スポンサーリンク
子テーマを使おう
Principleを使っていただけるなら、子テーマPrinciple-childも使うことを推奨いたします。スグに出来るので是非やってみてください。
Principleは親子で使ってこそ最強!子テーマについての解説
以下は、子テーマを有効化していることを前提とした解説です。
スポンサーリンク
かんたんカスタマイズ
WordPress管理画面の左の外観→テーマの編集に進むと、子テーマのcssを編集することができます。
子テーマのstyle.cssは以下のようなかんたんカスタマイズという部分があります。
/*************************************************************************/
/* かんたんカスタマイズ */
/*************************************************************************/
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
/**** snsボックスの背景色 ****/
div.sns-box{
background-color: #b8bfcc;
}
/*************************************************************************/
/*************************************************************************/
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
このかんたんカスタマイズ部分を使って、何が出来るか一つずつ解説していきます。
ブログタイトルをカスタマイズ
/**** ブログタイトル ****/
.blog_title a{
color: #fff; /*文字色*/
}
.blog_title{
font-size: 1.8em; /*文字の大きさ*/
line-height: 2; /*行の高さ*/
}
ブログタイトルの文字列の文字色、文字の大きさ、行の高さを編集できます。数値の部分を適当に変えてみてください。
ただし、ここで書き換えたのはパソコンで見た場合にのみ反映されます(色はPCもスマホも共通です)。
スマホ・タブレットで見た場合のブログタイトルの字の大きさ、行の高さを変えたい場合は、もう少し下にある
/*************************************************************************/
/* タブレット(713px以下)andスマホ用 css */
/*************************************************************************/
@media only screen and (max-width: 772px){
/**** ブログタイトル ****/
.blog_title{
font-size: 1.3em; /*文字の大きさ*/
line-height: 1.4; /*行の高さ*/
}
}
↑ここの値を書き換えて、適当なサイズにしてください。
↓色はここらで良いのを探してください。
見出し部分をカスタマイズ
メインカラムの一番上や、サイドバーなどの見出し部分の文字色、アンダーラインの色等を変更できます。

