スポンサーリンク
httpサイトには警告が出るらしい
chromeがついに、httpサイトには容赦なく「このサイトは安全ではありません」と警告を発するそうです。
ConoHa WING![]() や、エックスサーバー
や、エックスサーバー![]() や、MixHost
や、MixHost![]() なら、サーバー設定画面でちょいちょいと操作するだけで、httpsでアクセスしてもサイトを表示させることができます。もちろん無料です。
なら、サーバー設定画面でちょいちょいと操作するだけで、httpsでアクセスしてもサイトを表示させることができます。もちろん無料です。
とりあえずhttpsでも表示できるようにすると、

↑こんな状態になります。この状態では完全なSSL化とは言えません。
なぜ完全じゃないかと言うと、ページ内で使っている画像ファイルの読み込み先URLがhttpになっているからです。
ページ内の画像ファイルのURLも全てhttpsにすることで、完全なSSL化が完了となり、ブラウザ(chrome)の表示はこんな風になります。↓

これでめでたくSSL化完了、と言いたいところなのですが、まだやるべきことはあります。
httpsに対応しても、httpで表示されるサイトが消えてなくなるわけではありません。両方存在する状態になります。SEO的にはちょっとマズい状態です。
httpサイトが存在できないように、http://○〇〇へのアクセスを全てhttps://○〇〇にリダイレクトしてしまうんです。そうすることでhttpサイトを表示することは事実上、不可能になり。httpsに統一されたことになります。
ここまでやって完了と言えます。
面倒くさいとは思いますが、簡単にできるので以下の手順で落ち着いてやってみてください。
- https://でもサイトが表示されるようにする
- WordPressのサイトアドレスをhttpsに変更する
- .htaccessを編集してhttpからhttpsにリダイレクトさせる
- サイト内の画像ファイルのURLをhttpsに変える
- 残っているhttpを探してhttpsに変える
以下、1つずつ丁寧に解説します。
スポンサーリンク
https://でもサイトが表示されるようにする
これはサーバーの管理画面でやります。もちろん利用しているサーバーによってやり方が違うので、詳細は自分が利用しているサーバーのFAQとかを見てやってみてください。
※サーバーによっては有料の場合もあります。
ここでは一応、エックスサーバーでの方法を解説します。
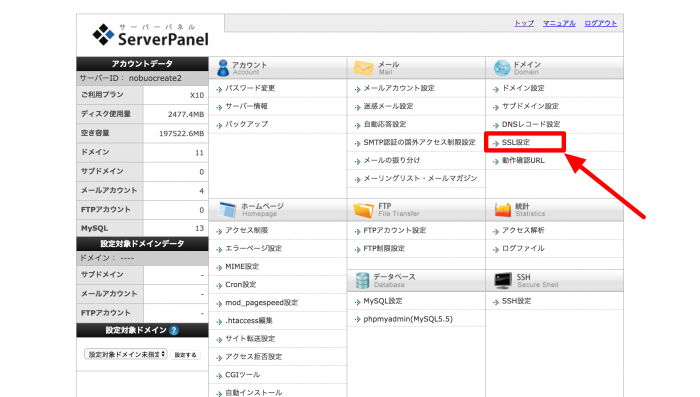
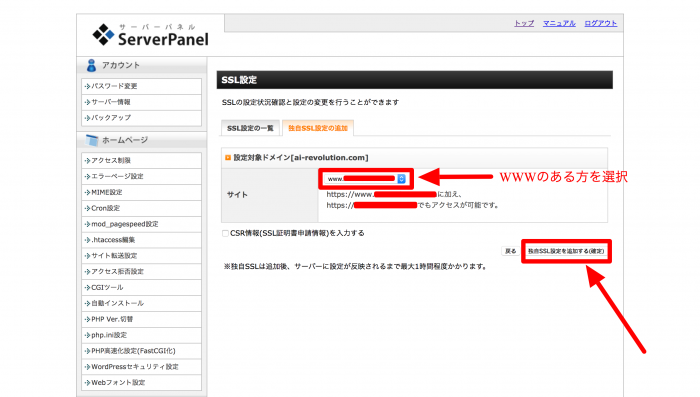
サーバーパネルにログインして、SSL設定というところをクリックします。

