スポンサーリンク
子テーマを使おう
Principleを使っていただけるなら、子テーマPrinciple-childも使うことを推奨いたします。スグに出来るので是非やってみてください。
Principleは親子で使ってこそ最強!子テーマについての解説
以下は、子テーマを有効化していることを前提とした解説です。
スポンサーリンク
かんたんカスタマイズ
WordPress管理画面の左の外観→テーマの編集に進むと、子テーマのcssを編集することができます。
子テーマのstyle.cssは以下のようなかんたんカスタマイズという部分があります。
/*************************************************************************/
/* かんたんカスタマイズ */
/*************************************************************************/
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
/**** snsボックスの背景色 ****/
div.sns-box{
background-color: #b8bfcc;
}
/*************************************************************************/
/*************************************************************************/
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
このかんたんカスタマイズ部分を使って、何が出来るか一つずつ解説していきます。
ブログタイトルをカスタマイズ
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
ブログタイトルの文字列の文字色、文字の大きさ、行の高さを編集できます。数値の部分を適当に変えてみてください。
ただし、ここで書き換えたのはパソコンで見た場合にのみ反映されます(色はPCもスマホも共通です)。
スマホ・タブレットで見た場合のブログタイトルの字の大きさ、行の高さを変えたい場合は、もう少し下にある
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
↑ここの値を書き換えて、適当なサイズにしてください。
↓色はここらで良いのを探してください。
見出し部分をカスタマイズ
メインカラムの一番上や、サイドバーなどの見出し部分の文字色、アンダーラインの色等を変更できます。

サイトのイメージを変えたいなと思ったら、以下の部分をいじってみてください。
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
ヘッダーの背景をカスタマイズ
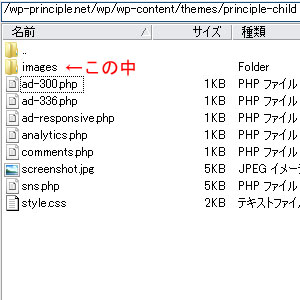
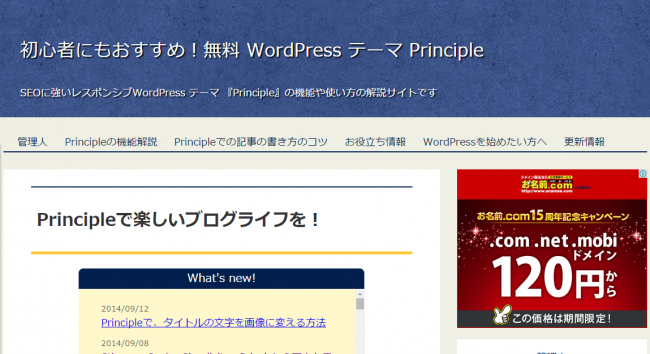
 子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
 変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
なので、子テーマ内のdenim.jpgを上書きしさえすれば、簡単にヘッダーの背景画像が変わります。
無料で使える背景画像はネット上にわんさかあるので、どこかからお洒落なやつを見つけてきてjpgに変換して名前をdenim.jpgにしてしまって、子テーマ(principle-child)のimagesフォルダの中にアップロードして上書きしてしまって下さい。
注:親テーマ(principle)の中にもimagesフォルダがあって、その中にもdenim.jpgがあるのですが、そちらを書き換えても、結局子テーマのdenim.jpgがさらに上書きされて表示されるので、子テーマを有効化している状態で親テーマのファイルを書き換えてもサイトには反映されません。子テーマ(principle-child)の方のdenim.jpgを書き換えるようにしてください。
↓ここらで探せばいいのがあるはずです。
Subtle Patterns | Free textures for your next web project. 
ダウンロードしておきたい、無料PSパターンテクスチャ素材まとめPhotoshopVIP | 
Webサイトの背景デザインに活用したい、無料Photoshopパターン素材まとめ 2013年度PhotoshopVIP | 
Free Paper Texture Pack: 64 High Resolution Card Stock Photos 
グローバルナビゲーションをカスタマイズ
![]() グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
また、表示されているメニューの数によっては、一列で収まりそうで収まらなかったり、微妙に右端が余ってしまったりすると思います。
そんな場合は以下の箇所をいじって、色を変えたり字の大きさを変えたりして、調整してみてください。
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
パンくずリストの色をカスタマイズ
パンくずリストもグローバルナビと同じく、背景の上に直に乗っているので、背景色によっては見えにくくなってしまいます。
そういう場合は以下の部分で文字色を簡単に変えられます。
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
snsボックスの色をカスタマイズ
 snsボタンを格納している枠の背景色も簡単に変えられます。
snsボタンを格納している枠の背景色も簡単に変えられます。
ここを変えれば、サイトのイメージを結構変えられると思いますので、いろいろ試してみてください。
WordPress管理画面からカスタマイズ
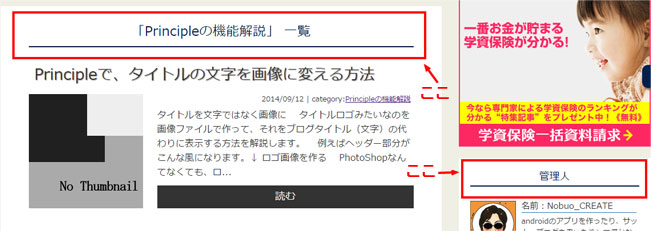
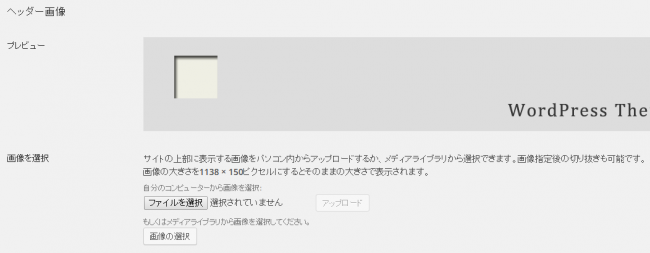
ヘッダー画像
これは子テーマどうこうは関係ありません。
WordPress管理画面の左の外観→ヘッダーと進むと、ヘッダー画像を変更する画面になります。

