Principle4.2
Principle4.3
Principle-child1.5
に不具合が見つかりました。
※Principle4.4以降、またPrindiple-child1.6以降では解決済みです。
外観→テーマからバージョン情報を確認できます。

スポンサーリンク
不具合の内容
サイト内のツイートボタンからツィートすると、本文の最後に、
@Nobuo_createから
っていうのが自動的に入るようになってしまっています。Nobuo_createってのは僕のTwitterアカウントなんです。
つまり、サイト内のツイートボタンからツィートすると、僕にいちいち@メンションを飛ばすことになります。まあ別に僕は構わないのですが・・。
スポンサーリンク
原因
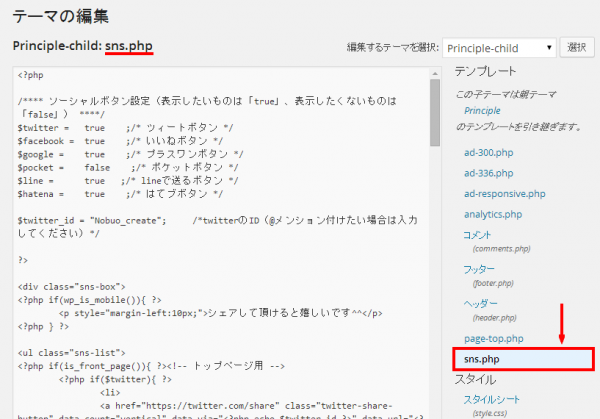
子テーマにsns.phpというテンプレートファイルがあります。

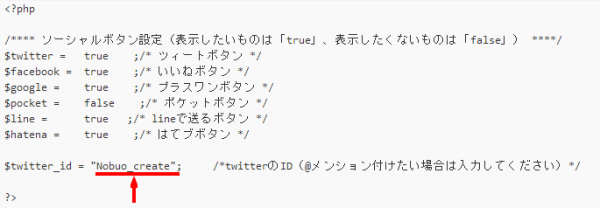
その中の以下の部分、

ここにNobuo_createって入っているのが原因です。
このNobuo_createを消すか、あなたのTwitterアカウント名に書き換えてもらえると解決です。
あるいは、最新版PrincipleをDLしてその中にあるsns.phpを、あなたがお使いのPrinciple-child内のsns.phpに上書きする形でアップロードしてもらっても結構です。
変なミスしてしまい申し訳ありませんでした。














うーん、header.phpに問題があるとしか思えないですね。。
お手数ですが、最新版のPrincipleをDLして、その中のheader.phpを、今使っているheader.phpに上書きする形でアップロードしてみてもらえませんでしょうか?(バックアップを取るなりして慎重にして下さい。)
ちなみに、子テーマ内にはheader.phpは無いですよね?
by Nobuo@管理人 2014/05/26 09:09
ご返信有難うございます。
最新版Principleの更新日時2014/04/19 0:46のheader.PHPファイルのみ更新してみましたが、
やはりスマホで確認してもPCレイアウトのままです。
また、子テーマにはheader.phpファイルはないです。
あと、スマホでもキャッシュが残ってそれが原因になっているのかと素人ながら思ってみたので
キャッシュをクリアしてみましたがやはり症状は変わりません。
ん~困りました^^;
やはりうちもスマホでのアクセスは重要とみているので、
出来ればスマホレイアウトで表示させたいというのが本音です…。
by saku 2014/05/26 18:50
キャッシュクリアでも駄目ですか。。
sakuさんのiPhoneではなく、他の機種で見ても同じですか?もし良かったら見てみたいのでURLを教えて頂けませんか?
by Nobuo@管理人 2014/05/26 19:39
ご返信有難うございます。
URLの公開に関しては、申し訳ありませんが今回は控えさせてください。
それが一番早いとは思うのですが申し訳ありません…。
うちはこの一台しかなく他機種で確認していないのでわかりませんが、
Principleのテーマを使用されている他サイトもスマホで確認してみましたが、
やはりスマホのレイアウトになっていました。
プラグインも有効化しているものを一度全て停止にしてみましたが変わらなかったです。
あと考えられるのは、header.PHPファイル以外は多少変更していたり、
アドセンス以外の広告を付けていたりしているのでそれが原因なのかもしれません。
by saku 2014/05/26 20:48
>URLの公開に関しては、申し訳ありませんが今回は控えさせてください。
もちろんsakuさんの事情を尊重しますので、気になさらないで下さい。^^;
http://mattkersley.com/responsive/←ここでsakuさんのサイトのURLを入れてチェックしてみて下さい。
もし、ここでチェックしてスマホ用のレイアウトになっていれば、おそらくsakuさんの機種の環境が原因だと思われます。つまり他の人がスマホから見たらちゃんとスマホ用のレイアウトになってるということです。
逆にこのサイトでチェックしてもパソコン用レイアウトが出るようだと原因不明です。。
一度、お試し下さい。
by Nobuo@管理人 2014/05/26 23:11
ご回答有難うございます。
教えて頂いたサイトでブログをチェックしたところ、スマホ表示になっていました!
Nobuoさんの仰る様に、私のスマホ自体に原因があったようです…。
なぜなのか、今度友人のスマホにでも確認してみたいと思います!
ただキャッシュもクリアしてみましたしほんとよく分かりません^^;
ちなみに、あともう一点だけ教えて頂いてもよろしいでしょうか?
調べても掲示板で聞いてもさっぱりだったので…。
私のサイトではアドセンス以外の広告も掲載しているのですが、
PCではPC用広告を、SPにはSP用広告を出し分けたいと思っています。
私の現在も運営しているブログでは、
スマホページにはPC広告と全く別の広告を表示させることで広告効果があります。
調べたところ、is_mobile関数というものを使いそれは可能らしいのですが、
http://note100yen.com/en-140108.html
上記のサイトを参考に、同じように試してみたところ、
function.phpファイルにコードを追記したところで必ずエラーが発生します。
by saku 2014/05/27 01:13
wp_is_mobile()なら、WordPressで初めから定義されている関数なのでfunction.phpに何も書かなくても使えますよ。
こちらを参考にしてみてください。
wp_is_mobile()でAdSenseの表示を制御する | 初心者にもおすすめ!無料 WordPress テーマ『Principle』
by Nobuo@管理人 2014/05/27 12:31
ご回答有難うございます。
下記のコードに関してですが、
<?php if(wp_is_mobile()){ ?>
//スマホ・タブレット時
<?php }else{ ?>
//パソコン時
<?php } ?>
これは、「//スマホ・タブレット時」の所に広告コードを記入するかんじでしょうか?
例えば、PCで表示させずスマホで表示したい場合、
<?php if(wp_is_mobile()){ ?>
ここにスマホ広告コードを記述
<?php } ?>
といったかんじですか?
またこの方法はタブレットでもスマホ広告が表示されてしまうと思うのですが、
iPad等のタブレットではスマホ広告ではなくPC広告を表示させたいのが本音です。
by saku 2014/05/27 14:47
>iPad等のタブレットではスマホ広告ではなくPC広告を表示させたい
それでしたら、function.php内でis_mobile関数を定義して、それを使うしかないです。
結構、解説してくれているサイトあると思いますよ。頑張ってやってみて下さい。
by Nobuo@管理人 2014/05/27 22:53
ご回答有難うございます。
以前にも書きましたが、
function.php内でis_mobile関数を定義するとエラーが発生するようです。
これ以上はご迷惑だと思いますので自力でやってみます。
有難うございました。
by saku 2014/05/27 23:44