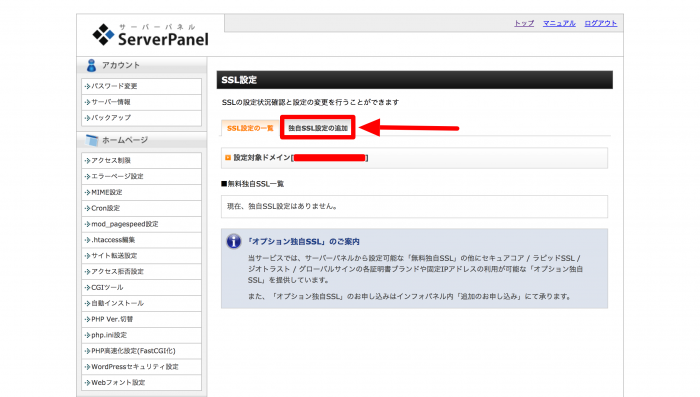
SSL化したいドメインの横の選択するをクリックします。

独自SSL設定の追加というタブをクリックします。

「www」が有る方と無い方のどちらかを選択できますが、www有りを選択した状態で、独自SSL設定を追加する(確定)をクリックします。

CSR情報(SSL証明書申請情報)というのは、特に記入する必要はないそうです(原則的には必要な情報ですが、エックスサーバーではおそらくユーザー契約情報を転用してるんだと思います)。
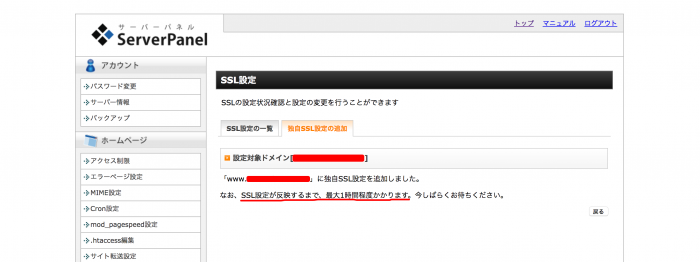
数秒で処理は完了すると思いますが、webに反映されるまで最大1時間程度かかるとのことです。

しばらく経ってから、実際にhttps://○○○でサイトが表示されるか確かめてみてください。表示されているのが確認できてから次に進みましょう。
WordPressのアドレスをhttpsに変更する
https://でもサイトが表示されるのを確認してから行って下さい。
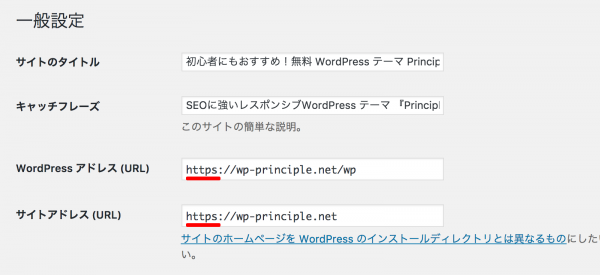
WordPress管理画面の設定→一般を開いて、
- WordPressアドレス(URL)
- サイトアドレス(URL)
というところのURLをそれぞれhttpsに変更します。

この欄を間違うとデータベースを直接触らないと直せなくなります。sを入れる以外のことは絶対しないように! 間違いがなければ一番下にある変更を保存をクリックしましょう。
一旦、自動的にログアウトさせられますが普通にログインできるはずです。
ブックマークしているWordPress管理画面のURLをhttp://からhttps://に変更しておいてください。
.htaccessを編集してhttpからhttpsにリダイレクトさせる
https://でサイトが表示されるようになったら、http://の方に来たアクセスをhttps://の方にリダイレクトさせます。
リダイレクトさせるには、ドメインのトップディレクトリにある.htaccessを編集します。.htaccessはミスるとサイトが表示されなくなるので、バックアップを取るなりして慎重に取り扱うことを推奨します。
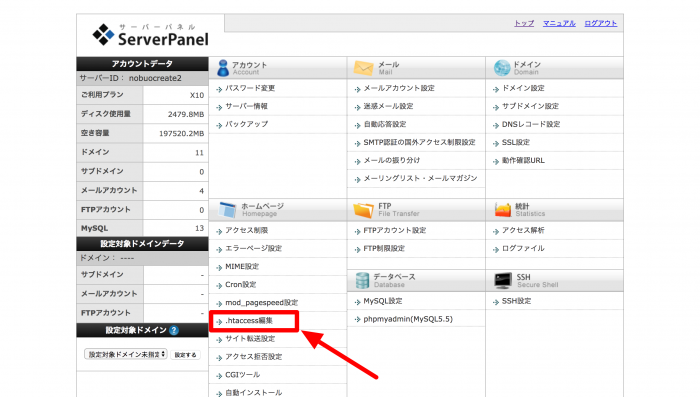
エックスサーバーなら管理画面(サーバーパネル)から.htaccessを触ることもできます。

