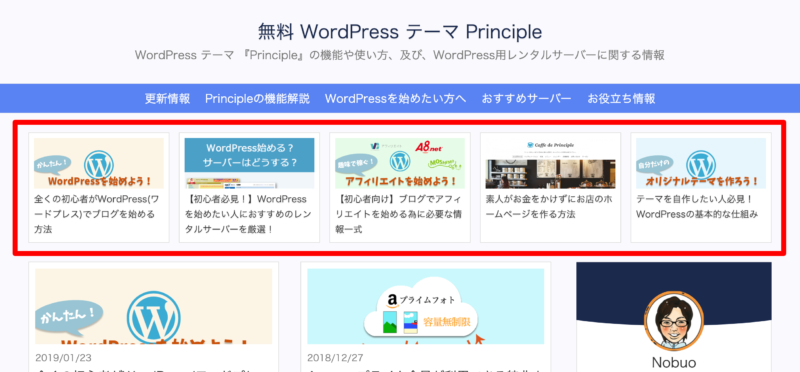
Pickup記事を表示
Indexページの最上部にPickup記事を配置できるようにしました(記事ページの下の方にも表示されます)。

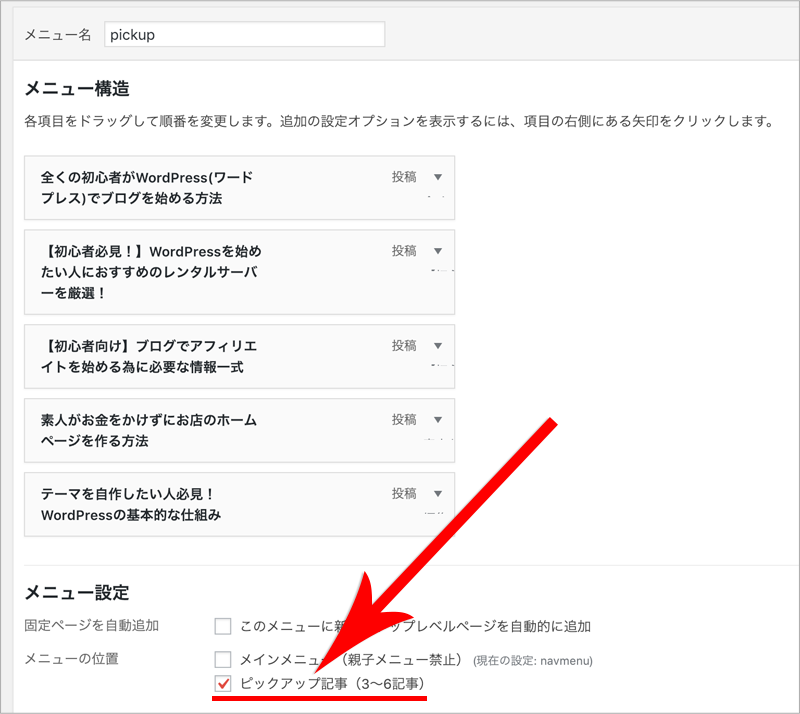
作り方は、外観→メニューでメニューを作って(投稿記事をいくつか選択)、ピックアップ記事にチェックを入れるだけです。

スマホのように画面幅が狭い場合は横スクロールで表示されます。3〜6記事ぐらいまでならレイアウト的に許容できるように作っています。
読んでもらいたい記事をアピールすることができると思いますのでぜひ使ってみてください。
アドセンス自動配置
アドセンスのの自動配置についてですが、これまで(マテリアルシリーズ)と少し変えました。
これまではレクタングルとかレスポンシブとかのアドセンスコードを入力してもらって、それらを適当な場所に出力していました。
が、新Principleでは、出力される場所ありきで入力してもらいます。

この場所にはリンク広告とか、この場所にはレスポンシブとかって言う風に、自分で表示する広告を選べるということです。
原則的にはレスポンシブ広告のコードを入れておけば、Googleがなんとかしてくれると思うので、普通のレスポンシブ広告かリンク広告のレスポンシブタイプを、それぞれ適当なところにぶち込んでおけばいいんじゃないかなと思います。
関連広告を使える人なら、記事直下には関連広告を置くのがいいでしょう。
トップページ(Indexページ)の上の方に広告を置くか置かないかは選択できるようにしています。
サイドバーに広告を置きたい場合は、ウィジェット(テキストウィジェット)をサイドバー上部か下部に放り込んでもらえたらいいかと思います。
いろいろ試行錯誤して一番収益のいい配置を見極めることもできるかと思うので、試してみて下さい。
また、アドセンスじゃなくてアフィリエイトタグをここに入力することで表示させることもできるので、その辺は柔軟に使ってもらえると思います。要は指定の場所に入力したコードが出力されるだけです。
構造化データに対応
構造化データというのは、webページの構造(内容)を正しく検索エンジンに伝えるための施策です。当然ながらSEOに関わってきます。
Principleでは全ての記事ページにおいて、その記事に関する構造化データをエラーなくクローラーに伝えることが可能になっています。
構造化データ テストツールで、どんな情報を伝えられているかチェックすることができるので、このページのURLをコピペしてチェックしてみて下さい。
Font Awesome対応
PrincipleはFont Awesomeに対応しています。
Font Awesomeというのは、ざっくり言うとアイコンを簡単に挿入する為のサービスです。
どういうことか?例えば記事内でTwitterのアイコンを表示したいとしましょう。
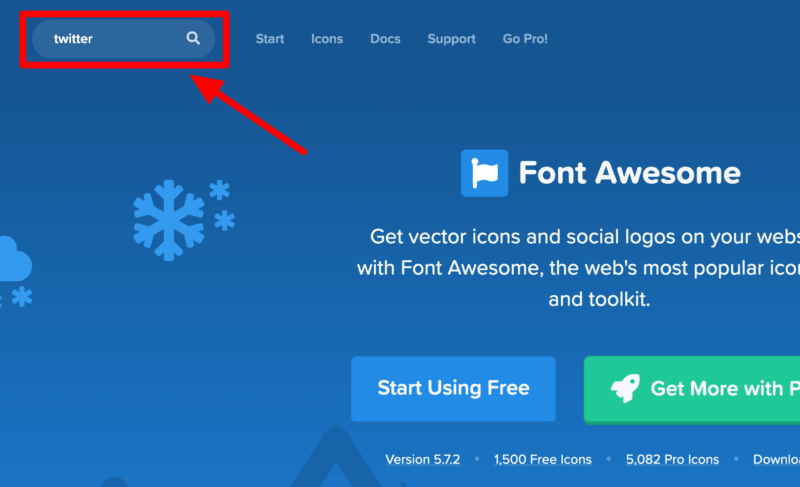
まずFont Awesomeの検索窓で「twitter」と検索します。

