この記事は古いバージョンに関する情報なので、参考になりません。
スポンサーリンク
個人以外のFacebookページ
Facebookというのは、基本的には個人が特定できるアカウントしか作れません。が、企業のアカウント(ページ)だとかwebサイトのアカウント(ページ)も作れます。
スポンサーリンク
ブログ用Facebookページの作り方
webサイト(ブログ)用Facebookページの作り方です。
まずは普通にあなたのアカウントでFacebookにログインします。
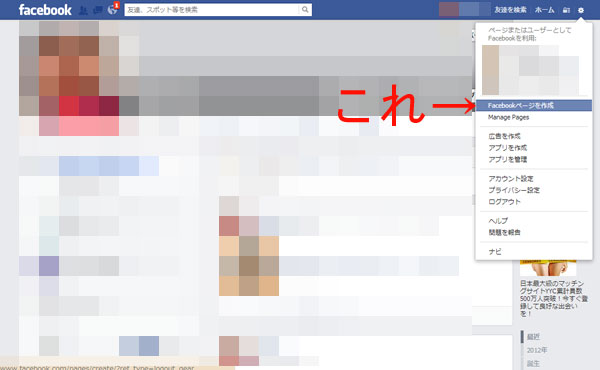
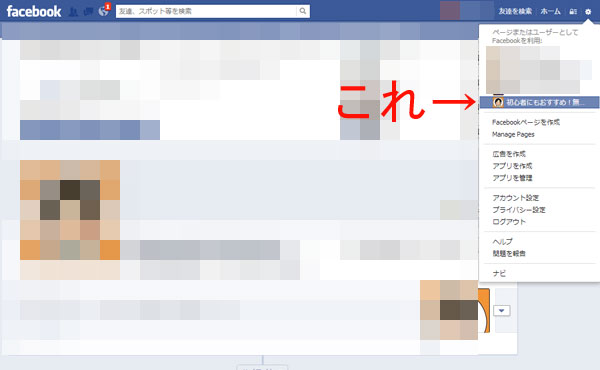
右上の設定アイコンみたいなのをクリックして、「Facebookページを作成」をクリックします。

すると、何のページを作るのか大まかに6つの中から選択できるようになります。
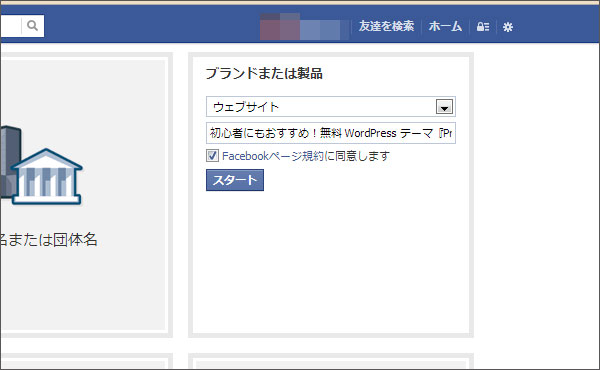
右上の「ブランドまたは製品」をクリックします。

カテゴリの中からウェブサイトを選択。
ブランドまたは製品名の欄に、あなたのwebサイト(ブログ)名を入力。
「Facebookページ規約に同意します」にチェックを入れて、スタートをクリック。
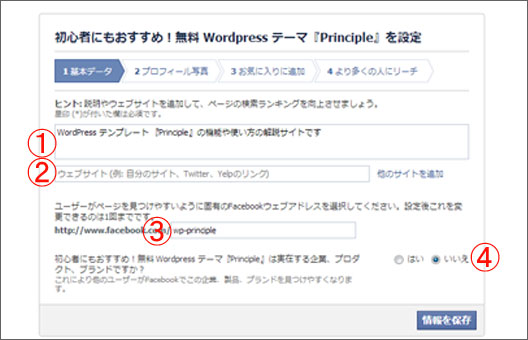
次にそのwebサイトの詳細情報を入力します。

①webサイトの簡単な説明文
②空欄でいいです
③今作成しているFacebookページのURL。自由に決められますが、なんらかの理由でNGが出る可能性もあります。何回かチャレンジしたらOKがでるはずです。
④ただのブログなんかの場合は、「いいえ」でいいと思います。実在する会社のFacebookページなら「はい」でいいと思います。
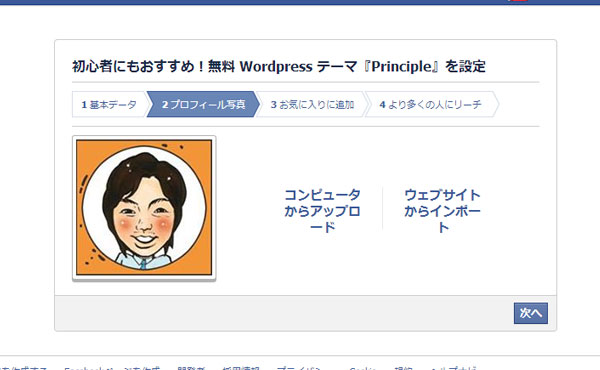
次にプロフィール画像を設定します。
コンピュータからアップロードするか、webサイトからインポート?するか選らんで、好きな画像を設定します。
正方形の200×200以上が推奨だったように思います。

あとは、スキップでもOKです。
もう一度、あなたのアカウントページに戻って、右上の設定アイコンをクリックして見てください。

今作ったページがありますよね?ここをクリックすれば、今作ったFacebookページに飛びます。
Principleでは、そのページのURLを指定の場所に入力するだけでFacebookのLikeBoxを表示することができます。
→プロフィール欄の設定方法
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。