うちのサーバーではそんなことできないって人は、FTPソフトを使ってドメインのトップレベルにある.htaccessを開いてみて下さい。
.htaccessにはこんな記述があるかと思います。WordPressを動かす為の大事な記述です。
# BEGIN WordPressRewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress
このWordPress用の記述直の前(上)に以下の3行をコピペします。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}/$1 [R=301,L]
こんな感じでOKです。↓
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}/$1 [R=301,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
エックスサーバーの場合は、こんな感じです。↓
suPHP_ConfigPath /home/nobuocreate2/wp-material2.net/xserver_php/
AddHandler fcgid-script .php .phps
FCGIWrapper "/home/nobuocreate2/wp-material2.net/xserver_php/php-cgi" .php
FCGIWrapper "/home/nobuocreate2/wp-material2.net/xserver_php/php-cgi" .phps
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}/$1 [R=301,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
正しく.htaccessが書けていたら、ブラウザでhttp://○○○にアクセスしても、https://○○○に切り替わる(リダイレクトする)はずですので確かめてみて下さい。
サイト内の画像ファイルのURLをhttpsに変える
普通、webページではいろんな画像を読み込んで表示しているものですが、その画像の読み込み先URLがhttpのものが1つでもあると、ブラウザは安全だとみなしてくれません。
httpsサイトではあるけれど、こんな微妙な状態です。↓

WordPressの場合、主にチェックするべきは以下の4つぐらいかと思います。
- ヘッダー画像
- テーマカスタマイザーから選択した画像
- ウィジェットで配置している画像
- 記事内の画像
ヘッダー画像
ヘッダー画像のimgタグを直にテンプレートファイルに書いている場合は、そのsrc属性のURLをhttpをhttpsに書き換えてください。
テーマカスタマイザーからヘッダー画像を選択している場合は、もう一度画像を選択しなおせばhttpsに変わります。
テーマカスタマイザーから選択した画像
ヘッダー画像もそうですが、テーマカスタマイザー内で画像を選択したものは、もう一度テーマカスタマイザーを開いて、同じ画像を選択し直すだけでhttps://に変わります。
※例えばマテリアルのテーマカスタマイザーから設定できるプロフィール画像など
ウィジェットで配置している画像
ウィジェットで配置している画像っていうのは、WordPressのウィジェット設定画面で、テキストウィジェットを使って画像ファイルのソースコード(imgタグ)を書いてあるやつです。
その画像(imgタグ)のsrc属性のURLがhttpになっているのをhttpsに変えてください(もしそのURLが外部サイトURLで、その外部サイトがhttpsに対応していない場合、どうしようもありません)。
記事内の画像
問題はこれです。
まだ記事数が少ないブログの場合は、1つずつ直していくこともできるかも知れませんが、記事が大量にある場合は1つずつ修正するのは現実的ではありません。
データベースの内容を一括で書き換えるプラグイン(Search Regex)なんかもありますが、個人的にはデータベースを一括で書き換えるのはちょっと怖いです。
個人的に推奨したいのは、データベースの記事内容はそのままに、ページを表示する際に画像読み込み先URLをhttpをhttpsに変換する方法です(ただし外部サイトの画像URLは変換しません)。
やり方は至って簡単で、functions.phpに以下のコードをコピペするだけです。
function http_to_https($the_content){
$domain = $_SERVER["HTTP_HOST"];
$src_http_single = "src=\'http://".$domain;
$src_http_double = "src=\"http://".$domain;
$src_https_single = "src=\'https://".$domain;
$src_https_double = "src=\"https://".$domain;
$href_http_single = "href=\'http://".$domain;
$href_http_double = "href=\"http://".$domain;
$href_https_single = "href=\'https://".$domain;
$href_https_double = "href=\"https://".$domain;
$http = array($src_http_single, $src_http_double, $href_http_single, $href_http_double);
$https = array($src_https_single, $src_https_double, $href_https_single, $href_https_double);
$the_content = str_replace($http, $https, $the_content);
return $the_content;
}
add_filter('the_content', 'http_to_https');
このやり方ならデータベースを触らないので、比較的安全です。ただし、functions.php
を触る際はバックアップを取るなりして慎重にやりましょう。
ちなみにこのコードは、記事内の内部リンクURLもhttpsに切り替えてくれます。
ちなみにPrinciple、マテリアル、マテリアル2では、このコードをコピペする必要はありません。テーマカスタマイザーでチェック1つ入れるだけでOKです。
→かんたんSSL化設定を実装したver.12.0を公開
これで、ブラウザの表示がこんな風にグリーンになっていれば完了です。