ヘッダー画像は1138px × 180pxが推奨です。
お洒落なヘッダー画像を作って、ここからアップロードしてください。
PhotoShopがない人は無料ソフトのGimpなんかもあるので頑張って自作してみてください。
ヘッダー画像を無しにしたい方は、上記のヘッダー画像の管理画面で、「ヘッダー画像を削除」をクリックするだけで、ヘッダー画像なしのスッキリしたデザインに早変わりです!
当サイトでやると、こんな風になります。

お好みでどうぞ。
背景をカスタマイズ
サイト全体の背景も簡単に色を変えたり、画像にしたりすることができます。
外観→背景とクリックします。

画像をアップロードするか、色を選ぶかして、いろいろ試してみてください。
画像は上の「ヘッダーの背景」のところに貼ってあるリンクから探してみて下さい。
配色って難しい
配色はほんとに奥が深くて難しいです。正解がないのであれこれ試して自分で納得するしかありません。
もし配色について勉強したい方は、↓ここらをゆっくり読んでみて下さい。色の世界にハマってしまいますよ。^^;
カテゴリー別配色アイデア100 | Webクリエイターボックス 
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集 | Find Job ! Startup 
配色を考えやすくするための様々なルール – YATのBLOG 
配色アイデアに困ったら使いたい、無料オンラインツールまとめPhotoshopVIP | 
本でしっかり勉強したい↓
7日間でマスターする配色基礎講座 (Design beginner series)
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。




















