スポンサーリンク
PrincipleはWordPress初心者にオススメ!
PrincipleはWordPressもphpもよく分からないという方でも、簡単に自分らしくカスタマイズしやすいように工夫されています。ソーシャルボタン、ページナビ、パンくずリスト、OGP設定などは標準装備なので、余計なプラグインは要りません。もちろんお金も要りません。
Principleは、WordPress初心者でもお気軽に楽しいブログライフを始められる超オススメのテーマです!
サーバとかドメインとかよく分らないけど、ブログをゼロから始めてみたいっ!っていう人は、全くの初心者がWordPressでブログを始める方法をご覧下さい。
スポンサーリンク
無料 WordPressテーマPrincipleの特徴
SEOに抜群に強い!
 Principleは徹底的にSEOを意識した内部構造になっております。
Principleは徹底的にSEOを意識した内部構造になっております。
私の書いているサッカー語り人というしょぼいブログのテーマを、あのStinger(WordPress用ブログテーマの中でSEO最強という噂)からPrincipleに実験的に替えてみましたが、検索エンジンからの流入は減る事なく、むしろ微増でした!
※2014/6/11 追記
 おかげさまでサッカー語り人のW杯関連の検索流入が爆増しております。PrincipleはSEOに強いと断言させていただきます!
おかげさまでサッカー語り人のW杯関連の検索流入が爆増しております。PrincipleはSEOに強いと断言させていただきます!
※現在、サッカー語り人のテーマはマテリアル2を使っています。
とは言え、実際はSEO対策っていうのはテーマに依存する部分はそう大きくありません(必要最低限のレベル)。検索流入を増やしたい方は、実はこれだけ!最も重要なSEO対策の基本を参考にしてみてください。
スマホ画面にも対応したレスポンシブデザイン!
 Principleはスマホ画面で見た時はスマホ用のレイアウトで表示されるので、小さな画面でも快適に読んでもらえます。
Principleはスマホ画面で見た時はスマホ用のレイアウトで表示されるので、小さな画面でも快適に読んでもらえます。
最近ではスマホでwebサイトを閲覧する人がかなり増えていますので、PV数を伸ばす為にはスマホ画面に対応するというのは必須です。
Principleは、たまたま訪れた人でも思わず他のページも見たくなるような導線を意識して設計されているので、コンテンツの多いブログならばPV数がグングン伸びるはずです。
初心者でも簡単に自分らしく
 Principleなら、phpもWordPressもよく分からないという初心者でも、SNSボタンの設置、プロフィール欄などなど、いろんな機能を簡単に自分仕様にカスタマイズして使えます!余計なプラグインも要りません。
Principleなら、phpもWordPressもよく分からないという初心者でも、SNSボタンの設置、プロフィール欄などなど、いろんな機能を簡単に自分仕様にカスタマイズして使えます!余計なプラグインも要りません。
プラグインはWordPressをバージョンアップする際など、たまに悪さする時があるので、あまりプラグインに頼らなくてもいいThemeを使う方が安心です。
勝手に収益化!
