スポンサーリンク
子テーマを使おう
Principleを使っていただけるなら、子テーマPrinciple-childも使うことを推奨いたします。スグに出来るので是非やってみてください。
Principleは親子で使ってこそ最強!子テーマについての解説
以下は、子テーマを有効化していることを前提とした解説です。
スポンサーリンク
かんたんカスタマイズ
WordPress管理画面の左の外観→テーマの編集に進むと、子テーマのcssを編集することができます。
子テーマのstyle.cssは以下のようなかんたんカスタマイズという部分があります。
/*************************************************************************/
/* かんたんカスタマイズ */
/*************************************************************************/
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
/**** snsボックスの背景色 ****/
div.sns-box{
background-color: #b8bfcc;
}
/*************************************************************************/
/*************************************************************************/
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
このかんたんカスタマイズ部分を使って、何が出来るか一つずつ解説していきます。
ブログタイトルをカスタマイズ
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
ブログタイトルの文字列の文字色、文字の大きさ、行の高さを編集できます。数値の部分を適当に変えてみてください。
ただし、ここで書き換えたのはパソコンで見た場合にのみ反映されます(色はPCもスマホも共通です)。
スマホ・タブレットで見た場合のブログタイトルの字の大きさ、行の高さを変えたい場合は、もう少し下にある
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
↑ここの値を書き換えて、適当なサイズにしてください。
↓色はここらで良いのを探してください。
見出し部分をカスタマイズ
メインカラムの一番上や、サイドバーなどの見出し部分の文字色、アンダーラインの色等を変更できます。

サイトのイメージを変えたいなと思ったら、以下の部分をいじってみてください。
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
ヘッダーの背景をカスタマイズ
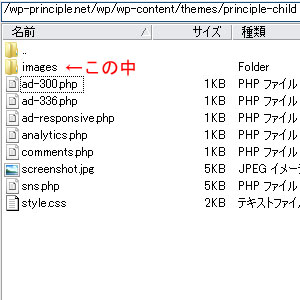
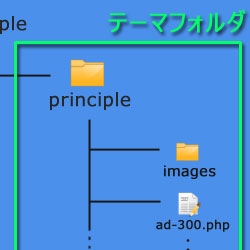
 子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
 変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
なので、子テーマ内のdenim.jpgを上書きしさえすれば、簡単にヘッダーの背景画像が変わります。
無料で使える背景画像はネット上にわんさかあるので、どこかからお洒落なやつを見つけてきてjpgに変換して名前をdenim.jpgにしてしまって、子テーマ(principle-child)のimagesフォルダの中にアップロードして上書きしてしまって下さい。
注:親テーマ(principle)の中にもimagesフォルダがあって、その中にもdenim.jpgがあるのですが、そちらを書き換えても、結局子テーマのdenim.jpgがさらに上書きされて表示されるので、子テーマを有効化している状態で親テーマのファイルを書き換えてもサイトには反映されません。子テーマ(principle-child)の方のdenim.jpgを書き換えるようにしてください。
↓ここらで探せばいいのがあるはずです。
Subtle Patterns | Free textures for your next web project. 
ダウンロードしておきたい、無料PSパターンテクスチャ素材まとめPhotoshopVIP | 
Webサイトの背景デザインに活用したい、無料Photoshopパターン素材まとめ 2013年度PhotoshopVIP | 
Free Paper Texture Pack: 64 High Resolution Card Stock Photos 
グローバルナビゲーションをカスタマイズ
![]() グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
また、表示されているメニューの数によっては、一列で収まりそうで収まらなかったり、微妙に右端が余ってしまったりすると思います。
そんな場合は以下の箇所をいじって、色を変えたり字の大きさを変えたりして、調整してみてください。
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
パンくずリストの色をカスタマイズ
パンくずリストもグローバルナビと同じく、背景の上に直に乗っているので、背景色によっては見えにくくなってしまいます。
そういう場合は以下の部分で文字色を簡単に変えられます。
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
snsボックスの色をカスタマイズ
 snsボタンを格納している枠の背景色も簡単に変えられます。
snsボタンを格納している枠の背景色も簡単に変えられます。
ここを変えれば、サイトのイメージを結構変えられると思いますので、いろいろ試してみてください。
WordPress管理画面からカスタマイズ
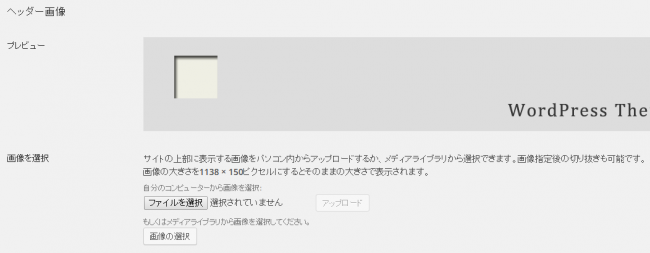
ヘッダー画像
これは子テーマどうこうは関係ありません。
WordPress管理画面の左の外観→ヘッダーと進むと、ヘッダー画像を変更する画面になります。