サイトのイメージを変えたいなと思ったら、以下の部分をいじってみてください。
/**** 見出し部分 ****/
.h{
color: #021F4D; /*文字色*/
border-bottom: 2px solid #021F4D; /*ライン*/
}
ヘッダーの背景をカスタマイズ
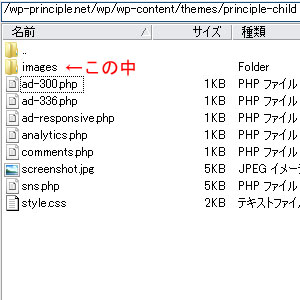
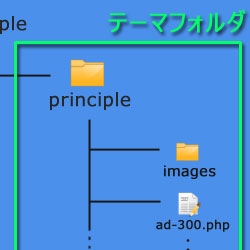
 子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
子テーマPrinciple-childフォルダの中に、imagesというフォルダがあって、さらにその中にdenim.jpgというのがあります。
 変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
変な名前で恐縮なんですが、denim.jpgがヘッダーの背景画像ファイルです。
なので、子テーマ内のdenim.jpgを上書きしさえすれば、簡単にヘッダーの背景画像が変わります。
無料で使える背景画像はネット上にわんさかあるので、どこかからお洒落なやつを見つけてきてjpgに変換して名前をdenim.jpgにしてしまって、子テーマ(principle-child)のimagesフォルダの中にアップロードして上書きしてしまって下さい。
注:親テーマ(principle)の中にもimagesフォルダがあって、その中にもdenim.jpgがあるのですが、そちらを書き換えても、結局子テーマのdenim.jpgがさらに上書きされて表示されるので、子テーマを有効化している状態で親テーマのファイルを書き換えてもサイトには反映されません。子テーマ(principle-child)の方のdenim.jpgを書き換えるようにしてください。
↓ここらで探せばいいのがあるはずです。
Subtle Patterns | Free textures for your next web project. 
ダウンロードしておきたい、無料PSパターンテクスチャ素材まとめPhotoshopVIP | 
Webサイトの背景デザインに活用したい、無料Photoshopパターン素材まとめ 2013年度PhotoshopVIP | 
Free Paper Texture Pack: 64 High Resolution Card Stock Photos 
グローバルナビゲーションをカスタマイズ
![]() グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
グローバルナビゲーションはページの背景の上に直に乗っていますので、背景の色によっては字が見えにくくなってしまいます。
また、表示されているメニューの数によっては、一列で収まりそうで収まらなかったり、微妙に右端が余ってしまったりすると思います。
そんな場合は以下の箇所をいじって、色を変えたり字の大きさを変えたりして、調整してみてください。
/**** グローバルナビの文字の大きさと色 ****/
nav div li a{
font-size: 1em; /*文字の大きさ*/
color: #021F4D; /*文字色*/
}
nav div{
border-bottom: 2px solid #021F4D; /*ライン*/
}
パンくずリストの色をカスタマイズ
パンくずリストもグローバルナビと同じく、背景の上に直に乗っているので、背景色によっては見えにくくなってしまいます。
そういう場合は以下の部分で文字色を簡単に変えられます。
/**** パンくずリストの文字色 ****/
div.bread a,
div.bread ul{
color: #444;
}
snsボックスの色をカスタマイズ
 snsボタンを格納している枠の背景色も簡単に変えられます。
snsボタンを格納している枠の背景色も簡単に変えられます。
ここを変えれば、サイトのイメージを結構変えられると思いますので、いろいろ試してみてください。
WordPress管理画面からカスタマイズ
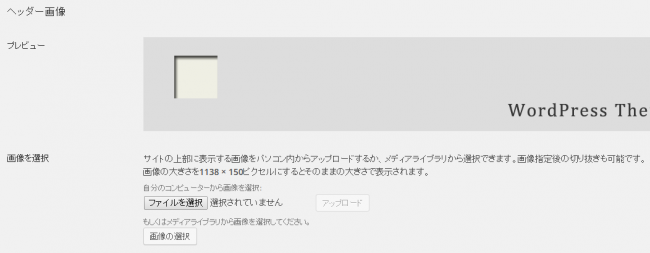
ヘッダー画像
これは子テーマどうこうは関係ありません。
WordPress管理画面の左の外観→ヘッダーと進むと、ヘッダー画像を変更する画面になります。

ヘッダー画像は1138px × 180pxが推奨です。
お洒落なヘッダー画像を作って、ここからアップロードしてください。
PhotoShopがない人は無料ソフトのGimpなんかもあるので頑張って自作してみてください。
ヘッダー画像を無しにしたい方は、上記のヘッダー画像の管理画面で、「ヘッダー画像を削除」をクリックするだけで、ヘッダー画像なしのスッキリしたデザインに早変わりです!
当サイトでやると、こんな風になります。

お好みでどうぞ。
背景をカスタマイズ
サイト全体の背景も簡単に色を変えたり、画像にしたりすることができます。
外観→背景とクリックします。

画像をアップロードするか、色を選ぶかして、いろいろ試してみてください。
画像は上の「ヘッダーの背景」のところに貼ってあるリンクから探してみて下さい。
配色って難しい
配色はほんとに奥が深くて難しいです。正解がないのであれこれ試して自分で納得するしかありません。
もし配色について勉強したい方は、↓ここらをゆっくり読んでみて下さい。色の世界にハマってしまいますよ。^^;
カテゴリー別配色アイデア100 | Webクリエイターボックス 
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集 | Find Job ! Startup 
配色を考えやすくするための様々なルール – YATのBLOG 
配色アイデアに困ったら使いたい、無料オンラインツールまとめPhotoshopVIP | 
本でしっかり勉強したい↓
7日間でマスターする配色基礎講座 (Design beginner series)
何か分からないことや問題があれば、Twitterかここのコメント欄にでも書き込んでください。



















