この記事は古いバージョンに関する情報なので、参考になりません。
※この記事の通りになるのは、Principle4.0以降ですので、もし3.9以前のバージョンをお使いの方は親テーマをバージョンアップする方法を参考に、バージョンアップしてからお試し下さい。
※2014/6/29 AddQuicktagプラグインの仕様変更に合わせて、ファイル形式を修正しました。
スポンサーリンク
タグ挿入ボタンをPrinciple仕様に
記事を書くとき、<span>タグ入れたりclass名を入れたりするのは正直ちょっと面倒臭いと思います。
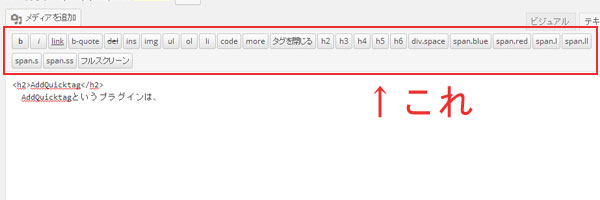
けど、WordPressでは記事の作成画面にタグ挿入ボタンがついてますよね?
このタグ挿入ボタンを使えば簡単にタグを挿入することができます。
しかも、AddQuicktagというプラグインを使えば、ここをPrinciple仕様にカスタマイズすることができます。
Principle仕様にしてしまえば、例えば、<span class=”l”>なんていうタグをワンクリックで挿入することが出来るようになります。文字列を選択した状態でタグ挿入ボタンをクリックすればその選択している文字列を囲う形で閉じタグも一発で挿入できます。
このタグ挿入ボタンをPrinciple仕様にしておけば、記事を書く際に超簡単に文字を装飾することが出来るようになるのでぜひやってみてください。
AddQuicktagをインストール
プラグイン → 新規追加から、「AddQuicktag」で検索して、今すぐインストールをクリックして、プラグインを有効化します。
AddQuicktagの設定
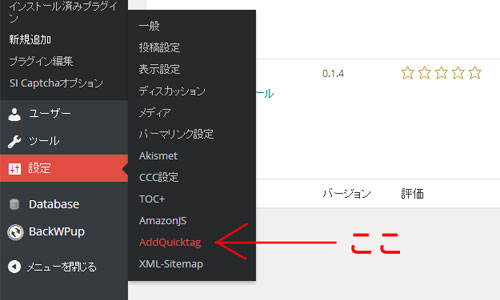
そして、設定の中にAddQuicktagというのをクリック。
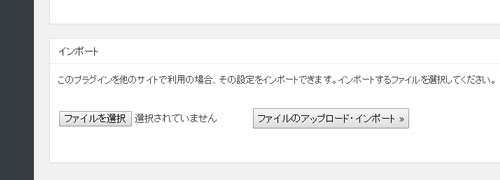
一番下の方に、インポートという欄がります。
そこから、Principle仕様のタグ挿入ボタンセットが入ったjsonファイルをインポートできます。(インポートすると全て上書きされますので、もし既にAddQuicktagプラグインを使っていて、自分でカスタムしている方は、ご注意ください。)
まずは下のPrinciple用タグ挿入ボタンjsonファイルをダウンロードして下さい。
Download
addQT-principle.zip
zipファイルになってますので、解凍してjsonファイルにして下さい。
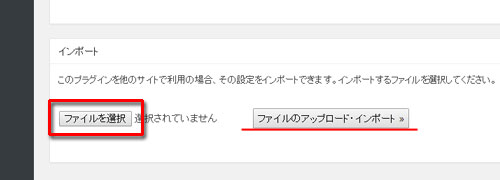
そのjsonファイルを選択して、
ファイルのアップロード・インポートをクリックすれば、インポートされますので変更を保存をクリックして完了です。
以下で、Principleで使えるタグを解説します。
スポンサーリンク
文字の装飾
文字に色をつける
文字を赤く
表示 → 文字を赤く
文字を青く
表示 → 文字を青く
文字を緑に
表示 → 文字を緑に
文字をグレイに
表示 → 文字をグレイに
文字の大きさを変える
文字を少し大きく
表示 → 文字を少し大きく
文字をかなり大きく
表示 → 文字をかなり大きく
文字を少し小さく
表示 → 文字を少し小さく
文字をかなり小さく
表示 → 文字をかなり小さく
文字を太く
文字を太く
表示 → 文字を太く
文字に背景色をつける
文字の背景を赤く
表示 → 文字の背景を赤く
文字の背景を青く
表示 → 文字の背景を青く
合わせ技
文字をかなり大きく、そして赤く
表示 → 文字をかなり大きく、そして赤く
リスト
ul(普通のリスト)
- あいうえお
- かきくけこ
- さしすせそ
表示↓
- あいうえお
- かきくけこ
- さしすせそ
ol(番号付きリスト)
- あいうえお
- かきくけこ
- さしすせそ
表示↓
- あいうえお
- かきくけこ
- さしすせそ
dl(説明付きリスト)
- あ行
- あいうえお
- か行
- かきくけこ
- さ行