ヘッダー画像は1138px × 180pxが推奨です。
お洒落なヘッダー画像を作って、ここからアップロードしてください。
PhotoShopがない人は無料ソフトのGimpなんかもあるので頑張って自作してみてください。
ヘッダー画像を無しにしたい方は、上記のヘッダー画像の管理画面で、「ヘッダー画像を削除」をクリックするだけで、ヘッダー画像なしのスッキリしたデザインに早変わりです!
当サイトでやると、こんな風になります。

お好みでどうぞ。
背景をカスタマイズ
サイト全体の背景も簡単に色を変えたり、画像にしたりすることができます。
外観→背景とクリックします。

画像をアップロードするか、色を選ぶかして、いろいろ試してみてください。
画像は上の「ヘッダーの背景」のところに貼ってあるリンクから探してみて下さい。
配色って難しい
配色はほんとに奥が深くて難しいです。正解がないのであれこれ試して自分で納得するしかありません。
もし配色について勉強したい方は、↓ここらをゆっくり読んでみて下さい。色の世界にハマってしまいますよ。^^;
カテゴリー別配色アイデア100 | Webクリエイターボックス 
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集 | Find Job ! Startup 
配色を考えやすくするための様々なルール – YATのBLOG 
配色アイデアに困ったら使いたい、無料オンラインツールまとめPhotoshopVIP | 
本でしっかり勉強したい↓
7日間でマスターする配色基礎講座 (Design beginner series)
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。




















お忙しい処、恐れ入ります。
サイトのタイトルの下、
「キャッチフレーズ」の文字の色を変えたいのですが・・・
子テーマにおいて、「キャッチフレーズ」の色を指定する箇所がないのですが・・・
どうしたら宜しいのでしょうか?
by Naomy 2016/07/06 15:08
>Naomyさん
.sub_title{
color: #fff;
}
↑これを子テーマのstyle.cssに貼り付けて、色の部分(#fff)を変えたら変わると思います。
by Nobuo@管理人 2016/07/06 15:40
管理人さま
お忙しい処、早々にお返事を頂戴し、有難うございます。
無事、色がかわりました♥
本当に有難うございました。
by Naomy 2016/07/07 10:26
お世話になっております。
グローバルナビゲーションを付けたいのですが、どうやったらよいですか?
付け方の解説を探してみたのですが、見つからなかったので。
お手すきの時に。よろしくお願いいたします。
by メイ 2016/09/15 15:29
>メイさん
WordPressの管理画面の外観→メニューで設定できます。
by Nobuo@管理人 2016/09/15 22:15
管理人さま。
ありがとうございます!なかなか一筋縄では行かないですが、いろいろ調べてやってみます。今度ともよろしくお願いいたします。
by メイ 2016/09/16 08:57
はじめまして。とても使いやすいテーマで気に入ってます。
コメントリストに返信ボタンを追加したいのですが、どこを弄って、どんなコードを追加したら良いのでしょう?出来ればアイコン表示も可能になったら嬉しいです。
色々検索してみて実行してもPrincipleでは反映されず、困っています。
by ken 2016/10/14 23:42
[…] →Principle公式サイト 超簡単カスタマイズ […]
by WordPress無料テーマ PrincipleのDLと設定 2016/11/20 02:36
画像の影を消したいんですがどうすればいいでしょうか?
親テーマのcssの該当部分を削除したらPCの方ではできたのですが、スマホの場合は影が残ったままです。
どこを触ればいいのか分かりません。
よろしくお願いします
by YUI 2017/02/13 16:17
初めまして、jijiと申します。ブログ作成が初めてでCSSも分からず困り果てていたところ、こちらのサイトにたどり着いてなんとか形になりそうで本当に嬉しいです。ありがとうございます。
質問なのですが、ヘッダーの背景を変えようと思い、この記事で書かれているようにネットで素材を見つけ「denim.jpg」に差し替えたのですが反映されません。
何か対処法はありますか?
よろしくおねがいいたします。
by jiji 2017/09/11 18:12