この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
画像つきのリンク
↑こういうの見たことありますよね。
WordPress & chromeという環境の人なら、これがめちゃくちゃ簡単に作れます。
スポンサーリンク
必要なもの
①WordPressのプラグイン「Browser Shots」
WordPress管理画面の左端のプラグイン→新規追加を開きます。

「Browser Shots」で検索すれば出てくると思いますので、インストール、有効化して完了。
②chromeの拡張機能「Create Link」
Create Link
↑ここをクリックして、右上の無料という所からCreate Linkをchromeに追加する。
すると、chromeの右上に「Create Link」のアイコンが出てくると思います。

このアイコンをクリックすると、一番下にconfigure…というのがあると思うので、それをクリック。Create Linkの設定画面になります。

ここで、+をクリックしてformatを追加します。
Nameは何でも良いです。
ぼくは「thumbnail」にしています。
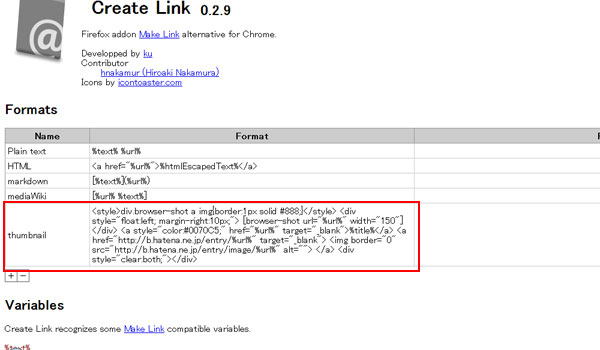
Formatの欄に、以下のコードを貼り付けます。
[browser-shot url="%url%" width="150"]%title%

これで設定は完了です。
Create Linkの使い方
まずchromeで、リンクしたいサイトを開きます。
 サイトを開いた状態で右上のCreate Linkのアイコン
サイトを開いた状態で右上のCreate Linkのアイコン![]() をクリックします。
をクリックします。
すると、先ほど設定したやつが一番下にあると思いますので、それをクリックすれば(別に何もならないんですが)、サムネイル付きリンクコードが、クリップボードにコピーされます。
後はそれを記事にペーストすればOKです。
Browser Shotsをちょっといじる
Browser Shotsは有効化しさえすれば何もしなくても、OKです。
が、一つオススメのカスタマイズがあります。
デフォルトでは、記事に表示されるサムネイルをクリックした時に、リンク先のページが同じウィンドウで開きます。
できれば別ウィンドウ(タブ)で開いてくれた方がよくないですか?
別ウィンドウ(タブ)で開いて欲しいという人は、ちょっとだけBrowser Shotsをカスタムしましょう。
Browser Shotsを編集
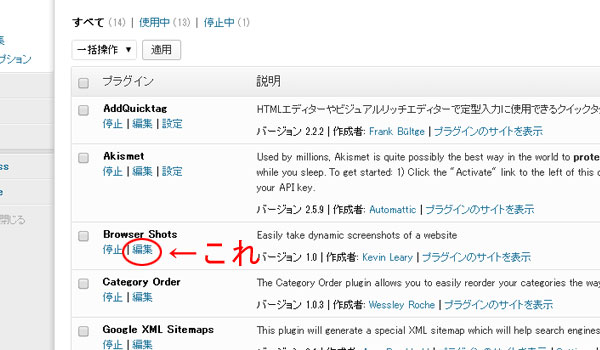
WordPress管理画面の左にあるプラグイン→インストール済みプラグインを開きます。
Browser Shotsの編集をクリック。

すると、このプラグインのコードをいじれる画面が開きます。
変なところをいじるとプラグインがおかしくなるので、慎重にして下さい。
心配な人は全て選択してどこかにコピペしておくことをオススメします。

ちょうど真ん中辺りに、こんなコードがあると思います。↓
if ( !empty( $image_uri ) ) {
$image = '<img src="' . $image_uri . '" alt="' . $alt . '" width="' . $width . '" class="alignnone" />';
return '<div class="browser-shot"><a href="' . $url . '">' . $image . '</a></div>';
}
ここに「target=”_blank”」をねじ込みます。
if ( !empty( $image_uri ) ) {
$image = '<img src="' . $image_uri . '" alt="' . $alt . '" width="' . $width . '" class="alignnone" />';
return '<div class="browser-shot"><a href="' . $url . '" target="_blank">' . $image . '</a></div>';
}
「”」とか「.」とか「’」とかをよく見て、場所を間違いないように入れて下さい。
挿入するのがややこしかったら、まるまるコピペでもいいです。どちらにせよ間違わないように慎重に。
以上でBrowser Shotsプラグインのカスタムも完了です。
ではどうぞご自由に、サムネイル付きリンクを簡単に貼りまくってください。

















[…] div.browser-shot a img{border:1px solid #888;} […]
by 『Browser Shots』サイトのサムネイル付リンクを記事に貼れるWPプラグイン | タモレねっと 2015/01/18 20:03