スポンサーリンク
Principleが子テーマに対応
この度、Principleで子テーマを使えるように致しました。
子テーマを使っていれば、今後、もしPrincipleのバージョンアップがあった際、親テーマ(Principle)を差し替えるだけで最新版に切り替えることができるようになります(cssのカスタマイズやAdSenseコード等は子テーマで維持したまま)。
で、子テーマを実装するにあたって、principleのテーマフォルダ名からナンバリングを省きました。
今までは「principle2.6」とか、「principle2.5-20140123」とかっていう名前でした。
子テーマは非常に便利なので是非とも使って頂きたいのですが、テーマのフォルダ名が「principle2.6」のようにナンバリングがついた状態では、残念ながら子テーマが使えません。。
スポンサーリンク
子テーマを有効化する方法
そこで、大変ご迷惑をかけることになり申し訳ないのですが、以下の方法で子テーマを使えるようにしてもらえたら幸いです。
「Principleの新バージョンが出ても、更新するつもりはない。」という方は、そのまま使っていただいても支障はありません。
子テーマをダウンロード
子テーマは、初心者用の「principle-child」と、cssをガシガシ書き変えたい人用の「principle-child-pro」
と2種類用意しました。どちらかを選んでDLしてください。
principle-child
バージョン1.0(更新日2014/01/27)
Principle-child-pro
バージョン1.0(更新日2014/01/27)
アップロード&編集(貼り付け)
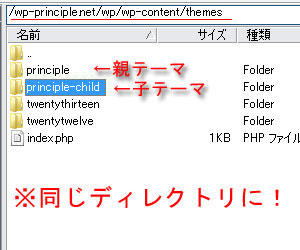
 DLして解凍したprinciple-child(Principle-child-pro)というフォルダを、親テーマPrinciple○.○と同じディレクトリ(ルート/wp/wp-content/themesの直下)にアップロードして下さい。
DLして解凍したprinciple-child(Principle-child-pro)というフォルダを、親テーマPrinciple○.○と同じディレクトリ(ルート/wp/wp-content/themesの直下)にアップロードして下さい。
※解凍したフォルダ自体を間違ってアップロードしないように、zipファイルの名前は「Folder of Principle-child」という変な名前になっています。その中に入っている「principle-child」というフォルダをアップロードして下さい。
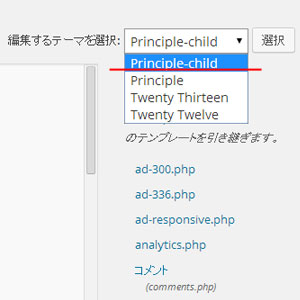
 アップロードすれば、外観→テーマの編集の画面の、右上の編集するテーマを選択するところで、Principle-child(Principle-child-pro)を選べるようになると思うので、その編集画面を出します。
アップロードすれば、外観→テーマの編集の画面の、右上の編集するテーマを選択するところで、Principle-child(Principle-child-pro)を選べるようになると思うので、その編集画面を出します。
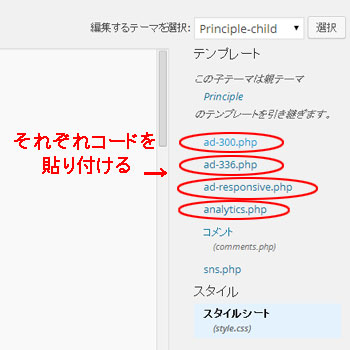
 Principle-child(Principle-child-pro)には、
Principle-child(Principle-child-pro)には、
ad-300.php
ad-336.php
ad-responsive.php
analytics.php
comments.php
sns.php
style.css
の7つのテンプレートファイル(及びスタイルシート)が用意されています。
また同じ作業をしていただくのが申し訳ない(これが最後です!)のですが、AdSenseコード、Analyticsコードを貼り付けます。
参考:AdSenseの設定方法
参考:Google Analyticsのコードはどこに貼ればいい?
もし、style.cssに何か書き足してあるなら、その書き足した部分を子テーマのstyle.cssの適当な場所にコピペしてください。適当な場所っていうのはテキトーな場所じゃなくて、ちゃんとした場所っていう意味です。
cssを書き換えたりしていて、どこをどういじったか分からない人は、申し訳ないですけど、なんとかして思い出して子テーマの方を同じように書き換えて下さい。
Principleのナンバリングを消す
ここからは、一時的にサイトの表示がおかしくなる作業なので、ささっとやるようにして下さい。とは言え、普通にやれば1分で終わりますのでご心配なく。
FTPソフトを使って、サーバー上にある今現在使っているテーマフォルダ「principle○.○」の名前をただの「principle」(全部小文字)に変更します。
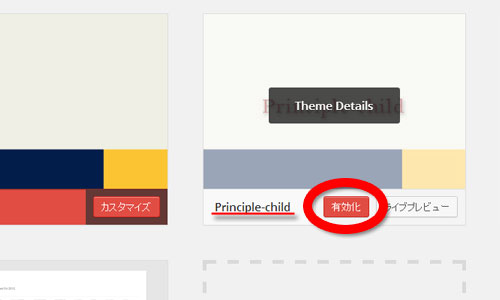
③子テーマを有効化
サーバ上のテーマフォルダの名前を「principle」変えたら、WordPress管理画面の左側の外観→テーマで、テーマの選択画面に進んで、子テーマPrinciple-child(あるいはprinciple-child-pro)を有効化します。

これで完了です!
もし、エラーでサイトの表示がおかしかったりしたら、一旦「principle」を有効化すればサイトの表示は元に戻ります。落ち着いてエラーの原因を探して下さい。
今後、cssをカスタマイズする際は子テーマのstyle.cssを編集するようにして下さい。
子テーマについての詳細は、こちら→Principleは親子で使ってこそ最強!子テーマについての解説
お手数かけると思いますが、今後ともよろしくお願いします。貴ブログますますの発展を願っております!
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。