 Principleでは、簡単に効果的なAdSense広告を実装することができます。
Principleでは、簡単に効果的なAdSense広告を実装することができます。
広告のクリック率が最も高いと言われている記事直下に2つ、サイドバーの最上部に1つ。という最強布陣が、指定の場所にAdSenseコードを貼り付けるだけでできあがります。
cssで自由にカスタマイズ
Principleにはcssのカスタマイズに最適な子テーマをご用意しています。子テーマを使うことで、自由にカスタマイズしながら、Principleのアップデートにも対応できるようになります。
→Principleは親子で使ってこそ最強!子テーマについての解説
→子テーマを使ってPrincipleを超簡単カスタマイズ
Principleは非常にシンプルな作りになってますので、cssが分かる人はどうぞご自由にいじり倒して下さい。principleという言葉は「原理」「本質」「原動力」などの意味があります。どうぞこのPrincipleをあなた色に染め上げてください。
Principleの使い方
ダウンロード
ダウンロードはこちらからお願いします。
アップロード
テーマをアップロード(インストール)するには2つ方法があります。WordPressの管理画面からする方法と、FTPソフトを使ってする方法です。
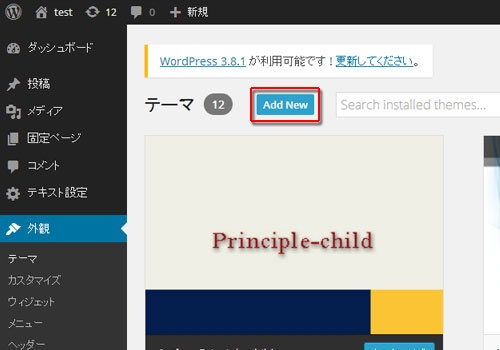
WordPress管理画面から
WP管理画面の外観→テーマから、テーマをアップロードすることができます。Add Newをクリック。
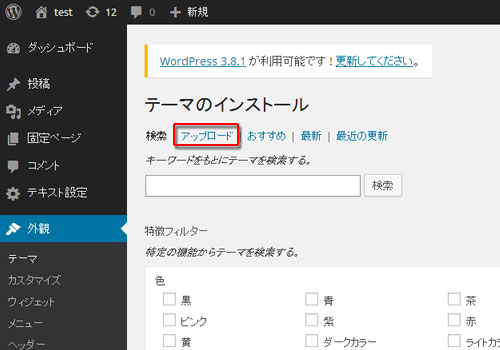
アップロードをクリック。
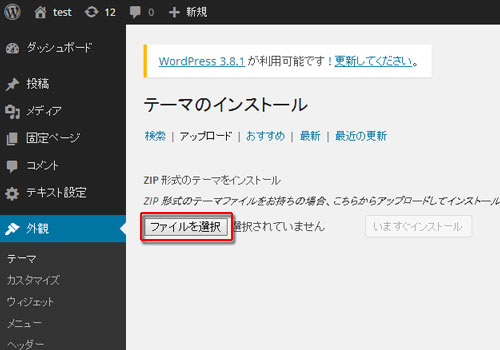
DLしたprinciple.zipを選択して、いますぐインストールをクリック。
FTPソフトを使って
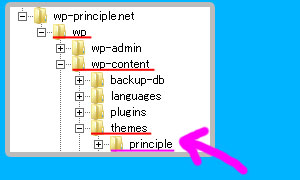
ダウンロードしたフォルダを解凍します。解凍したらprincipleフォルダが出てくるのでそれをFTPソフトを使って/wp-content/themesの下にアップロードして下さい。

利用規約
- 不具合等は可能な限り対応いたしますが、もしPrincipleを利用することにより何らかの不利益が生じた場合、その責任を追うことはできかねますのでご了承下さい。
- フッター下部にあるPowered by WordPress Theme Principleの表記は外さないで下さい。どうしても外したい方はお問い合わせからご連絡下さい。
※もし許可なく外しているサイトが確認できた場合、1サイトにつき1万円お支払い頂きます。 - 再配布は禁止いたします。
Principleを使ってくれている方の声
@Nobuo_Create 使いやすいし見やすいので気に入ってます!
— ととっち@100日ダイエット中 (@totocchissu) 2014, 2月 3
WordPress始めたので使ってみたけど、本当にお勧めです!