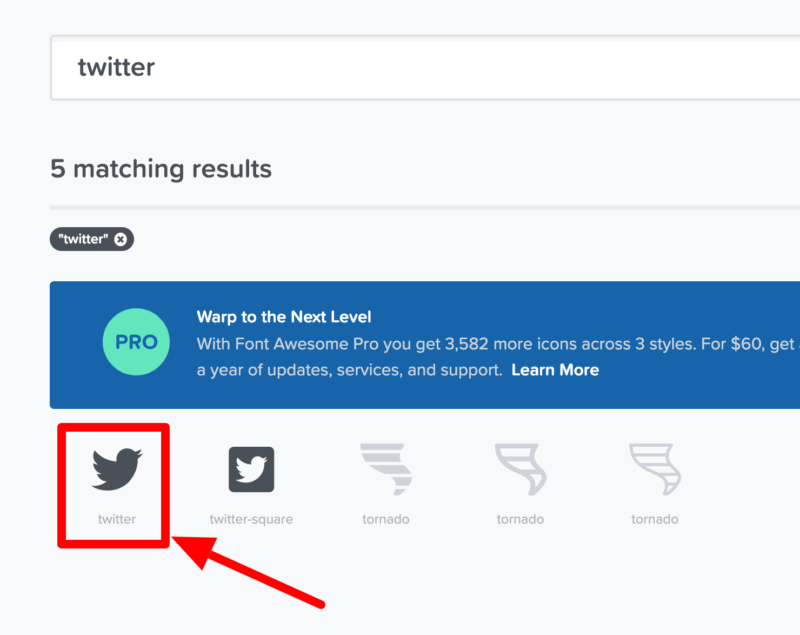
すると、Twitterアイコンが出てくると思うので、それをクリックします。

※PROマークが付いているアイコンは無料では使えないので注意。
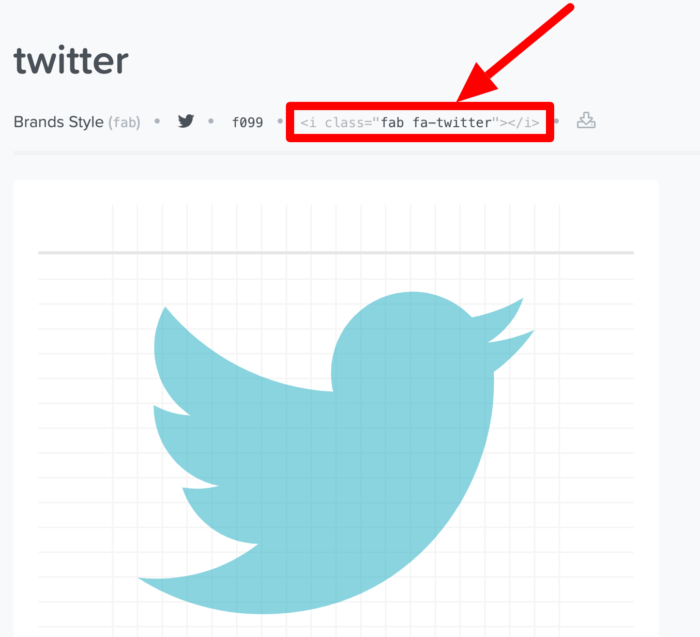
大きなアイコンの上のところにある<i class=”fab fa-twitter”></i>というタグをコピーしましょう(クリックするとコピーされます)。

コピーしたタグを本文中にペーストするだけで、記事中にTwitterアイコンが現れます。
↑ほらね。
このアイコンはあくまでfontなので、cssで自由に色や大きさを変えることができます。
Font Awesomeは非常に豊富なアイコンfontが揃っているので、ぜひご活用下さい。
生まれ変わったPrincipleをよろしく
他にもかゆいところに手が届くように、様々な設定を用意しておりますので、ぜひ、一度触ってもらえると嬉しいです。
新しく生まれ変わったPrincipleをどうかよろしくお願い致します。
















これからブログをはじめようと思ってテーマをダウンロードさせていただきました。大切に使用させていただきます。
by ごえもん 2019/10/01 13:09
справный сайт https://www.7milliondollars.com
by Marcojef 2020/01/05 01:11