スポンサーリンク
子テーマを使おう
Principleを使っていただけるなら、子テーマPrinciple-childも使うことを推奨いたします。スグに出来るので是非やってみてください。
Principleは親子で使ってこそ最強!子テーマについての解説
以下は、子テーマを有効化していることを前提とした解説です。
スポンサーリンク
かんたんカスタマイズ
WordPress管理画面の左の外観→テーマの編集に進むと、子テーマのcssを編集することができます。
子テーマのstyle.cssは以下のようなかんたんカスタマイズという部分があります。
/*************************************************************************/
/* かんたんカスタマイズ */
/*************************************************************************/
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
/**** snsボックスの背景色 ****/
div.sns-box{
background-color: #b8bfcc;
}
/*************************************************************************/
/*************************************************************************/
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
このかんたんカスタマイズ部分を使って、何が出来るか一つずつ解説していきます。
ブログタイトルをカスタマイズ
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
ブログタイトルの文字列の文字色、文字の大きさ、行の高さを編集できます。数値の部分を適当に変えてみてください。
ただし、ここで書き換えたのはパソコンで見た場合にのみ反映されます(色はPCもスマホも共通です)。
スマホ・タブレットで見た場合のブログタイトルの字の大きさ、行の高さを変えたい場合は、もう少し下にある
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
↑ここの値を書き換えて、適当なサイズにしてください。
↓色はここらで良いのを探してください。
見出し部分をカスタマイズ
メインカラムの一番上や、サイドバーなどの見出し部分の文字色、アンダーラインの色等を変更できます。

サイトのイメージを変えたいなと思ったら、以下の部分をいじってみてください。
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
ヘッダーの背景をカスタマイズ
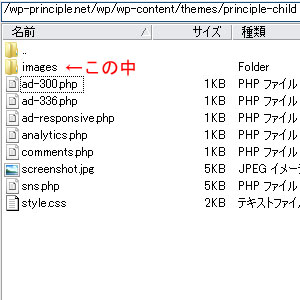
 子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
 変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
なので、子テーマ内のdenim.jpgを上書きしさえすれば、簡単にヘッダーの背景画像が変わります。
無料で使える背景画像はネット上にわんさかあるので、どこかからお洒落なやつを見つけてきてjpgに変換して名前をdenim.jpgにしてしまって、子テーマ(principle-child)のimagesフォルダの中にアップロードして上書きしてしまって下さい。
注:親テーマ(principle)の中にもimagesフォルダがあって、その中にもdenim.jpgがあるのですが、そちらを書き換えても、結局子テーマのdenim.jpgがさらに上書きされて表示されるので、子テーマを有効化している状態で親テーマのファイルを書き換えてもサイトには反映されません。子テーマ(principle-child)の方のdenim.jpgを書き換えるようにしてください。
↓ここらで探せばいいのがあるはずです。
Subtle Patterns | Free textures for your next web project. 
ダウンロードしておきたい、無料PSパターンテクスチャ素材まとめPhotoshopVIP | 
Webサイトの背景デザインに活用したい、無料Photoshopパターン素材まとめ 2013年度PhotoshopVIP | 
Free Paper Texture Pack: 64 High Resolution Card Stock Photos 
グローバルナビゲーションをカスタマイズ
![]() グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
また、表示されているメニューの数によっては、一列で収まりそうで収まらなかったり、微妙に右端が余ってしまったりすると思います。
そんな場合は以下の箇所をいじって、色を変えたり字の大きさを変えたりして、調整してみてください。
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
パンくずリストの色をカスタマイズ
パンくずリストもグローバルナビと同じく、背景の上に直に乗っているので、背景色によっては見えにくくなってしまいます。
そういう場合は以下の部分で文字色を簡単に変えられます。
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
snsボックスの色をカスタマイズ
 snsボタンを格納している枠の背景色も簡単に変えられます。
snsボタンを格納している枠の背景色も簡単に変えられます。
ここを変えれば、サイトのイメージを結構変えられると思いますので、いろいろ試してみてください。
WordPress管理画面からカスタマイズ
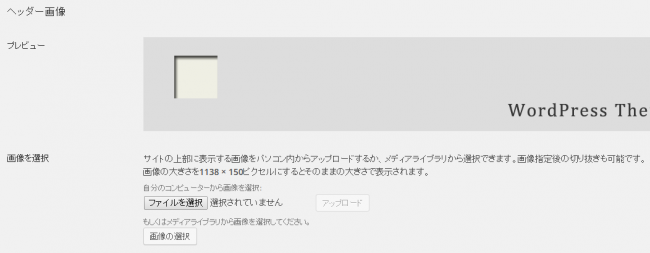
ヘッダー画像
これは子テーマどうこうは関係ありません。
WordPress管理画面の左の外観→ヘッダーと進むと、ヘッダー画像を変更する画面になります。

ヘッダー画像は1138px × 180pxが推奨です。
お洒落なヘッダー画像を作って、ここからアップロードしてください。
PhotoShopがない人は無料ソフトのGimpなんかもあるので頑張って自作してみてください。
ヘッダー画像を無しにしたい方は、上記のヘッダー画像の管理画面で、「ヘッダー画像を削除」をクリックするだけで、ヘッダー画像なしのスッキリしたデザインに早変わりです!
当サイトでやると、こんな風になります。

