Principle4.2
Principle4.3
Principle-child1.5
に不具合が見つかりました。
※Principle4.4以降、またPrindiple-child1.6以降では解決済みです。
外観→テーマからバージョン情報を確認できます。

スポンサーリンク
不具合の内容
サイト内のツイートボタンからツィートすると、本文の最後に、
@Nobuo_createから
っていうのが自動的に入るようになってしまっています。Nobuo_createってのは僕のTwitterアカウントなんです。
つまり、サイト内のツイートボタンからツィートすると、僕にいちいち@メンションを飛ばすことになります。まあ別に僕は構わないのですが・・。
スポンサーリンク
原因
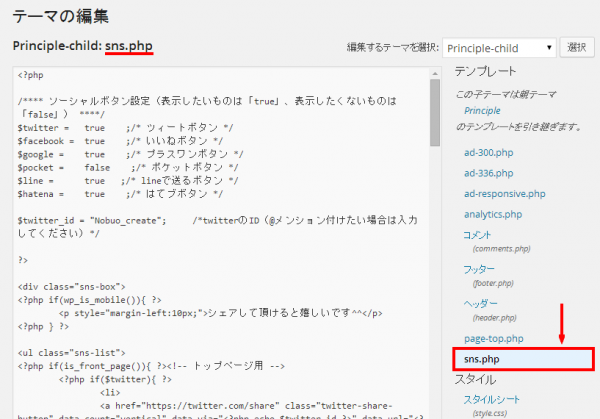
子テーマにsns.phpというテンプレートファイルがあります。

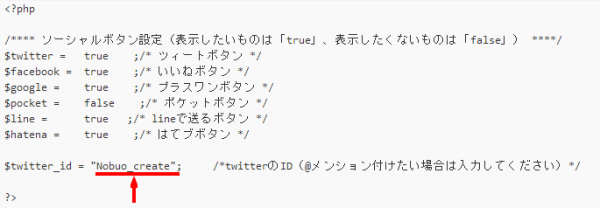
その中の以下の部分、

ここにNobuo_createって入っているのが原因です。
このNobuo_createを消すか、あなたのTwitterアカウント名に書き換えてもらえると解決です。
あるいは、最新版PrincipleをDLしてその中にあるsns.phpを、あなたがお使いのPrinciple-child内のsns.phpに上書きする形でアップロードしてもらっても結構です。
変なミスしてしまい申し訳ありませんでした。














こんにちは。
principleを普段使わせて頂いております。
以前質問させて頂いたことがあるのですが、
調べてもわからなかったので再度質問させてください。
自分のブログを先ほどスマホで確認したのですが、
PCで表示される画面がそのままスマホで表示されてしまいます。
PCかスマホに切り替えられるボタンも見当たらなかったので
何かこちらで設定しないといけないのでしょうか?
by saku 2014/05/23 20:17
何も設定する必要はないのですが。。
スマホのブラウザの設定の問題か、プラグインの問題かなと思うのですが、ちょっと分りかねます。
僕も原因を知りたいので、以下の質問にお答えして頂けると嬉しいです。
header.phpをいじってませんか?
スマホの機種は何ですか?
スマホで使っているブラウザは何ですか?
WPtouchプラグインは入れていませんか?
by Nobuo@管理人 2014/05/24 22:59
こんにちは。
ご返信有難うございます。
下記に回答を書かせていただきます。
>>header.phpをいじってませんか?
header.phpは何も弄っていません。
>>スマホの機種は何ですか?
iPhone5sです。
>>スマホで使っているブラウザは何ですか?
safariです。
>>WPtouchプラグインは入れていませんか?
つい先ほど入れました。ただ入れる以前からその症状でした。
ちなみにWPtouchをインストール&有効化しても変わらず、
今WPtouchを削除してみましたが、やはり何も変わりません。
PCサイトがスマホでもそのまま表示されています。
by saku 2014/05/24 23:49
ありがとうございます。
safariで表示したサイトのソースコード(html)は見れますか?
もし見れたら、header部分に「<meta name=”viewport” content=”width= device-width”>」という表記があるか確認してもらえませんでしょうか?
by Nobuo@管理人 2014/05/25 00:38
ご返信有難うございます。
「ブックマークレット」というやり方でソースコードを見てみました。
見たところheader部分に
という表記はありませんでした。
似た感じのコードで、タグの直下に
と、あとはの少し上に
という表記があります。
いずれも“viewport”という表記は部分には見つかりませんでした。
by saku 2014/05/25 02:41
重複すいません。
タグが表示されていなかったので、再度記述させてください!
見たところheader部分に
「」
という表記はありませんでした。
似た感じのコードで、「」タグの直下に
「」
と、あとは「」の少し上に
「」
という表記があります。
いずれも“viewport”という表記は「」部分には見つかりませんでした。
by saku 2014/05/25 02:46
度々すいません…。
タグを記入すると消えてしまうのを知りませんでした。
上の二つは可能であればお手数ですが消してください。無知で申し訳ありません…。
見たところheader部分に
「<meta name=”viewport” content=”width= device-width”>」
という表記はありませんでした。
似た感じのコードで、「<title>」タグの直下に
「<meta name=”description” content=”自分のブログのサブタイトル名>」
と、あとは「」の少し上に
「<meta name=”generator” content=”WordPress 3.9.1”/>」
という表記があります。
いずれも“viewport”という表記は「<head>」部分には見当たりません。
by saku 2014/05/25 02:55
情けないです…。
>>と、あとは「」の少し上に
↓↓↓
と、あとは「</style></head>」の少し上に
by saku 2014/05/25 02:59
<は『&lt;』、
>は『&gt;』、
と半角で入力すれば、タグではなく、ただの文字として入力することができますよ。
HTML – 特殊文字←ここらを参考にどうぞ。(外部サイトです)
で、肝心のviewportの件ですが、ブラウザの設定なのかな?と思うのですが、ちなみにこのサイトはスマホ用で表示されていますか??
by Nobuo@管理人 2014/05/25 22:26
ご返信有難うございます。
今後サイトを参考に勉強させて頂きます。
スマホ表示に関してですが、こちらのサイトはちゃんとスマホ用に表示されています。
右上に丸い「Menu」マークが表示されていて、
サイドバーがコンテンツの下部に表示されています。
私のブログはPCページのレイアウトをそのままフカンで見てる感じです…。
by saku 2014/05/26 04:02