スポンサーリンク
子テーマって何?
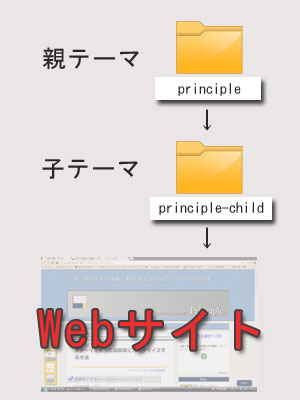
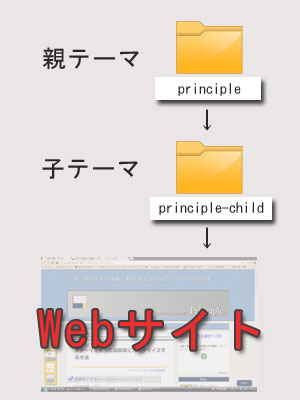
 親テーマに上書きする形で使われるのが子テーマです。
親テーマに上書きする形で使われるのが子テーマです。
上書きと言っても、全部上書きされるわけではなく、子テーマ内に在るテンプレートファイルだけが上書きされます。スタイルシートに関しては、子テーマのstyle.css内で親テーマのstyle.cssをインポートしています。
親テーマと子テーマは別々に管理できるので、子テーマは残したまま親テーマだけ入れ替えることができます。
スポンサーリンク
子テーマを使った方がいい理由
子テーマをなぜ使った方がいいかと言うとPrincipleのバージョンアップに簡単に対応するためです。
子テーマを使っていない場合
Principleを使ってみる
↓
AdSenseコードを貼り付ける。
Analyticsコードを貼り付ける。
style.cssをいじって、自分流にカスタマイズする。
↓
Principleに新機能が追加されたり、バグが修正されたりして、新バージョンがリリースされる。
↓
Principleの新バージョンをDLする。
↓
またAdSenseコードを貼り付ける。
またAnalyticsコードを貼り付ける。
せっかくカスタムしたstyle.cssが全部無駄になる(コピペしようにもどこをどう書き換えたかいちいち覚えていない)。
これって面倒臭すぎてPrincipleをバージョンアップする気にならないと思います。
子テーマを使った場合
Principleを使ってみる(子テーマもDLする)
↓
子テーマにAdSenseコードを貼り付ける。
子テーマにAnalyticsコードを貼り付ける。
子テーマのstyle.cssをいじって、自分流にカスタマイズする。
↓
Principleに新機能が追加されたり、バグが修正されたりして、新バージョンがリリースされる。
↓
Principleの新バージョンをDLする。
↓
DLした親Principleを既存の親テーマに上書きする形でアップロードする。
これなら、あなたがcssでカスタマイズした部分やAdSenseコードやAnalyticsコードなどはそのままで、親だけ差し替えることができます。
もし、Principleに新たな機能が追加されたりしてバージョンアップ版が公開されたら、その新しいバージョンの親テーマをDLして、それをあなたが現在お使いの親テーマと差し替える形でアップロードするだけでアップグレード完了です。
子テーマの使い方
子テーマを使えるようにするのは、たった3ステップで完了します。
①子テーマをダウンロード
子テーマをDLします。
②アップロード&編集(貼り付け)
テーマをアップロード(インストール)するには2つ方法があります。WordPressの管理画面からする方法と、FTPソフトを使ってする方法です。
WordPress管理画面から
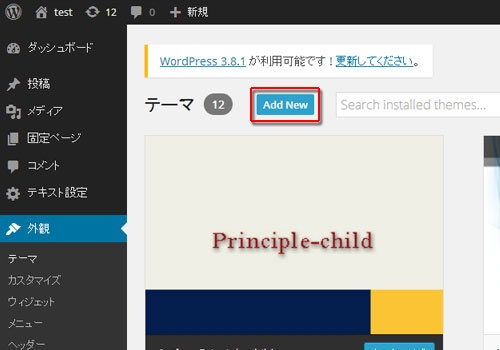
WP管理画面の外観→テーマから、テーマをアップロードすることができます。Add Newをクリック。
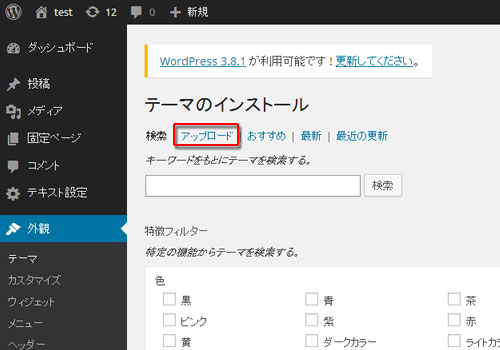
アップロードをクリック。
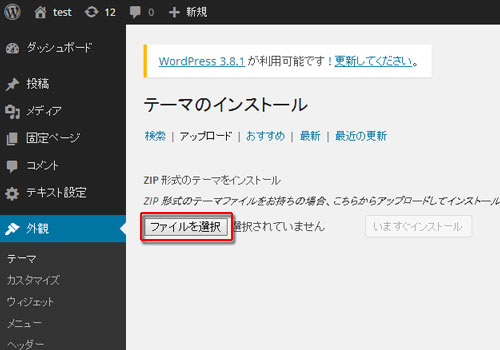
DLしたprinciple-child.zipを選択して、いますぐインストールをクリック。
FTPソフトを使って
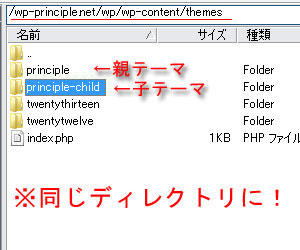
 DLしたzipファイルを解凍したprinciple-childというフォルダを、親テーマPrincipleと同じディレクトリ(ルート/wp/wp-content/themesの直下)にアップロードして下さい。
DLしたzipファイルを解凍したprinciple-childというフォルダを、親テーマPrincipleと同じディレクトリ(ルート/wp/wp-content/themesの直下)にアップロードして下さい。