>CSSからデニム色のヘッダー部分をカスタマイズしたい
これは具体的に何をしたいのでしょうか?
もし、画像を変えたいだけなら、cssをいじらずとも、画像ファイル(denim.jpg)を上書き(アップロード)するだけで完了します。
使いたい画像を見つけてきて、その画像の名前をdenim.jpgに変えて、子テーマ内のimagesフォルダ内にアップロードするだけです。
違ったら、また聞いてください。具体的に聞いていただけるとお答えできるかと思います。
by Nobuo@管理人 2014/04/03 23:56
ご返信有難うございます。
PC歴10年以上で無料ブログ3年やっていますが、何も分からなくて恐縮です。
>>使いたい画像を見つけてきて、その画像の名前をdenim.jpgに変えて
ここまで終わりました。しかし
>>子テーマ内のimagesフォルダ内にアップロードする
ここが分かりません。すごくやり方は簡単なんだろうということだけは分かりますが
「imagesフォルダ内にアップロードする」というのが分かりません。
by saku 2014/04/04 01:20
いえいえ、簡単なことなのでこれを機に覚えて下さい。
ファイルをアップロードする為のFTPツールは使っていますか?
by Nobuo@管理人 2014/04/04 08:15
僕はALFTPというソフトを使っています。FFFTPというのが一番ポピュラーだと思います。もしFTPソフトを使っていないならググッてダウンロードして下さい。無料です。
FTPソフトは初めに接続する為の設定(アカウントとかパスワードを入れる)をしないといけないのですが、それがちょっとややこしいかも知れません。レンタルサーバのサイトでログインしたら必要な情報は全部載ってるはずですので、探してみて下さい。
by Nobuo@管理人 2014/04/04 08:28
ご返信有難うございます。
無事、ヘッダー画像を差し替えることが出来ました!
FTPツールの事は全く知りませんでした。
実際やってみて、いまだになんなのか分からずにやってる感は否めません^^;
でも出来たのはすごく良かったです。
まだまだ自分なりに弄ってみたい所がたくさんありますが、まだまだ無知で自信がありません。
実際記事を先ほど一つ作ってみて、
YouTubeの埋め込み動画を記事に貼り付けたのですが、
なぜか動画だけ真ん中に寄って表示されます。
また、記事タイトルの文字サイズを変更したり、
トップページ上の記事に表示される文章(「読む」の上の部分)を
自分の区切りのいい所で表示させなくしたり、
「読む」ボタンの画像を自分の用意した画像に差し替えたり、
アイキャッチ画像を小さくして、「読む」ボタンを広げたり
色々デザイン的に弄ってみたいのですが、
一つ一つNobuo様にお聞きするのも失礼なので、
カスタマイズの仕方を説明しているサイトはどこかありませんでしょうか?
デザイン面だけでなく、どこに広告を貼りたいとか
実際に自分が今までやってきてどうしてもそうしたいという事もありますので、
今まで無料ブログで簡単にやれたことがワードプレスで出来ないので苦戦しています。
by saku 2014/04/04 17:23
cssはご存知ないのですか?WordPressのサイトをカスタマイズするには、cssは必須です。全然難しくないので、ちょろっと勉強したらどうですか?
htmlやcssのことは、HTMLクイックリファレンスを見ながらやればすぐに習得出来ます。
ちなみにyoutubeが真ん中に寄るのはPrincipleの仕様です。
そういうのもcssさえ分かれば簡単に変えたり出来ますよ。
無料ブログほど簡単ではないですが、htmlとcssさえ理解すれば自由自在にカスタマイズできるはずです。
やろうと思えば、ググればほとんどのこと載ってますので頑張ってみてください。
by Nobuo@管理人 2014/04/04 21:04
Nobuoさん
ご返信有難うございます!
ワードプレスをせっかく始めたのでこれからCSSをしっかり勉強したいと思います。
今まで無料ブログで最低限のことしか覚えず、今では更新作業を惰性でやれてしまっていたので
ワードプレスを始めたのをきっかけに改めて少し気合い入れて勉強したいと思います。
またテンプレートなど作れる詳しい方にこのように直接アドバイスを頂けて良かったです!
また何かありましたら宜しくお願いします。
by saku 2014/04/04 23:17
いろいろ分かってきたらカスタマイズも楽しいですよ。
たぶんcssをいじりだすと、レイアウトが崩れて悲惨なことになると思いますがw、その崩れた原因を突き止めて修繕するのが一番勉強になるので、恐れずいじり倒して下さい。
また何かありましたら、いつでもどうぞ。
by Nobuo@管理人 2014/04/05 09:51
そうですね。
実際この前、CSSを少し弄ってみて思ったのが、プレビュー機能がないことがちょっと不便ですね。
弄った後にプレビューで確認できれば、崩れてた場合、クリアすれば簡単に戻れますが、
プレビュー機能がないので間違えて更新しちゃった場合、下手すりゃどこ弄ったか忘れて引き戻れなくなります・・・。
ましてや無料ブログみたいにテンプレートを複製する機能がないので、
間違ってその後も修正出来なかった場合、またテーマを入れ直してゼロスタートみたいな感じで不便に思います。
まー、とにかく試行錯誤してちょっと頑張ってみます^^
by saku 2014/04/05 13:55
chromeのプラグインでプレビューできるようなのがあるかも?探してみてください。^^;
chromeなら、ctr+shift+iでデベロッパーツールっていうめっちゃ便利な機能使えますよ。
by Nobuo@管理人 2014/04/05 23:14