>はずかしながらそのファイルの場所がわかりません。
この場合、言葉の使い方として「ファイル」ではなく「ディレクトリ」だと思います。
「サーバは、ツリー型のディレクトリ構造になっている」と言われて意味分かりますか?
「ルートディレクトリ」の意味は分かりますか?
トップページというのは、「ルートディレクトリ」を指していると思います。
by Nobuo@管理人 2014/09/10 09:30
>「サーバはツリー型のディレクリ構造になっている」意味はわかりますか?
なんとなくですが意味は分かります。FTPソフトを使用したとき出てくる地図というか表みたいな、うまく表現できなくてすいません。「ルートディレクトリ」の意味はすいませんわかりません。ちょっとググってみます。
by 3chan 2014/09/10 16:44
Nobuo_CREATE様、はじめまして。
いつも勉強させていただいています(^^)
子テーマでの簡単編集の「ブログタイトルの色」部分が反映されないので質問させていただきました。
・子テーマを有効化
・子テーマのかんたんカスタマイズを変更→保存
・文字色が白のまま??(一応再起動しました)
ためしに親テーマの.blog_title a部分を変更したら、きちんと色が変わりました。
「ヘッダーの背景(denim.jpg)」は記事の通り子テーマを変更すると、反映されていました。
手順をどこかで間違えているのでしょうか・・・?
by 藤田 2014/09/26 21:33
>ためしに親テーマの.blog_title a部分を変更したら、きちんと色が変わりました。
ホントですね。完全にミスです。ご指摘ありがとうございます。
子テーマを修正しておきます。既にダウンロードして使っている方、申し訳ない・・。
また何かありましたら遠慮なくおっしゃってください。非常に助かります。ありがとうございました。
by Nobuo@管理人 2014/09/26 22:48
早速のお返事ありがとうございます。
Principleはcssやらhtmlやら、なにがなんだか分からない初心者でも使えるテーマでとても助かっています(^^)
これからもよろしくお願いします。
by 藤田 2014/09/28 20:04
お世話になります。
グローバルナビゲーションとヘッダー背景を別のものにすることはできないでしょうか?
by くっち 2014/10/10 00:15
グローバルナビゲーションの背景を、new.jpgという名前の画像に変える方法
子テーマのimagesフォルダの中に、new.jpgをアップロード。
子テーマの
nav div{
background-image: url(./images/denim.jpg);
}
を、
nav div{
background-image: url(./images/new.jpg);
}
に書き換える。
以上で変わると思いますのでやってみてください。
by Nobuo@管理人 2014/10/10 00:51
ありがとうございます。
上手くできました。
子テーマ内に該当箇所がなかったので、追記しました。
by くっち 2014/10/10 06:12
旧Principleの話かと思ってたんですが、新バージョンでしたか。
とりあえず出来て良かったです。
また何でもどうぞ。
by Nobuo@管理人 2014/10/10 12:02
Nobuo@管理人さま
はじめまして。素敵なテンプレートを提供していただき本当にありがとうございます。非常に使いやすく重宝しております。
一点だけ確認させていただきたいのですが、
スマートフォン等のモバイルでサイトを見た場合に、
右上にあるMenuボタン(○で囲まれているボタン)を押すと
グローバルナビゲーションが出るのではなく、
サイトの下の方にある広告に移動してしまいます。
よくあるサイトのように、
Menuボタンを押すことで、
グローバルナビゲーションを出すことはできませんでしょうか?
もしくは、Menuボタンを消すことはできませんでしょうか?
お忙しいところ恐縮ですが、ご教授ください。
以上、よろしくお願いいたします。
by kosodatebozu 2014/10/10 19:53