※解凍したフォルダ自体を間違ってアップロードしないように、zipファイルの名前は「Folder of Principle-child」という変な名前になっています。その中に入っている「principle-child」というフォルダをアップロードして下さい。
※2014年4/2追記 DLしたzipファイルをそのままWordPress管理画面からアップロード出来るようにフォルダの構成を変更しました。
編集(貼り付け)
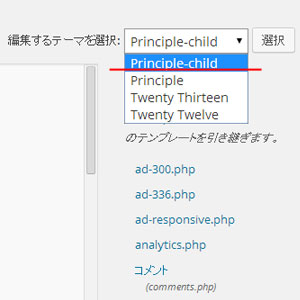
 アップロードすれば、外観→テーマの編集の画面の、右上の編集するテーマを選択するところで、Principle-childを選べるようになると思うので、その編集画面を出します。
アップロードすれば、外観→テーマの編集の画面の、右上の編集するテーマを選択するところで、Principle-childを選べるようになると思うので、その編集画面を出します。
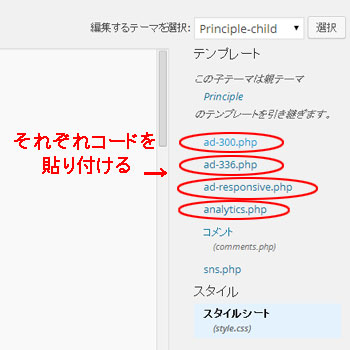
 Principle-childには、
Principle-childには、
ad-300.php
ad-336.php
ad-responsive.php
analytics.php
comments.php
sns.php
style.css
の7つのテンプレートファイル(及びスタイルシート)が用意されています。
初めに最低限してほしいことは、Analyticsコードの貼り付けとAdSenseコードの貼り付けです。
Analyticsコードは、子テーマ内にあるanalytics.phpに貼り付けるだけです。AdSenseコードはそれぞれのテンプレートファイルに貼るようにしてください。参考:AdSenseの設定方法
とりあえずはこれだけでOKです。
もちろんAnalyticsもAdSenseも使ってないというワイルドな人は何もしなくていいですよ。
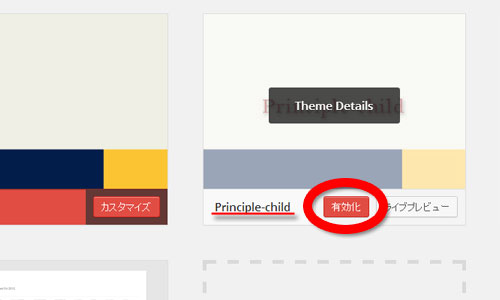
③子テーマを有効化
AdSense及びAnalyticsコードの貼り付けが出来たら、WordPress管理画面の左側の外観→テーマで、テーマの選択画面に進んで、子テーマPrinciple-childを有効化します。

これで完了です!
自分流カスタマイズは子テーマで!
 これでPrinciple親子攻撃の完成です。
これでPrinciple親子攻撃の完成です。
言わば、芯(Principle)と外側(Principle-child)の関係とも言えます。外側は自由にあなた色に書き換えてください。そして、芯はまた新しくて高機能なものがリリースされたら、取り替えるようにしてください。
→子テーマを使ってPrincipleを超簡単カスタマイズ
→
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。



















[…] […]
by カスタマイズするなら『子テーマ』は必須らしいので設定しました | Noriくん Blog 2014/11/06 23:04
[…] Principleは親子で使ってこそ最強!子テーマについての解説 […]
by これまでの軌跡 | 50の手習い 2015/01/28 08:26
初心者ですが,判りやすい解説が気に入って,Principleを試しています。
アニメーションGifをアイキャッチにしても有効だし,スマホでも
そのままサイズを小さくして動いているので感激です。
by fjm56 2017/02/15 18:35
[…] […]
by wordpressのテーマをstinger5からPrincipleに変えてみました - 新@kyotapyな日々 2017/05/14 08:45
記事の「読む」ボタンを押しても何も表示されません。助けて下さい。
とても気に入っています。
by Y 2018/10/22 18:15