- さしすせそ
表示↓
- あ行
- あいうえお
- か行
- かきくけこ
- さ行
- さしすせそ
table(表)
表も簡単に作ることが出来ます。
詳しくは、Principleなら、表(table)を作るのなんて超簡単を見てください。
blockquote
blockquoteっていうのは、他のサイトやページからの引用文を書く際に使います。「この部分はよそから引用しています」とクローラに伝えることで、重複コンテンツとみなされないようにします。
Principleでは、以下のように装飾されます。
引用とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。(Weblio辞書より抜粋)
表示↓
引用とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。(Weblio辞書より抜粋)
以上です。
これらの装飾を利用して読みやすいブログを作ってください。
こちらもどうぞ→画像の挿入方法(右寄せ・左寄せ・真ん中)



















[…] AddQuicktagプラグインでタグ挿入ボタンをPrinciple仕様に | 初心者にもおすすめ!無料 WordPress テーマ『Principle』 : http://wp-principle.net/decoration/ […]
by ブログのタグ入力支援に「AddQuicktag」を入れました。 | TOMOROH’sBlog 2014/05/27 23:24
むっとんと申します
こちらの記事通りにプラグインのインストールもできたんですが、最後の部分の「ファイルのアップロード・インポート」を実行してもインポートされないんですが、何かやり方があるのでしょうか?
プラグインをインストールし直して「addQT-principle1.0.zip」もダウンロードし直して、解凍したxmlファイルも問題なさそうなんですが…インポートだけがされない状態です。
お助けください!
by むっとん 2014/06/18 19:35
インポートした後、一番下の「変更の保存」をクリックしましたか??
by Nobuo@管理人 2014/06/18 22:21
はい、「変更の保存」もクリックしましたが、新しいタグ挿入ボタンがどこにも表示されません…
by むっとん 2014/06/19 03:34
いったん自分でxmlファイルを作って、それをインポートとかもできませんか?
by Nobuo@管理人 2014/06/19 14:04
お返事遅くなり申し訳ありません。
当方、超初心者なので「自分でxmlファイルを作って…」というのはちょっと今すぐはできそうもありません(-。-;
少しずつ原因を探してみたいと思います。
お忙しい所対応して頂きありがとうございました。
by むっとん 2014/06/21 05:48
xmlファイル作るっていうのは、エクスポートするだけですよ。プラグインの設定画面で自分で適当にタグを設定してエクスポートしたらxmlファイルが出来ます。それをインポートしてみてうまくいきます?
by nobuo@管理人 2014/06/21 11:54
アドバイスありがとうございます
自分でテストタグを作ってエクスポートしたxmlファイルもインポートできませんでした…
本記事内のxmlファイルの中身を見る事はできるので、手動で書き写すしかないですかね…
by むっとん 2014/06/23 02:36
なぜでしょうね??
もし原因が分ったら教えてもらえるとうれしいです。
いろいろ試して頑張って見てください。健闘を祈ります。
by Nobuo@管理人 2014/06/23 22:26
はじめまして!
ファイルのインポートが出来ないのですが、
(json-Format)にしなさいというエラーが出てしまいます。
拡張子を.jsonに変更するとエラーは出ないのですが、
タグ挿入画面に反映されません。
何かわかりそうでしたらご返信お願いいたします。
by Aya 2014/06/24 16:39