ただし、このグリーン判定はページ単位のものなので、ページによってはグリーンになっていないページもあるかも分かりません。
もしそのような漏れがある場合は、個別に見つけて潰していくしかありません。
残っているhttpを探してhttpsに変える
あと、残っているとしたら、以下のものが考えられるかと思います。
- 外部サイトの画像URL
- 古いアフィリエイトタグ
- javascript等の読み込み先がhttpになっている
これらは1つ1つ探し出して潰していくしかありません。
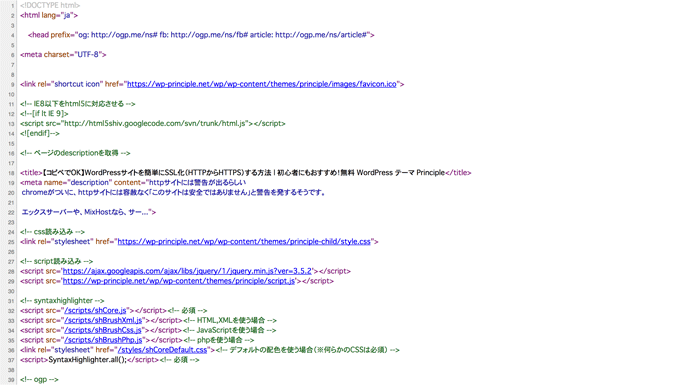
探すには、ブラウザでソースを表示して検索するのがてっとり早いかと思います。
chromeでソースを表示するには、そのwebページを開いた状態で、
Windowsなら、Ctrl + u
Macなら、option + command + u
で出来るはずです。

ソースを開いたら、ページ内検索を行います。
Windowsなら、Ctrl + f
Macなら、command + f
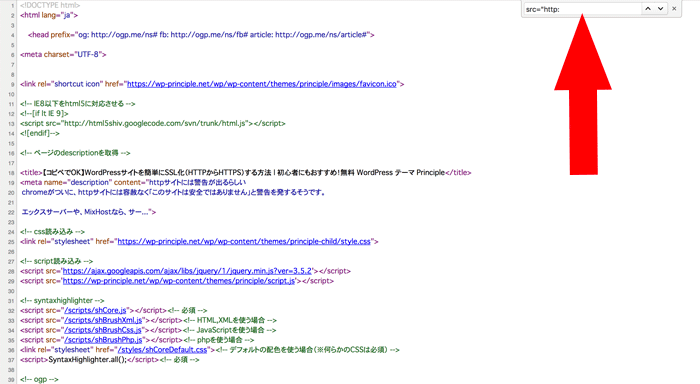
で、検索窓が出現します。

この検索窓で、
src=”http:
と検索してみてください。
もし大量にヒットしてしまったのなら大変ではありますが、ヒットした場所を地道にhttpsに直して行くしかありません。直そうにもWordPressのどこを触ればいいのか分からない人は、う〜ん、なんとかしてください。笑 お金さえ払えばブロガーサロン的なところで教えてもらえるかもです。
あともう一つ!
src=’http:
も検索してみてください。シングルクオーテーションになっている可能性も充分ありえます。
ちなみに外部サイトの画像に関しては、そのサイトがhttpsに対応していなければどうしようもありません。その画像の表示を諦めるか、完全SSL化を諦めるかどちらかです。まあ外部サイトの画像を読み込むってのはあまり無いかと思いますが。
古いアフィリエイトタグは、httpをhttpsに変えるだけで大丈夫なのか?各ASPにて確認してから書き換えるか、もしくはhttpsに対応した新しいタグを取り直すかです。収益に直結する部分なので慎重に(一括変換で全部死んだら責任取れないのでここは自己責任でお願いします)。
webページが読み込んでいるのは画像だけではありません。javascript等のなんらかのリソースを読み込んでいることも考えられます。その読み込み先URLがhttp://になっている場合、https://でもソースコードを読み込めるか実際にブラウザでそのリソースにhttps://でアクセスしてみて、問題なさそうなら書き換えればOKです。
全部、地道につぶしさえすればグリーン判定が出るはずです。
とりあえず以上です。

















Principleを使わせて頂いている者です。
エックスサーバーでSSLを設定し、反映後にサイト表示も確認できていました。
ですがWordPressの管理画面に入り、プラグインを更新したらサイトが表示されなくなってしまいました。
.htaccessは、こちらのページで説明されている通りに変更しています。
phpのエラーだと表示されているようなのですが、解決法が分かりません。
表示されているエラーは、以下の通りです(ドメイン箇所は伏字にしています)
Parse error: syntax error, unexpected ‘[‘ in /home/***/***.com/public_html/wp-content/plugins/quick-adsense-reloaded/includes/elementor/widget.php on line 30
WordPressのログイン画面を出そうとしても同じエラー文が出てログインすることもできなくなってしまい、大変困っています。。
解決法をご教示頂けますと、大変助かります。
お手数をおかけしますが、どうぞよろしくお願いいたします。
by matyako 2021/12/23 05:10
何度も申し訳ありません。
上記のお尋ねですが、エックスサーバーでphpのバージョンを変更したら表示されるようになりました。
お騒がせしました。
by matyako 2021/12/23 05:31