お好みでどうぞ。
背景をカスタマイズ
サイト全体の背景も簡単に色を変えたり、画像にしたりすることができます。
外観→背景とクリックします。

画像をアップロードするか、色を選ぶかして、いろいろ試してみてください。
画像は上の「ヘッダーの背景」のところに貼ってあるリンクから探してみて下さい。
配色って難しい
配色はほんとに奥が深くて難しいです。正解がないのであれこれ試して自分で納得するしかありません。
もし配色について勉強したい方は、↓ここらをゆっくり読んでみて下さい。色の世界にハマってしまいますよ。^^;
カテゴリー別配色アイデア100 | Webクリエイターボックス 
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集 | Find Job ! Startup 
配色を考えやすくするための様々なルール – YATのBLOG 
配色アイデアに困ったら使いたい、無料オンラインツールまとめPhotoshopVIP | 
本でしっかり勉強したい↓
7日間でマスターする配色基礎講座 (Design beginner series)
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。




















こんにちは、とてもいいテーマだと思いPrincipleをダウンロードさせていただきました。
最近の投稿にアイキャッチ画像を入れるように設定したいのですがやり方がわかりません。よろしければ教えてください、おねがいします。
by サネ 2014/05/02 14:52
ありがとうございます!
残念ながら、最近の投稿にアイキャッチ画像を入れるのは、設定をいじって出来るようなものではありません。。
他のサイトですが、こちちらを参考にしてみてはどうですか?→WordPress “最近の投稿”プラグイン!「Newpost Catch」アイキャッチ(サムネイル)付だぜ!
by Nobuo@管理人 2014/05/02 22:36
こんばんはPrinciple最新版を利用させて頂いております。現在、ヘッダー部分に画像を入れようとおもっておりますが、どうにもやり方がわかりません。説明文を読ませて頂きましたが子テーマのファイルにdenim.jpgをupする方法すらわかりません。教えて頂けると助かります。宜しくお願い致します。
by 3chan 2014/09/07 01:54
>3chanさん
お返事が遅れて申し訳ないです。
このページに書いてある通りにしても出来ませんでしたか?このコメント欄で上記の説明以上に分かりやすく説明するのは正直難しいです。。
具体的にどこがどう分からないのか言って頂けたら、アドバイス出来ると思うので、躓いているポイントを教えて下さい。よろしくお願いします。
by Nobuo@管理人 2014/09/08 00:37
お返事ありがとうございます。すいません言葉が足りなくて、ヘッダーに画像をを入れる事はできました。なにが出来ないのかと言います。あまりに初歩すぎてあきれないでくださいね。ファイルの上書きができないんです。例えばテーマはDLしてワードプレスの管理画面でアップロードしますよね、上でお書きになっている『子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。』そのファイルとはダウンロードしたファイルの中ですよね。それともワードプレスの管理画面の中にファイルがあって呼び出せると言う事なのでしょうか?。自分がやったことはダウンロードしたファイルの中に確かにdenim.jpgがありましたので自作した画像をそこに入れたんです。そこからワードプレスに反映させる方法がわからないんです。今回Principleも更新しましたよね、それをワードプレスのどのメニューからどう上書きすればいいのかわからないんです。テーマをもう一度UPすればいいのかと思い再度UPして失敗しました。すいません初歩すらわからなくて本当に申し訳ありませんがお教え下さい。宜しくお願いします。ちなみにiMACを使っています。
by 3chan 2014/09/08 06:18
FTPソフト使ってますか?
by Nobuo@管理人 2014/09/08 07:45
お世話になっております。FTPソフト?すいません初耳です。本当に無知で申し訳ありません。
by 3chan 2014/09/08 19:23
やっぱり!(笑)
僕もつい最近までそんな感じだったので、全然大丈夫です。
FTPソフトってのはファイルをネット上にアップロードする為のソフト(アプリケーション?)のことです。
無料でもらえます。
FFFTPっていうのが一番有名だと思いますが、僕はALFTPってのが好きで使ってます。
とりあえずググッていろいろ勉強してみて下さい。
もし分からないことがあれば何でも聞いて下さい。ただ、出来れば分からないところをピンポイントで聞いてもらえたら答えやすくて嬉しいです。
by Nobuo@管理人 2014/09/08 21:40
ありがとうございます。さっそくググッて勉強してみます。ご迷惑をおかけしますがこれからもよろしくお願い致します。
by 3chan 2014/09/08 22:03
お世話になっております。twitterありがとうございました。さっそく初歩だとおもう質問です。FTPソフト『cyberduck』を使用しております。おすすめされたFTPソフトMAC用では無かったみたいなのでこれをしようしております。今回はbingのウェブマスターツールを登録使用と思っていたのですがウェブサーバにXMLファイルをUPロードできないんです。ダウンロードまでは出来たのですが、そのファイルをどこにUPロードすればいいのかわかりません。ネットで調べるとホームページのTOPページにUPロードすると書いておりました。はずかしながらそのファイルの場所がわかりません。宜しくお願い致します。
by 3chan 2014/09/10 03:05