初心者にもおすすめ!無料 WordPress テーマ『Principle』 http://t.co/NWhhFsJx3j @Nobuo_createさんから
— Michio Ohashi (@JUN6156) 2014, 6月 16
WordPress Theme 「Principle」を使わせていただいています!本当に使いやすくカスタマイズしやすくて助かってます! http://t.co/M96kAVmClv @Nobuo_Createさんから
— タモレ☆釣り女部 (@tsurijobu) 2014, 6月 20
最新情報を発信しまっす
Principleの更新情報をTwitterで発信しますのでフォローよろしくお願いします。
















すみません、すごく解りにくいですね。
自己解決出来ました。
個別記事の head 内の title は、Principle の標準では
記事タイトル | サイト名
となっていますが、これを
記事タイトル | 記事ID番号 | サイト名
という表記に変えたいということだったんです。
header.php の title タグのところにある
{wp_title(‘|’,true,right);}
を
{wp_title(‘|’,true,right);echo “ID: “;the_ID();echo ” | “;}
と書き換えたことで、目的を達成出来ました。
Google のウェブマスターツールの「HTMLの改善」で、タイトルやメタデータ(descriptions)に沢山の重複があると出ていたので、記事IDを追加したら絶対に重複は起こらないだろうという作戦です。
お騒がせしました。
by Ozk 2014/07/11 10:02
解決して良かったです。
またいつでも何でもどうぞ。
by nobuo@管理人 2014/07/11 12:06
メタデータに記事IDを追加することで、Googleウェブマスターツールで指摘されていたメタデータの重複が解消できたことを確認しました。
by Ozk 2014/07/18 10:12
スミマセンよく意味が分からないのですが、メタデータの重複というのは、同じメタデータ(例えばdescription)を複数書いてあるっていうことでですよね?
Principleはデフォルトでメタデータが出力されるようになってるので、もしALL IN ONE SEOみたいなメタデータを出力するプラグインを使っていたら、どうしても重複してしまいます。
出来ればそういった類のプラグインは使わずに、もしメタデータを付けたしたかったら手書きで重複しないようにheader.phpに書く方がいいと思われます。Ozkさんなら問題なく出来ると思います。
by nobuo@管理人 2014/07/18 11:29
一番上にあるカテゴリーバー?の殖やし方?設定の仕方がわからないのですが、どこかに書いてませんか?
by Aさん 2014/07/21 22:50
グローバルナビゲーションってやつですよね?
記事には書いていませんでしたね。申し訳ないです。
WordPress管理画面の「外観」→「メニュー」で設定できます。
「メニューの名前」はなんでもOKです。メニューを一つ作ればグローバルナビゲーションとして表示されるようになっています。
やってみて下さい。
また分からなければ遠慮なく聞いてください。
by Nobuo@管理人 2014/07/22 12:07
ありがとうございます。
メニューは増やすことができましたが、
中身がまったくわかりません。
編集するメニューを選択の選択する項目や、メニューの構造はどのように作っていけばよいのでしょうか・・・
by Aさん 2014/07/24 00:34
>編集するメニューを選択の選択する項目や、メニューの構造はどのように作っていけばよいのでしょうか・・・
ちょっとどういう風にしたいのか分かりかねます。すみません。。
具体的に聞いていただければ答えられると思います。
by Nobuo@管理人 2014/07/24 23:11
初めましてPrincipleを初期ヴァージョンから少しながら使わさせて頂いています。
それで今の5.2でも同じ症状が出ます。
それでそう言った使用なのかとも思い質問を控えさせて頂いていましたが今回初めての投稿となります。
超初心者なので説明も上手く出来ないかもしれませんがよろしくお願いします。
問題の箇所は、
抜枠の場所にタグを入れるとヘッダーの上にそのタグのソースが表示されてしまいます。
例えば
などもそうです。
これを表示されないようにしたいのですがどうしたら良いものかさっぱり分かりません。
分かりづらい説明かもしれませんがよろしくお願いします。
by hiro 2014/07/29 08:01
Principleをご使用いただきありがとうございます。初期から使ってくれているなんて嬉しい限りです。
ご質問の件ですが、現状では仕様と言う他ありません。
タグ自体は表示されないと思うのですが、タグの中身(要素)は表示されてしまいます。
それと、<はタグではなく文字として認識されるので、そのまま表示されてしまいます。
質問文の「例えば・・などもそうです」の部分が表示されていないようですが、何でしょうか??
by Nobuo@管理人 2014/07/29 23:48