スポンサーリンク
変更箇所
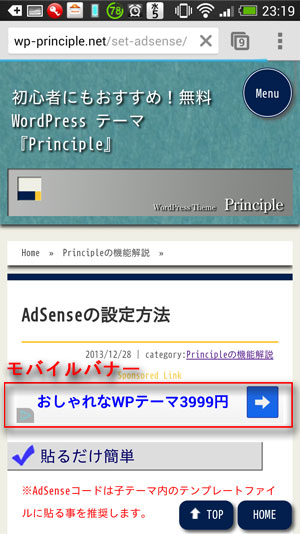
iPhoneで見た時のAdSenseの表示
 iPhoneで見た時にAdSense広告が全部入りきらず欠けてしまっているのを修正しました。
iPhoneで見た時にAdSense広告が全部入りきらず欠けてしまっているのを修正しました。
が、記事タイトル直下に表示されるモバイルバナーに関しては、現状でも右端の数pxが欠けてしまいます(iPhoneより大きなデバイスなら欠けません)。
モバイルバナーというのは横幅320pxでして、iPhoneの画面幅きっちりなんです。なので、左右に余白をとっているメインカラムの中にはどうしても入りきりません。
iPhoneできっちり表示するには、パンくずリストとメインカラムの間(メインカラムの外)にでも置くしかありません。
以下のコードが、(スマホ・タブレットから見た時だけ)モバイルバナーを表示するためのコードです。(sidebar.php内)
<?php if(wp_is_mobile()){ ?>
<aside>
<p style="color:#FDC734; margin:5px 0 -3px; text-align:center; font-size:70%;">Sponsored Link</p>
<div class="div-admobile"><div class="admobile"><?php get_template_part('ad-responsive'); ?></div></div>
</aside>
<?php } ?>
もし、モバイルバナーの表紙場所を変えたい方は、このコードをお好みの場所に移動してみて下さい。
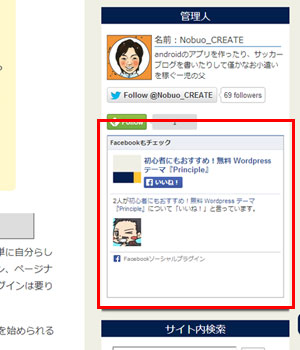
Like Boxの表示をレスポンシブに
 FaceBookのLike Boxが、iPhoneで見たら端が切れていたり、タブレットで見たら余白が多すぎたりして見栄えが悪かったのを、修正。
FaceBookのLike Boxが、iPhoneで見たら端が切れていたり、タブレットで見たら余白が多すぎたりして見栄えが悪かったのを、修正。
iPhoneでもタブレットでもpcでもどんなデバイスで見てもLike Boxの枠がぴったり収まるようにしました。
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。













